这是一个创建于 703 天前的主题,其中的信息可能已经有所发展或是发生改变。

-
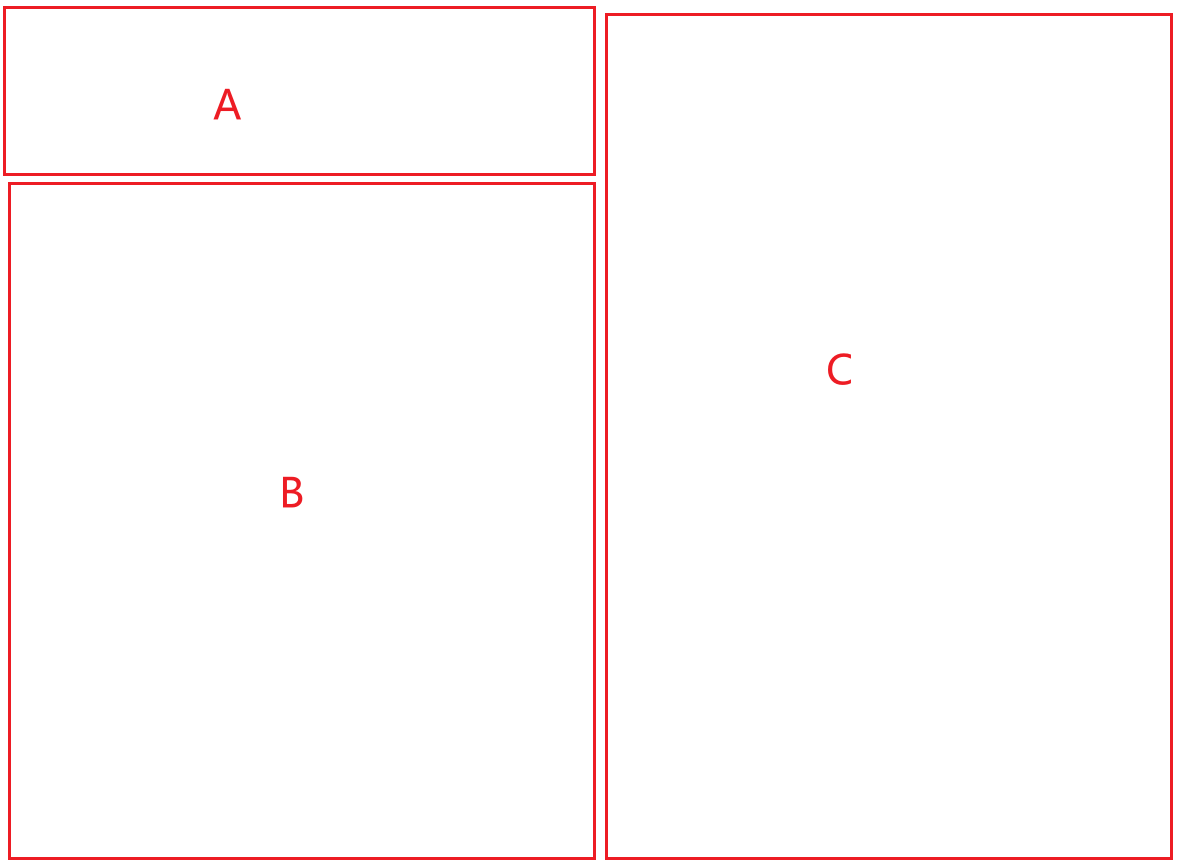
假如有一个如上图的页面,分 ABC 三块,或者说就 BC 两块,如何实现 BC 两块各自最大化
-
就是类似于 BC 右上角各有一个最大化和还原按钮,点击最大化之后整个页面就只显示 B 或者 C ,点击还原就回到如上图
-
想请教下各位前端大佬这类的方案该如何实现呢
1
wu67 2024 年 3 月 7 日
不要想着最大化. 想想隐藏其他元素.
