这是一个创建于 3698 天前的主题,其中的信息可能已经有所发展或是发生改变。
(给项目增加了一个主页,可以在 Chrome/Firefox 下直接预览效果了。)

相比之前安利过的版本多了不少新功能,完整功能列表:
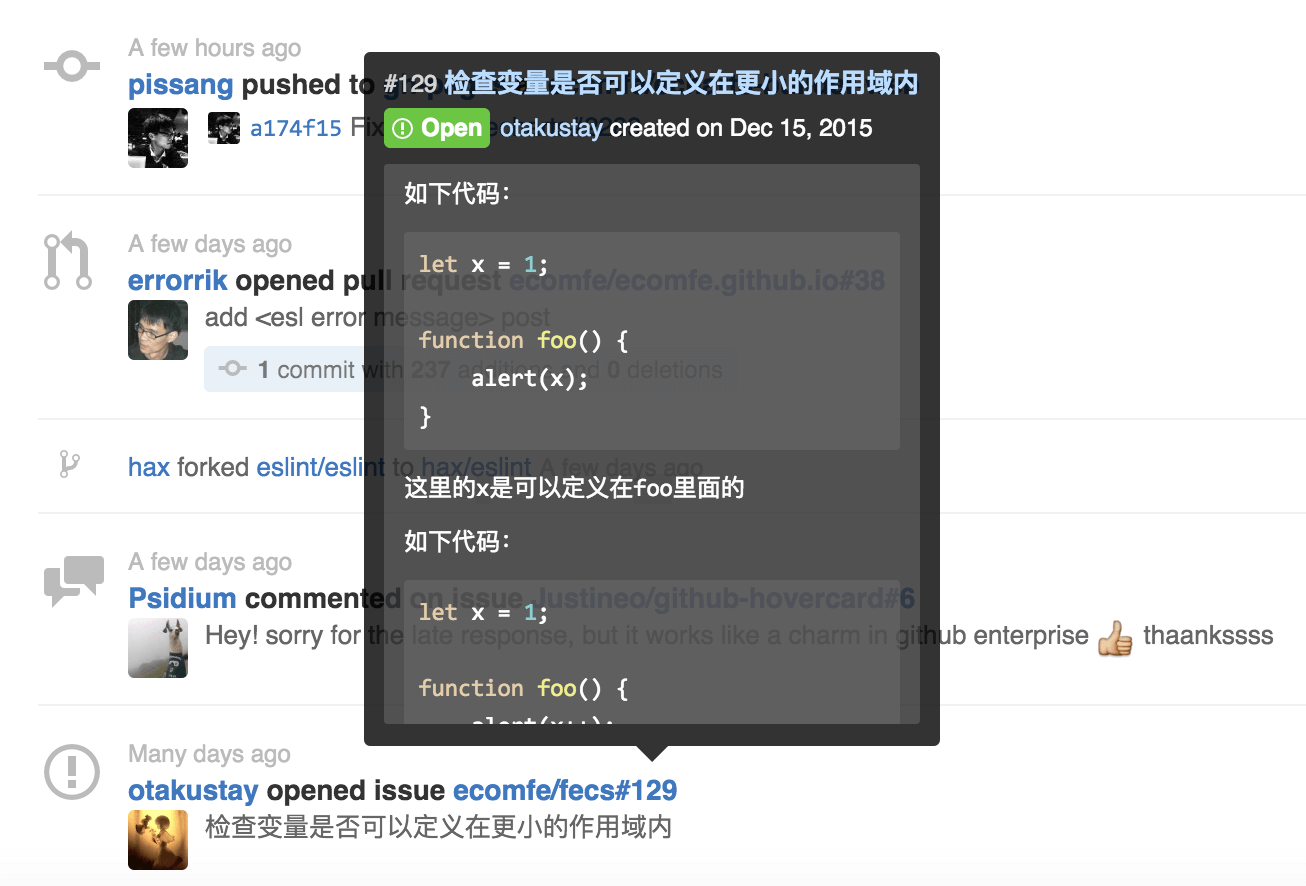
- 在鼠标悬浮到用户名、项目名、 issue 号上时,通过浮层显示用户、项目、 issue 的资料
- 支持绑定 GitHub access token 来提高 API 访问频率限制(超过默认额度时才会显示绑定提示)
- 支持 issue 内容中 GitHub 独有的任务列表的显示
- 支持 issue 内容的 Markdown 转换、代码高亮
- 支持 emoji 在项目介绍和 issue 中的正常显示
- 支持通过选项设置域名,以在 GitHub Enterprise 中使用
1
blueandhack 2015 年 12 月 26 日
哈哈哈
我认识你的博客 我说这个头像怎么那么熟悉呢(也是很少有人用 还记得你最喜欢这种风格了,黑黑的主题,看来你做的插件也是这样子哈 我之前用 Wordpress 的时候给你的 SimpleDark 提过 issue |
2
hei1000 2015 年 12 月 26 日 via Android
哎哟,不错哦
|
3
Justineo OP @blueandhack 纯粹是因为 GitHub 本身的 tooltip 就是这个颜色的……
|
4
congeec 2015 年 12 月 26 日
thx
|
5
thyrlian 2015 年 12 月 26 日
漂亮, 已收藏
|
6
romoo 2015 年 12 月 26 日
|
7
run2 2015 年 12 月 27 日
不知道会不会有人贴个 you don't need jquery 的 issue
主要是好多都依赖不同版本的 jquery , 整的每个都是不同的 jquery 实例.chrome 的内存就更飙升了 |
8
Justineo OP @sobigfish 主要是依赖了一个基于 jQuery 的 tooltip 插件,就干脆引 jQuery 了。 Chrome extension 的 content script 本来就没法直接用网页中已有的 jQuery 实例,所以肯定是另外整一个。
|
9
run2 2015 年 12 月 28 日
selector 可以直接写嘛 https://github.com/oneuijs/You-Dont-Need-jQuery/blob/master/README.zh-CN.md
, tooltip 肯定能找的到不依赖的 jquery 的-。- extension 不能调用页面的因为它把网站当成其他独立的页面了( url 不一样) 确实怪 chrome 应该提供些高效的 dom 操作 API |