这是一个创建于 403 天前的主题,其中的信息可能已经有所发展或是发生改变。
三二一上链接!

新功能
距离上一个帖子发布已经过去 70 天了,这次带来了更多新功能。
-
支持了
composition api和options api -
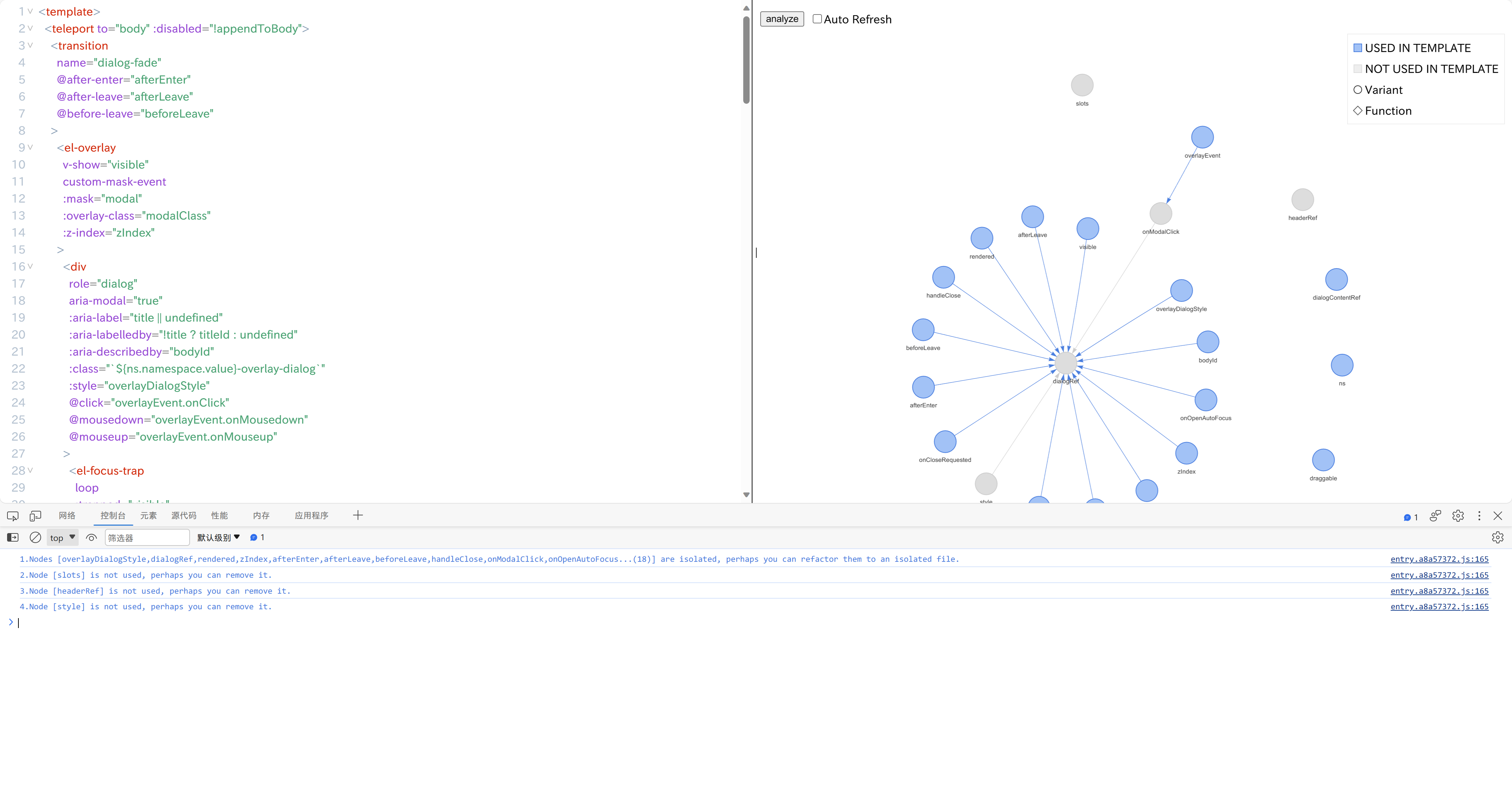
支持根据关系图 提供优化建议
-
提供了 vscode 扩展,方便直接查看图和优化建议,并且能直接点击节点跳转至对应的代码
-
支持展示节点的注释信息
动机
给新来的小伙伴说一下项目的动机。
当你接手了一个复杂的 vue 项目时,经常会有单个 vue 组件里超级多的代码,逻辑都揉在一起,存在大量的中间变量和方法暴露在模板中,而且注释也不是很完整。
所以想要有一个工具能够帮我分析一下,哪些部分是耦合比较高的,哪些部分是完全不相关的或者关联比较少的,然后可以把代码抽成独立的模块,这样也更容易测试。
最后,欢迎大家点击上面的链接尝试,或者到 项目主页 点个 🌟 。
目前尚无回复