只要让 bc 区块和容器宽高能够自适应就行, 然后点 c 把左侧隐藏, 点 b 把 ac 隐藏, 内容会自动撑开的. |
2
corcre 2024 年 3 月 7 日
点击最大化的时候把另外两块 display:none, 还原的时候再显示出来🐶
|
3
anjianshi 2024 年 3 月 7 日
<div id="b-wrapper">
<div id="b"></div> </div> <div id="c-wrapper"> <div id="c"></div> </div> b-wrapper 和 c-wrapper 始终是非最大化的尺寸和位置。 b 和 c 非最大化时,留在 wrapper 内撑满 wrapper , b 要最大化时,把它改成 position: absolute ,然后撑满整个页面,盖住其他内容, 要从最大化还原回来时,取消 position: absolute 然后重新变回撑满 wrapper |
4
ljkWeb 2024 年 3 月 7 日
flex 布局,bc 自适应,按钮修改 a 的 dispaly,最大化是为 none,还原与正常时为 block
|
5
journalistFromHK 2024 年 3 月 7 日
点击的时候加上一个 class 然后给这个 class 加个 @keyframe
|
6
sy0uta1k0n 2024 年 3 月 7 日
|
9
imherer OP @journalistFromHK 好的,我看看 @keyframe 是什么用法
|
10
imherer OP @sy0uta1k0n 看着好像可行,不过它这个点击之后不是最大化,我想要的是铺面整个页面。 我看看它能不能控制大小
|
11
super996 2024 年 3 月 7 日
有几个问题
1 、A 、B 、C 的加载渲染耗性能吗 2 、这个最大化是暂时的还是相对持久的(切换某个模式后很长一段时间都不会切回去) 3 、A 、B 、C 隐藏过程是否有特殊的逻辑处理 如果以上的答案都是否,那就是简单问题,楼上的各种 css 处理,甚至你用 js 控制都可以 |
12
monologue520 2024 年 3 月 7 日
document 的 api: requestFullscreen 和 exitFullscreen, 一行代码就搞定了
|
13
davin 2024 年 3 月 7 日
其实可以这么想,你需要的最大化按钮,其实就是弹出窗口按钮,点了之后,弹出一个全屏的 modal / dialog 框,这个框的右上角的关闭按钮,就是你的还原按钮。全屏框里面的内容就是你 B / C 里面的内容,B / C 里面的内容放在单独的模板文件中即可,方便复用。
|
15
imherer OP @monologue520 你这个好像是整个页面全屏吧? 我想要的是 B 或者 C 全屏
|
16
camchin1 2024 年 3 月 7 日 |
17
LavaC 2024 年 3 月 7 日 https://codepen.io/lavacxx/pen/poBjQVB
提供一个不太优雅的写法 |
18
paopjian 2024 年 3 月 7 日
不太懂,设置一个最大化按钮然后直接用 js 把其他两个设为隐藏,另一个宽高设为 100%不是就最大了吗,要有动态效果就设置一个过度动画. gpt 应该能给出来
|
19
clue 2024 年 3 月 7 日
@davin #13
如果是 vue, 配合 Teleport 使用, 甚至可以保持一切状态 (比如这里面用了 echarts 等第三方组件直接渲染到 DOM) |
20
xR13zp0h67njQr2S 2024 年 3 月 7 日
bc 各有一个父,和父 absolute ,然后 top bottom left right 都为 0 ,点击全屏的时候设置为 fixed
|
21
rocmax 2024 年 3 月 7 日 via Android
有 fullscreen api ,在 b ,c 最外层元素上调用即可。另外注意各浏览器 api 名不同,网上有统一适配的方法,判断 api 在不在然后调用
https://developer.mozilla.org/en-US/docs/Web/API/Fullscreen_API |
22
caocong 2024 年 3 月 7 日 用 grid 的方式做了一版,https://codepen.io/caocong/pen/vYMNQPp
|
23
chnwillliu 2024 年 3 月 12 日 via Android
grid 正解,甚至支持过度动画。
|