V2EX › 前端开发
<ruby>实现 web 中的文字注释,只能单行吗?(例如还需要多行文字、小图之类)
garywill · garywill · 2022-05-27 14:22:52 +08:00 · 935 次点击这是一个创建于 909 天前的主题,其中的信息可能已经有所发展或是发生改变。
虽然通过<ruby>标签嵌套,可以搞出多行注释来,
除了嵌套有有其他办法吗?
还想加入点小 svg 之类的呢?
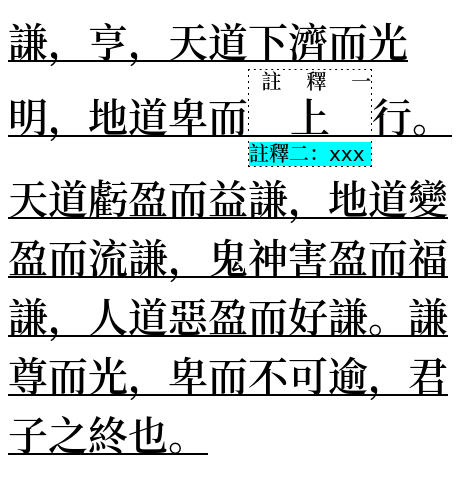
上图的 HTML:
謙,亨,天道下濟而光明,地道卑而
<div style="border: 0.5px dashed;display: inline-block;">
<ruby style="text-decoration: underline;">
<ruby style="ruby-position: under;">
<a name="char1">上</a>
<rt style="background-color: aqua;">
註釋二:xxx
</rt>
</ruby>
<rt>註釋一</rt>
</ruby>
</div>
行。天道虧盈而益謙,地道變盈而流謙,鬼神害盈而福謙,人道惡盈而好謙。謙尊而光,卑而不可逾,君子之終也。
1
marcong95 2022-05-27 15:11:18 +08:00
如果你要考虑标签语义的话 ruby 应该只是为了东亚文字的注音。
你这需求感觉用一个竖排 inline-flex 的 span 不好吗? |