这是一个创建于 540 天前的主题,其中的信息可能已经有所发展或是发生改变。
Gemini Nano 介绍
https://deepmind.google/technologies/gemini/nano/
我们最高效的设备端任务模型
1.0 Nano 经过优化,可在设备上提供快速响应,无论是否使用数据网络。
获得和使用方式
- 下载安装 Chrome (Dev or Canary) version 127 or higher
chrome://flags/#prompt-api-for-gemini-nano,设置为Enabledchrome://flags/#optimization-guide-on-device-model,设置为Enabled BypassPrefRequirementchrome://components,找到Optimization Guide On Device Model,点击Check for Update- 如果没有出现
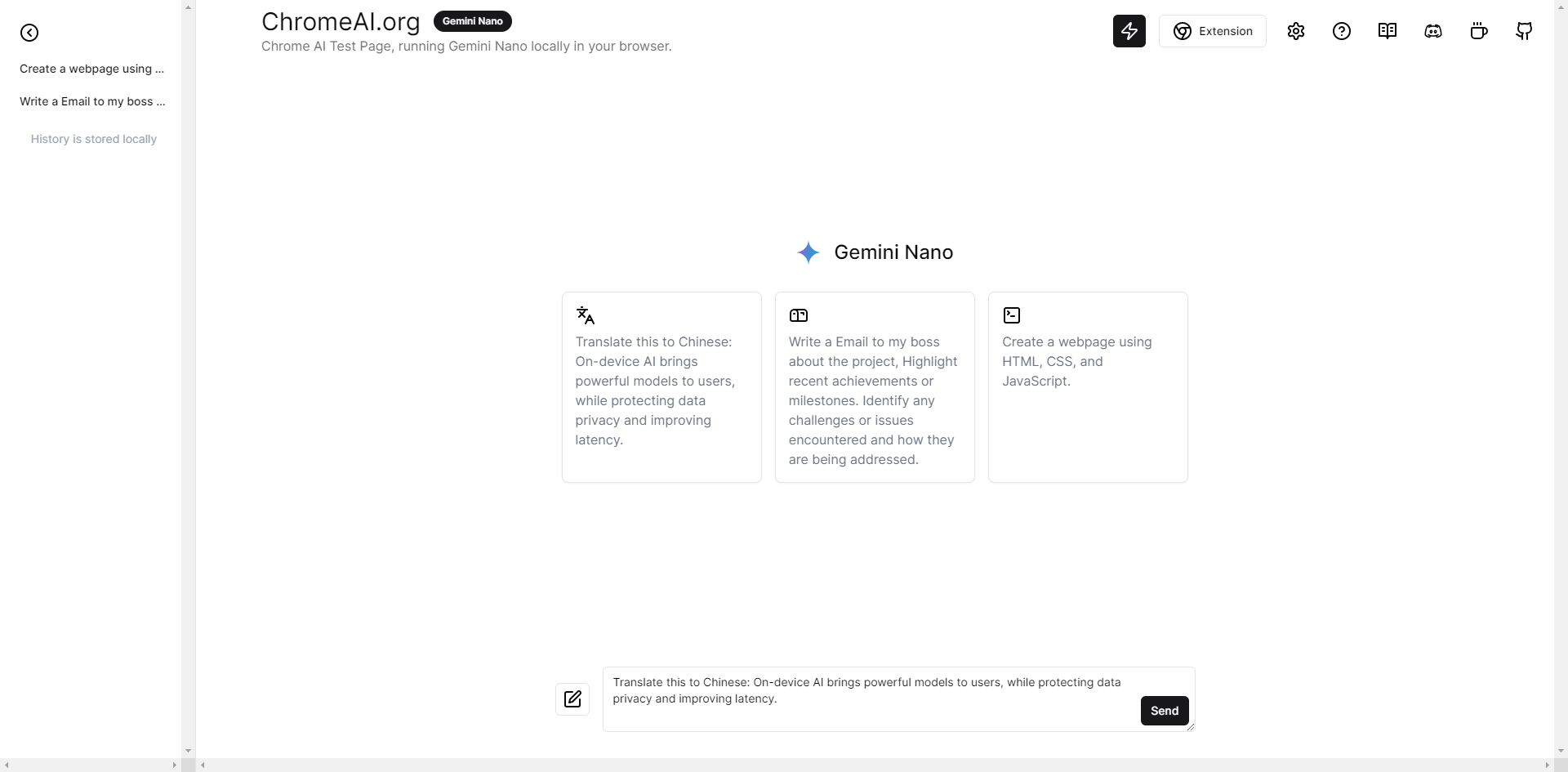
Optimization Guide On Device Model,你可能需要等待几分钟,或者切换代理节点 - 访问 https://chromeai.org/ 就能开始使用了

提示
模型能力是浏览器内置的,安装部署后,就不再需要联网使用,但是你依然需要联网加载前端界面组件。
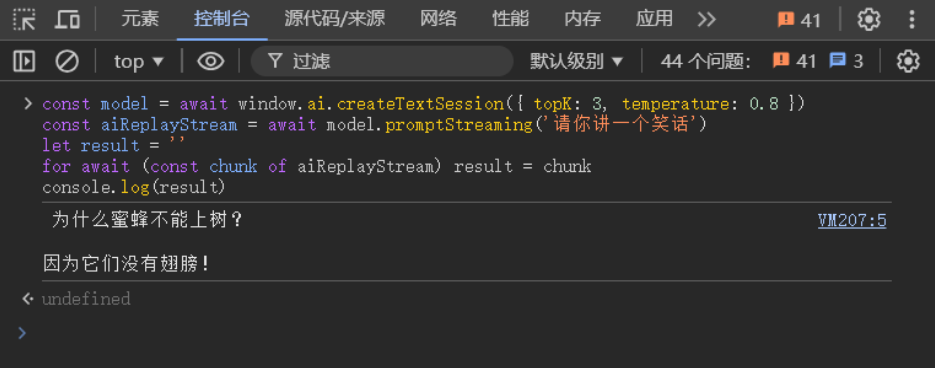
简单来说,前端做的事情如下:
// 创建大模型实例
const model = await window.ai.createTextSession()
// 获取回复流
const aiReplayStream = await model.promptStreaming('请你讲一个笑话')
// 获取回复结果
let result = ''
for await (const chunk of aiReplayStream) {
result = chunk
}
console.log(`回复结果`, result)

你可以安装这个拓展,来获得位于浏览器侧边栏的离线的 Web 前端,这样就可以在离线状态下使用 Gemini Nano 了。
