⭐ 表示需要特别注意的步骤
为什么有这篇文章?
对于 纯前端 同学来说学习南生论坛我还要在本地部署后端代码?真坑啊~放弃放弃!!! 故:为了解决前端同学的后顾之忧,作者就写一篇只在本地部署前端代码就可以玩转的方案。 看作者如此用心的份上给个 star 吧⭐bbs-vue-ui
第一步(安装部署)
环境准备
1. 安装 nodejs
怎么安装自己谷歌/百度 node 和 npm 的版本==尽量和作者一致==哈,其他版本作者也没有测试过(不清楚有没有问题)
管理 nodejs 作者推荐使用NVM :NVM 安装使用介绍
验证安装是否成功,出现下面的版本号说明安装成功

2. 安装 yarn
更多安装方式自己谷歌/百度
npm i -g yarn
验证安装是否成功,出现下面的版本号说明安装成功

pull 源码并导入 idea
为什么不用 vscode ?不要问,问就是作者习惯 idea 了...
# github ( Vue2 和 Vue3 二选一即可)
git clone https://github.com/maliangnansheng/bbs-vue-ui.git
git clone https://github.com/maliangnansheng/bbs-vue3-ui.git
# or
# 码云( Vue2 和 Vue3 二选一即可)
git clone https://gitee.com/maliangnansheng/bbs-vue-ui.git
git clone https://gitee.com/maliangnansheng/bbs-vue3-ui.git
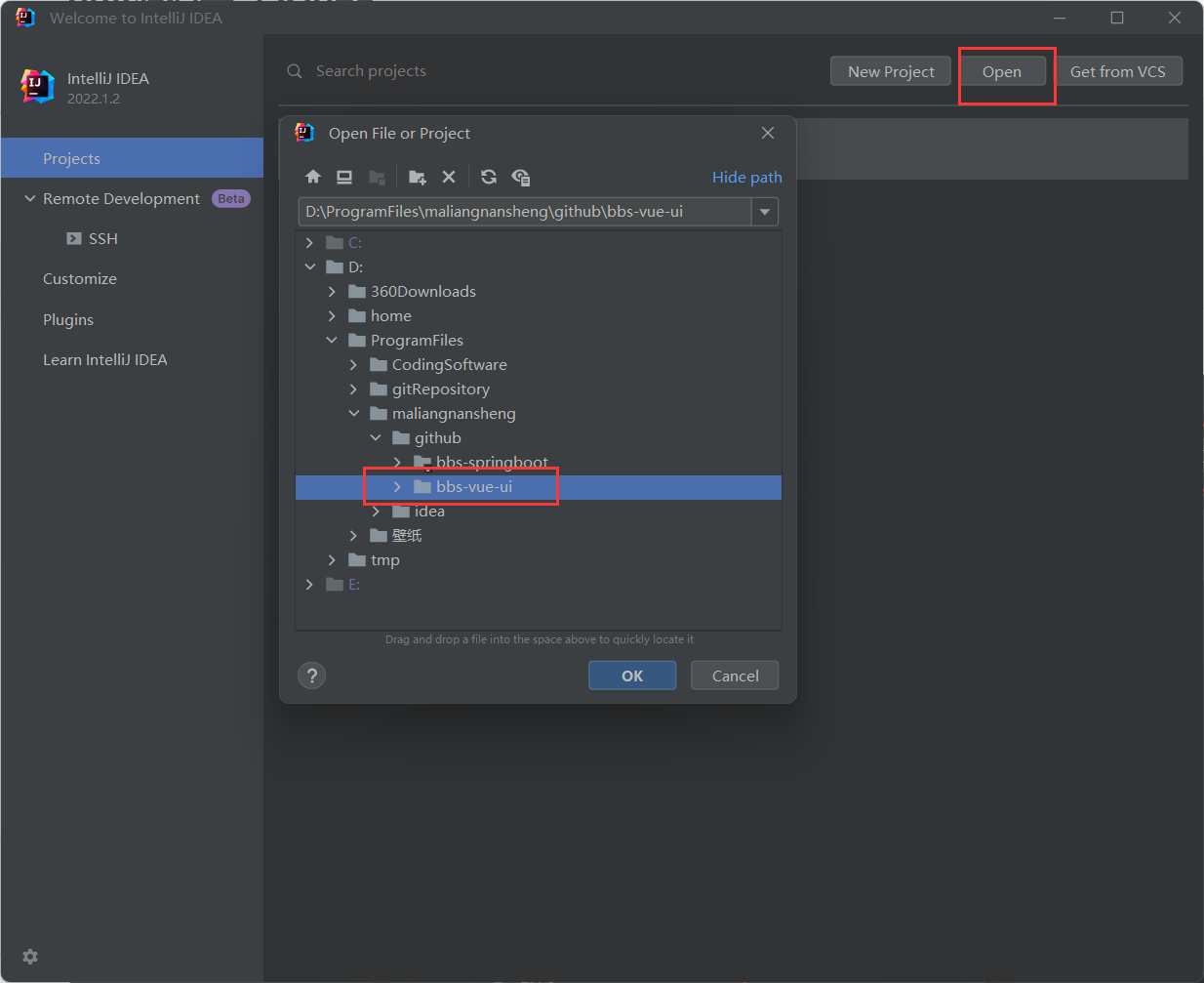
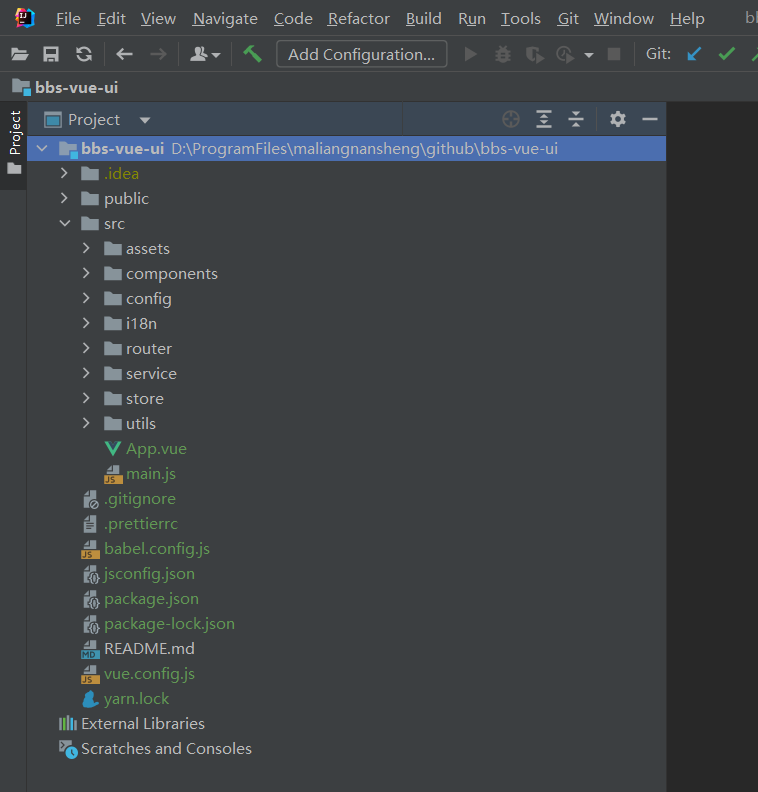
导入 idea 直接看图

