Can I use?
› http://caniuse.com/
Less
› http://lesscss.org
Cool Libraries
› Bootstrap from Twitter
› Jetstrap
V2EX › CSS
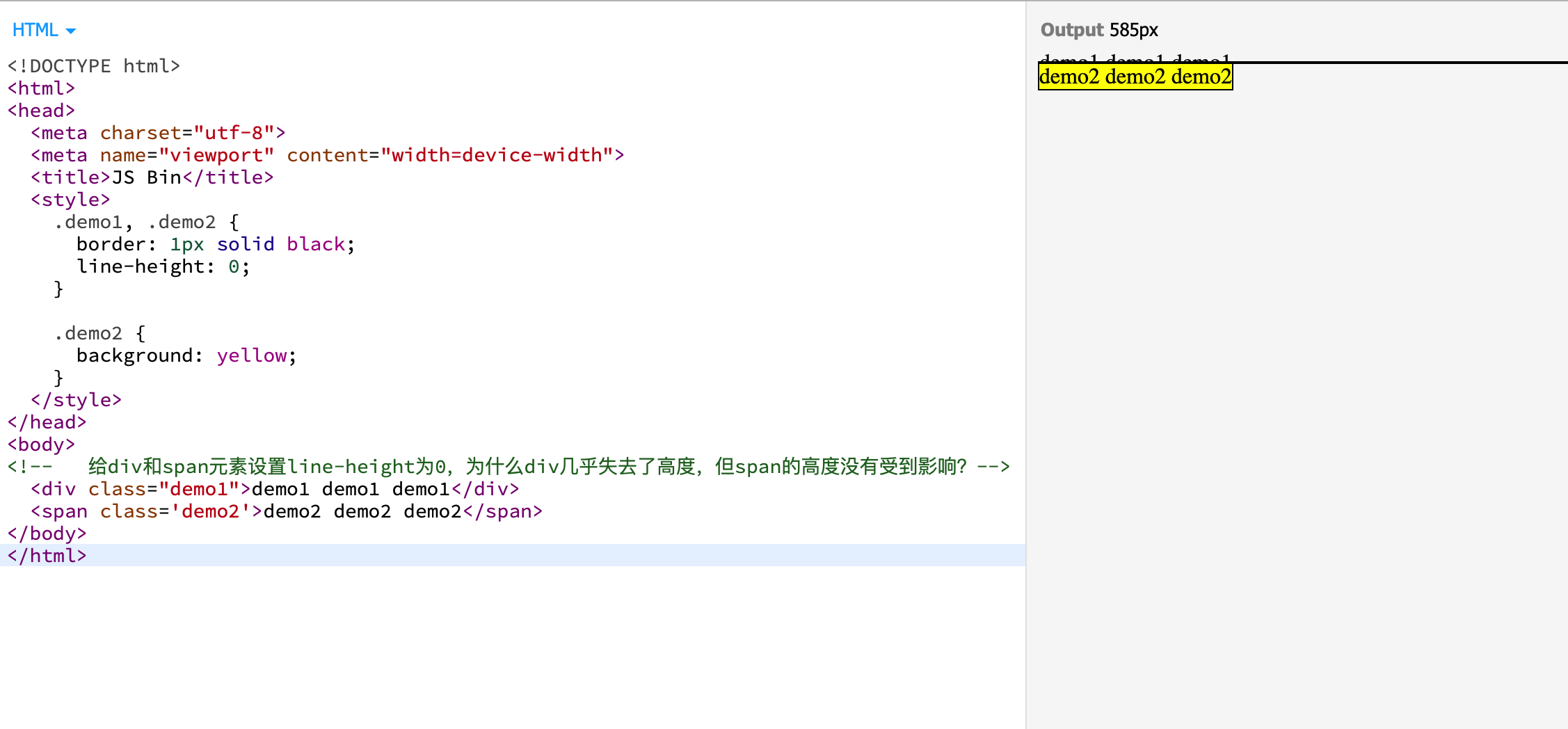
给 div 和 span 元素设置 line-height 为 0,为什么 div 几乎失去了高度,但 span 的高度没有受到影响?
hblevins · 265 天前 · 1527 次点击这是一个创建于 265 天前的主题,其中的信息可能已经有所发展或是发生改变。
4 条回复 • 2024-08-02 04:28:00 +08:00
1
QAQqingju 265 天前
块级元素和行内元素
|
2
tool2dx 265 天前 这属于 css 基本知识了。一个是 block 元素,另一个是 inline 元素。
inline 元素设置高度,只能用过设置字体的大小,也就是 font-size ,你设置 line-height 没用。 |
4
chnwillliu 229 天前 via Android
span 或者说 inline boxes 有两个高度,一个是它的 content area 的高度,由第一个可用字体的上升下降线决定;第二个高度是它在 line box 中占的逻辑高度,由 line-height 控制,将来还会有 text-box-edge 这种东西来结合字体中的各种基线来控制。
span 的 background border 都是放 content area 上,包括 getBoundingClientRect 。 而它的逻辑高度配合 vertical-align 和其他同行的盒子,一起构成行盒的高度,最后体现在 div 这个 block container 的高度上。 |