1
musi 2024-07-17 07:31:10 +08:00 via iPhone
做这个网页主要是干嘛用的?
我用端侧大模型冲着隐私去的,却还要通过你这个在线网页和大模型交互? 不要隐私也行,那你总得给我一些其他的功能吧,但是你也没有 |
2
xiaomageit 2024-07-17 07:38:04 +08:00
还是有第 5 步问题
|
3
mcone 2024-07-17 08:10:18 +08:00 |
7
givebest 2024-07-17 09:07:43 +08:00
https://chromewebstore.google.com/detail/emlpbjnkjcbepocijpjggfmmloipamia
不用网页可以用这个扩展,可以离线对话和翻译,不过实际体验比在线的模型差多了。 |
8
yb2313 2024-07-17 10:18:45 +08:00
@musi #6 为了吸引新手, 简化入门的地方是好的, 就是要让入门简单, 深入难, 而且现在还没正式版, 说不定后续会简化更多简单的地方
|
9
mofada 2024-07-17 10:27:40 +08:00
Optimization Guide On Device Model 一直加载不出来,是不是卡国区了?
|
10
tool2dx 2024-07-17 10:53:30 +08:00
实测下来如何连 GPT3.5 都不如,那么没人会用啊。
|
11
oyps OP @musi 这个网页是个可视化的客户端,你也可以在本地开发 Web 客户端去实现,相关代码在这里: https://github.com/debugtheworldbot/chromegemini/blob/756812defaefbdcae71042a7f3f86a3c6f31e08a/src/hooks/use-check-ai.ts#L19
@mofada 应该是的,我也是更换了好几个 IP ,重启了几次浏览器,最后发现网速上去了,开始下载东西了。你可以以实时网速为准。 @tool2dx 迷你的设备端模型,它甚至还不知道 Vue.js 是什么 |