效果

启动项目
-
安装项目依赖⭐
yarn
-
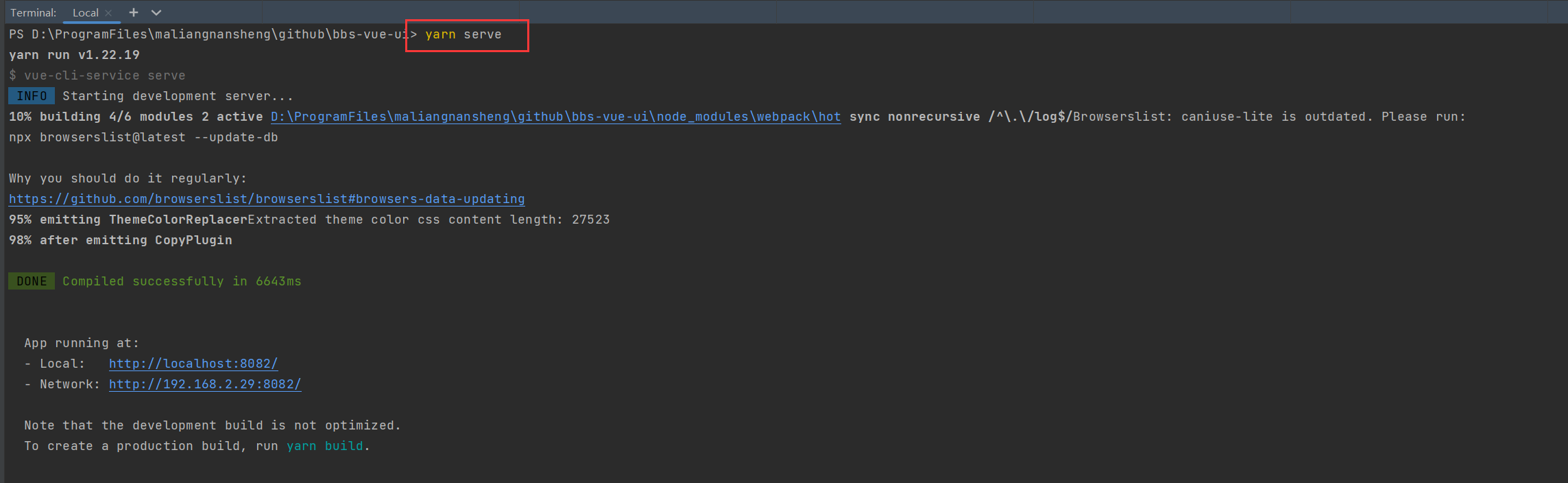
启动项目
yarn serve
失败(成功请忽略)
启动失败 99% 的原因都是因为你本地 nodejs 版本与作者教程提供的版本不一致导致的,请和作者教程版本保持一致!
实在不能和作者保持一致的请参考以下配置: nodejs 版本==高于==作者,package.json 配置文件中的 scripts 替换成如下内容:
"scripts": {
"serve": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build"
},
第二步(安装 Nginx )
Nginx 下载地址:http://nginx.org/en/download.html
配置文件修改

进入你刚刚安装的 nginx 目录下的 conf 文件夹,打开nginx.conf文件替换掉里面的所有内容(能搞明白的自己提取核心代码)
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
# 纯前端
server {
listen 80;
server_name 127.0.0.1;
gzip on;
gzip_min_length 1k;
gzip_comp_level 9;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
charset utf-8;
# 南生论坛 ui
location / {
# 限制请求数据大小
client_max_body_size 50m;
proxy_pass http://127.0.0.1:8082;
# 转发时,携带本身的 host 头信息,而不是 127.0.0.1
proxy_set_header Host $host:80;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Via "nginx";
}
# 南生论坛 service
location /api {
# 限制请求数据大小
client_max_body_size 50m;
proxy_pass http://139.9.78.65:7010/api;
# 转发时,携带本身的 host 头信息,而不是 127.0.0.1
proxy_set_header Host $host:80;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Via "nginx";
}
}
}
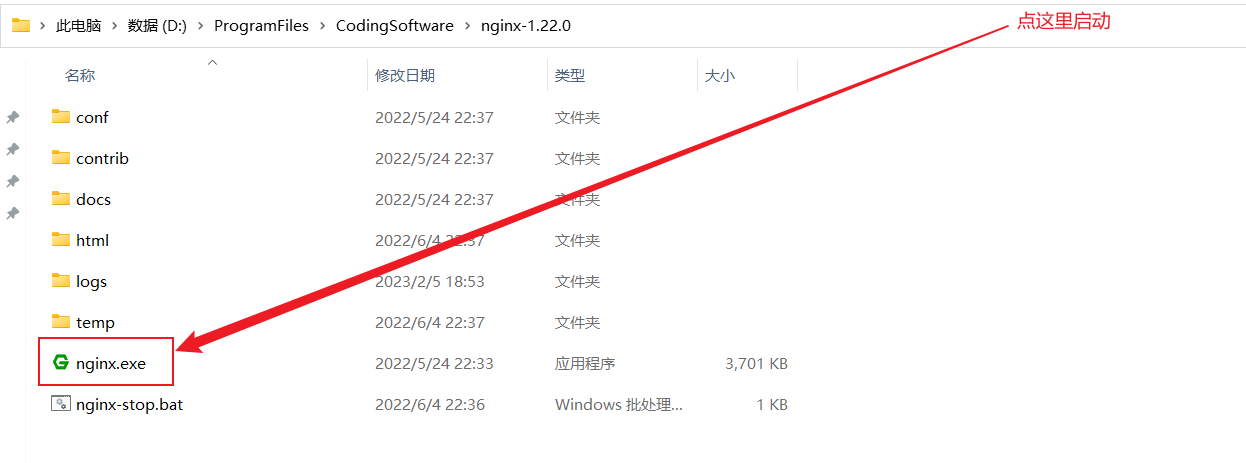
启动 nginx ⭐

