这是一个创建于 630 天前的主题,其中的信息可能已经有所发展或是发生改变。
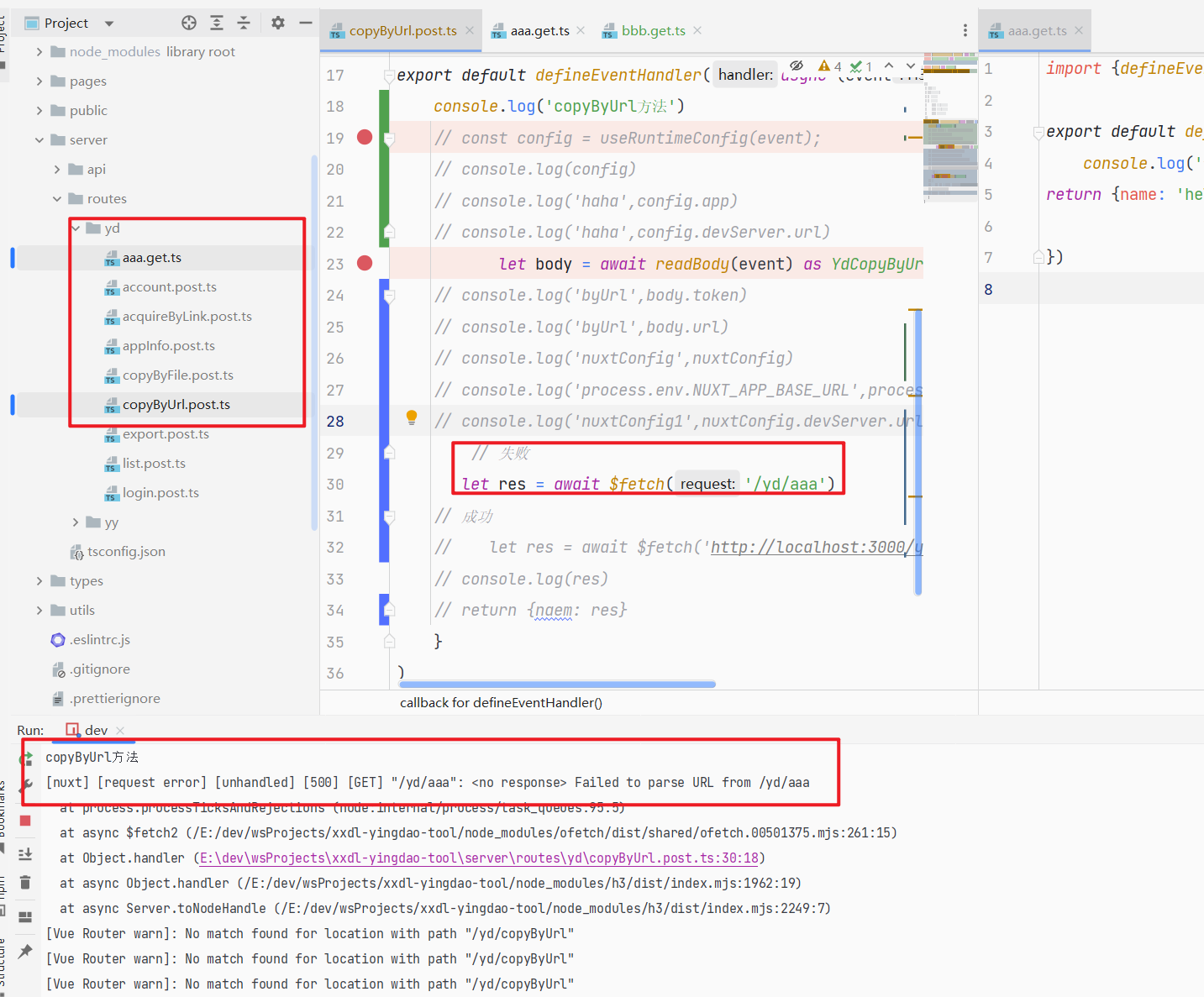
server 里面写了两个接口,调用地址分别是/yd/copyByUrl 和/yd/aaa 用 postman 都能调用成功,但是在/yd/copyByUrl 里面调用/yd/aaa 时报错:
copyByUrl 方法
[nuxt] [request error] [unhandled] [500] [GET] "/yd/aaa": <no response> Failed to parse URL from /yd/aaa
at process.processTicksAndRejections (node:internal/process/task_queues:95:5)
at async $fetch2 (/E:/dev/wsProjects/xxdl-yingdao-tool/node_modules/ofetch/dist/shared/ofetch.00501375.mjs:261:15)
at Object.handler (E:\dev\wsProjects\xxdl-yingdao-tool\server\routes\yd\copyByUrl.post.ts:30:18)
at async Object.handler (/E:/dev/wsProjects/xxdl-yingdao-tool/node_modules/h3/dist/index.mjs:1962:19)
at async Server.toNodeHandle (/E:/dev/wsProjects/xxdl-yingdao-tool/node_modules/h3/dist/index.mjs:2249:7)
[Vue Router warn]: No match found for location with path "/yd/copyByUrl"
[Vue Router warn]: No match found for location with path "/yd/copyByUrl"
[Vue Router warn]: No match found for location with path "/yd/copyByUrl"
调用的代码: let res = await $fetch('/yd/aaa/')

目前的解决办法是 gpt 给的:
const req = event.req;
const protocol = req.headers['x-forwarded-proto'] || 'http';
const host = req.headers.host;
const baseUrl = `${protocol}://${host}`;
console.log("Base URL:", baseUrl);
通过拼接 baseUrl 和路径来实现调用的
请问,nuxt3 在遇到这种需要互相调用的接口下,是该怎么写接口呢? 闲鱼问了三个人都没给解决...说没遇到过
1
airyland 2024-03-26 21:58:13 +08:00
试试写成工具函数来调用
|
2
seekafter OP 解决了,webstorm 输入$fetch 会自动导包,把他的 import 删除就好了....
|
3
zuck3131 2024-03-26 23:28:42 +08:00
问一下 如果用 useFetch 换掉这个$fetch 可以用吗
|
4
seekafter OP 好像不行, useFetch 是用在.vue 页面中的
|
5
crocoBaby 2024-03-27 16:05:27 +08:00
nuxt3 能不能直接作为 webapi 服务器?类似 express 那样
|
8
seekafter OP |