这是一个创建于 942 天前的主题,其中的信息可能已经有所发展或是发生改变。

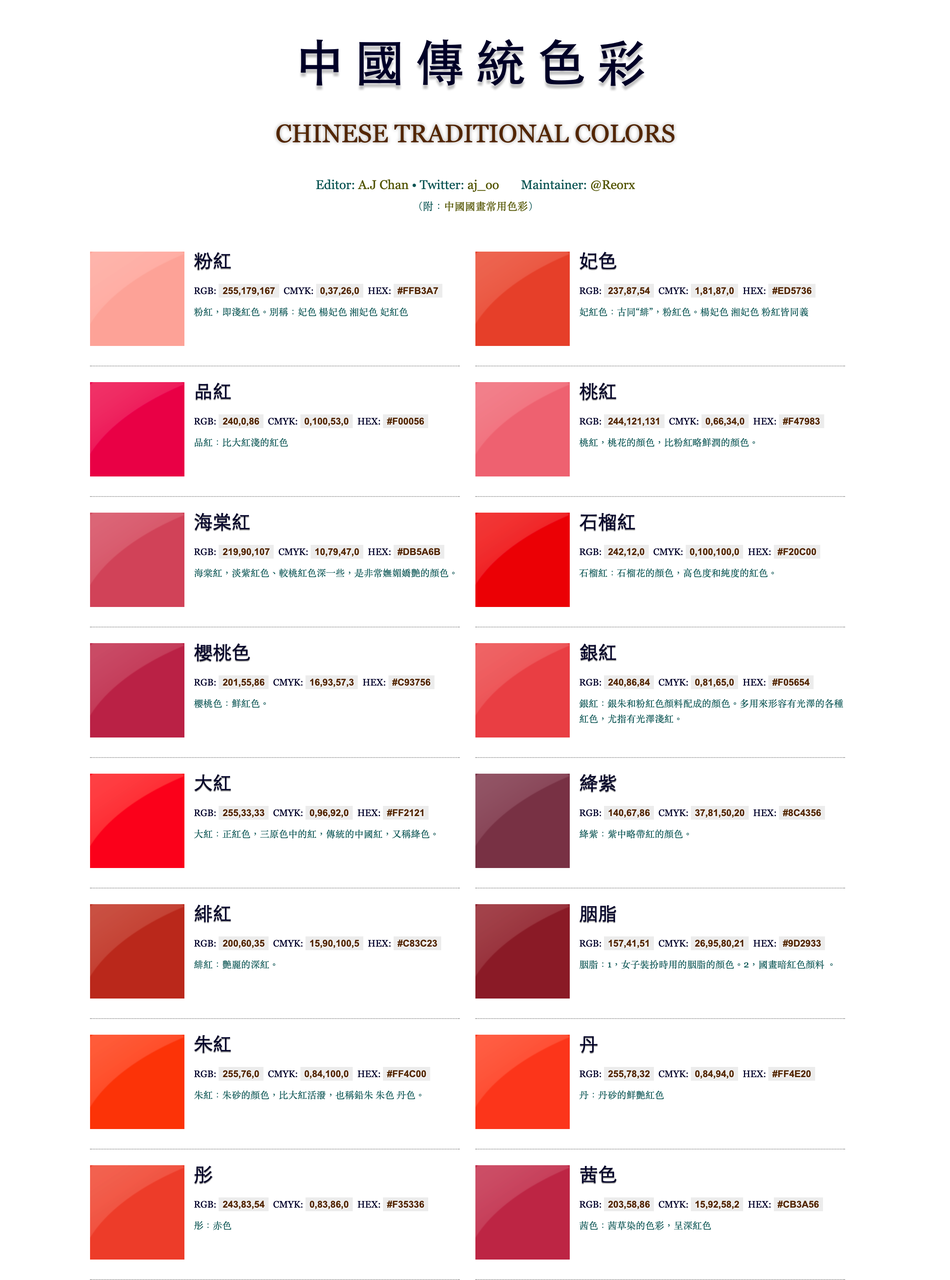
12 年前在 V2EX 看到 @AJ 创作的「中国传统色彩」和「中国国画常用色彩」网站,当时见猎心喜就保存了下来。今天无意中想起,就找到备份并修补代码,重新发布到 CF Pages 上。以如今的审美看依旧是个美丽的艺术品。
新的项目使用 Vite + SCSS 开发,并用 handlebar 对一些 HTML 片段进行了复用。
与原始代码相比改动如下:
- 修复失效的链接
- 增加响应式布局,适配移动端
- 修复一些色块的错误显示
待做:
- 点击复制颜色代码
- 打开 /关闭高光
原帖: https://v2ex.com/t/481
代码: https://github.com/reorx/cht-colors
推文: https://twitter.com/novoreorx/status/1566698283472650241
1
loading 2022-09-05 17:10:41 +08:00
我想问一下,那个色彩旁边的图例,究竟哪个位置是你这个色,表示颜色的色块久一整块,别搞个假高光。
|
3
AoEiuV020CN 2022-09-05 17:21:51 +08:00
|
4
shawndev 2022-09-05 17:23:06 +08:00
|
5
neochen13 2022-09-05 17:26:36 +08:00
真好看
|
6
reorx OP @AoEiuV020CN 可能还是与透明背景图有关,我现在去掉了,你再试试?我测试用 Chrome 取色是准确的
|
8
reorx OP @Aloento @shawndev zhongguose.com 是基于 https://nipponcolors.com/ 改的。我一直都觉得它们都不能用于专业的设计参考,只适合让人欣赏和感受传统文化,就是因为这个颜色不准的问题。nipponcolors 不仅加了渐变,还有个带纹理背景图,得到的感受与取到的颜色是不一致的。
包括我发的网站,高光也是为了美观的作用,但妨碍了取色,现在终于被我去掉了😂 |
9
DT27 2022-09-06 15:56:59 +08:00
能不能提供简体字选项。
另外,弄一个颜色搭配推荐就给力了。 |
10
reorx OP |
11
biglion666 2022-09-09 17:56:15 +08:00
看看这个网站 http://zhongguose.com/
|
12
irithys 2022-09-11 21:33:12 +08:00 via Android
这些颜色太好看了
|
13
toptitles 2022-09-12 15:39:19 +08:00
作为色弱表示红色基本看不出什么区别
|