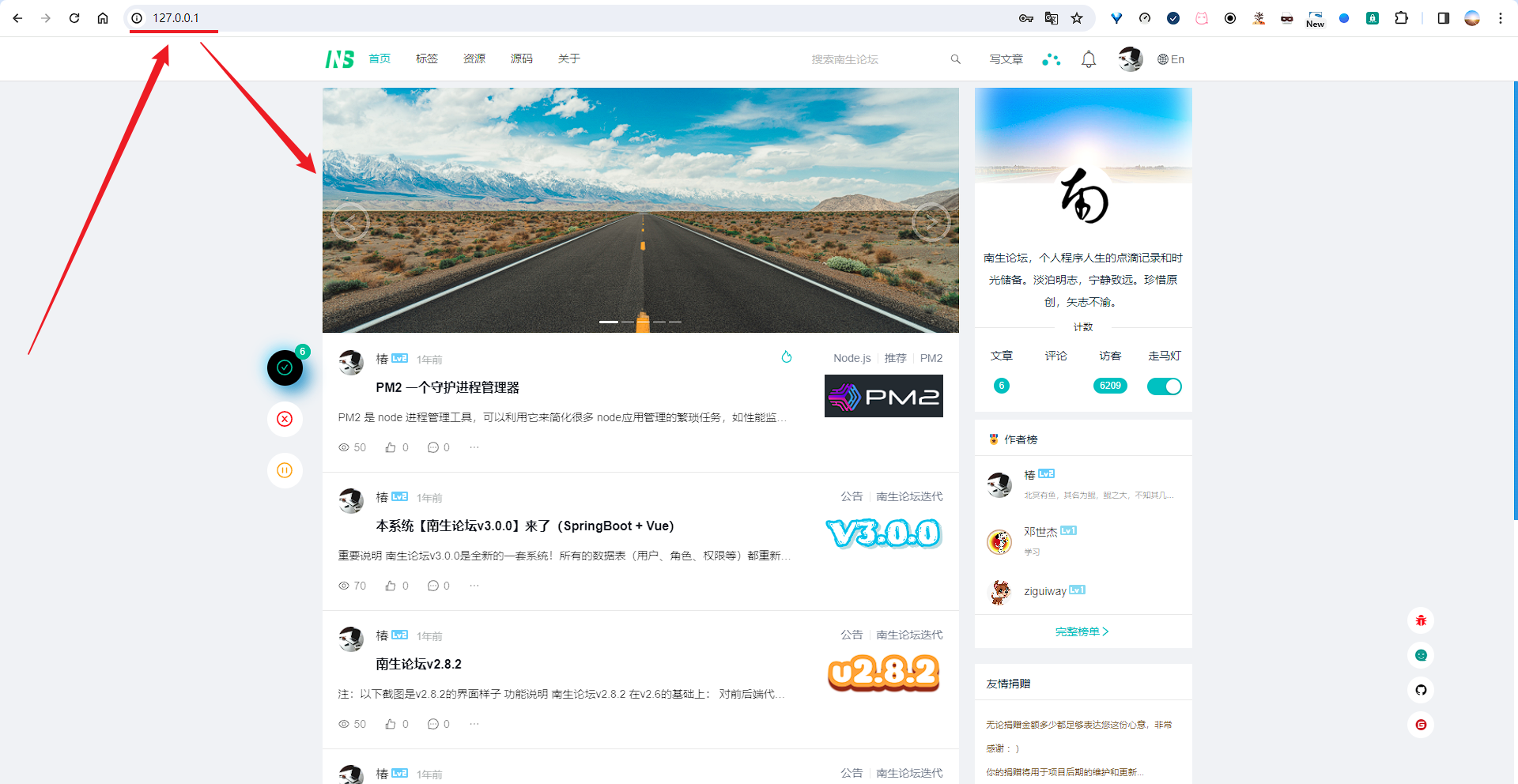
==浏览器访问 http://127.0.0.1 出现以下视图说明 nginx 启动成功了,否则需要排查下启动失败的原因==

浏览器访问
南生论坛 [管理员] 账号:
椿/123456
http://127.0.0.1 成功啦啦啦啦~~~

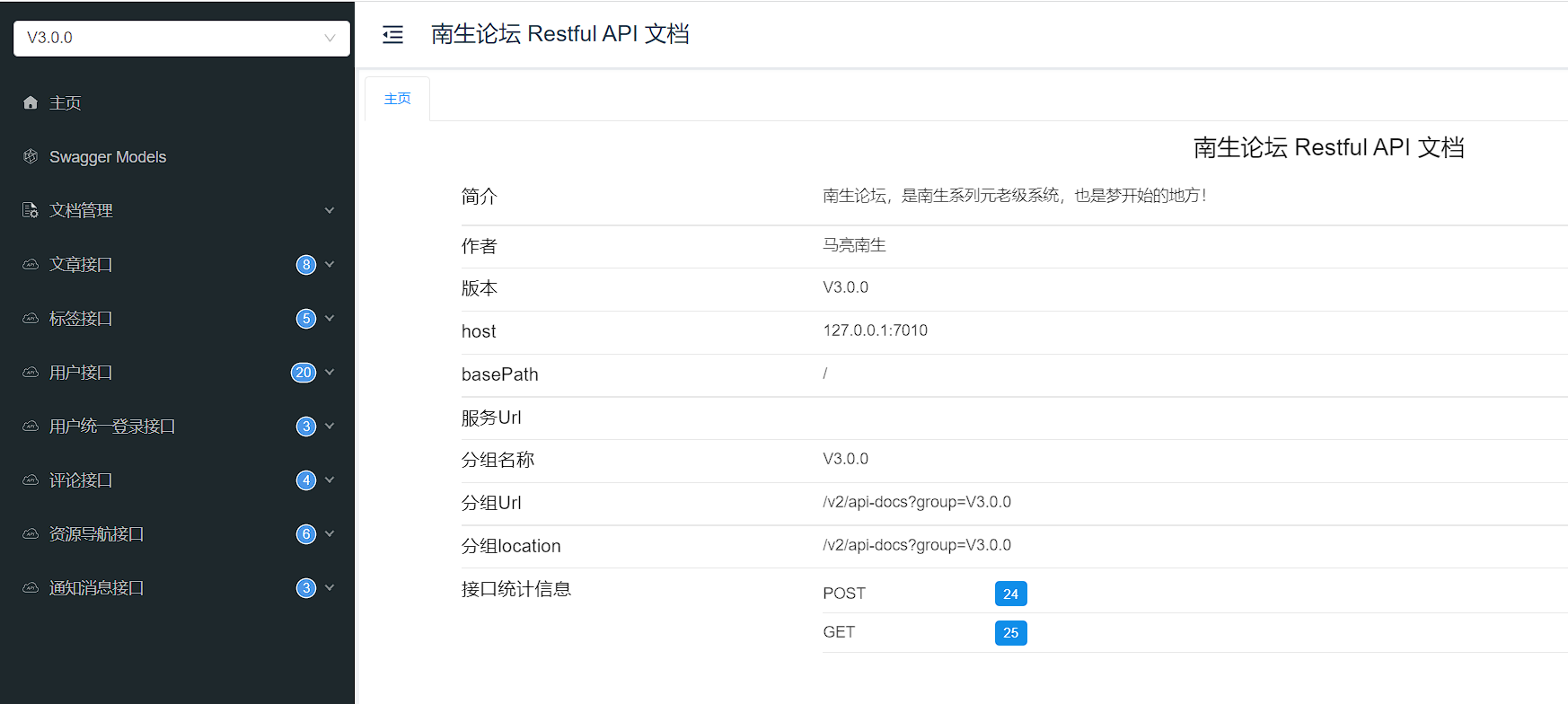
代码贡献
有兴趣的童鞋: 可以根据这个后端 API 接口开发自己的前端项目
Swagger:http://127.0.0.1/api/doc.html
注:请使用http://127.0.0.1/api/doc.html访问,否则登录不了!⭐⭐⭐ 南生论坛 [管理员] 账号:
椿/123456⭐⭐⭐

推荐使用 不同 于作者的技术选型
- 方案一: 源码发我,我来开源,外链你们对应平台的账号
- 方案二: 你开源,我外链你的开源项目地址
1
maliangnansheng1 OP |