背景
多端研发对于当今时代的前端开发来说是个绕不过去的话题,为了解决这些问题,行业内推出了很多开发方案,但是跨端自动化测试的解决方案并不多。
Flybirds 从 2022 年初开源至今已有 3 月有余,通过与社区内活跃用户的交流和反馈,推出了 v0.2 版本的跨端跨框架测试方案,一套脚本多端运行,插件化的架构设计,也方便社区开发者自由加入扩展,一起共建成长。
v0.2 新增特性
- 支持多端脚本复用
- 支持多浏览器渲染引擎:Chromium 、WebKit 和 Firefox
- 支持多浏览器并发模式下的兼容性测试
我们需要一个怎么样的多端测试方案
近几年,每隔一段时间就会有很多新的开发框架出现,带来了更好的开发体验和性能的同时,也给自动化测试创造了很多难题。
我们到底需要一个怎样的多端测试方案呢?从 Flybirds 的视角来说,我们希望多端测试不会成为研发流程中的障碍,特别是多端生态整体呈现欣欣向荣之时,自动化测试方案应和开发方案共同成长。
不论是 Web 、React Native 端,还是 Native 端,理想的方案应该进行多端适配,保留良好扩展,兼顾更多框架,由社区共同建设,促进整体生态繁荣,因此就有了 Flybirds 向社区提供的跨端跨框架测试方案。
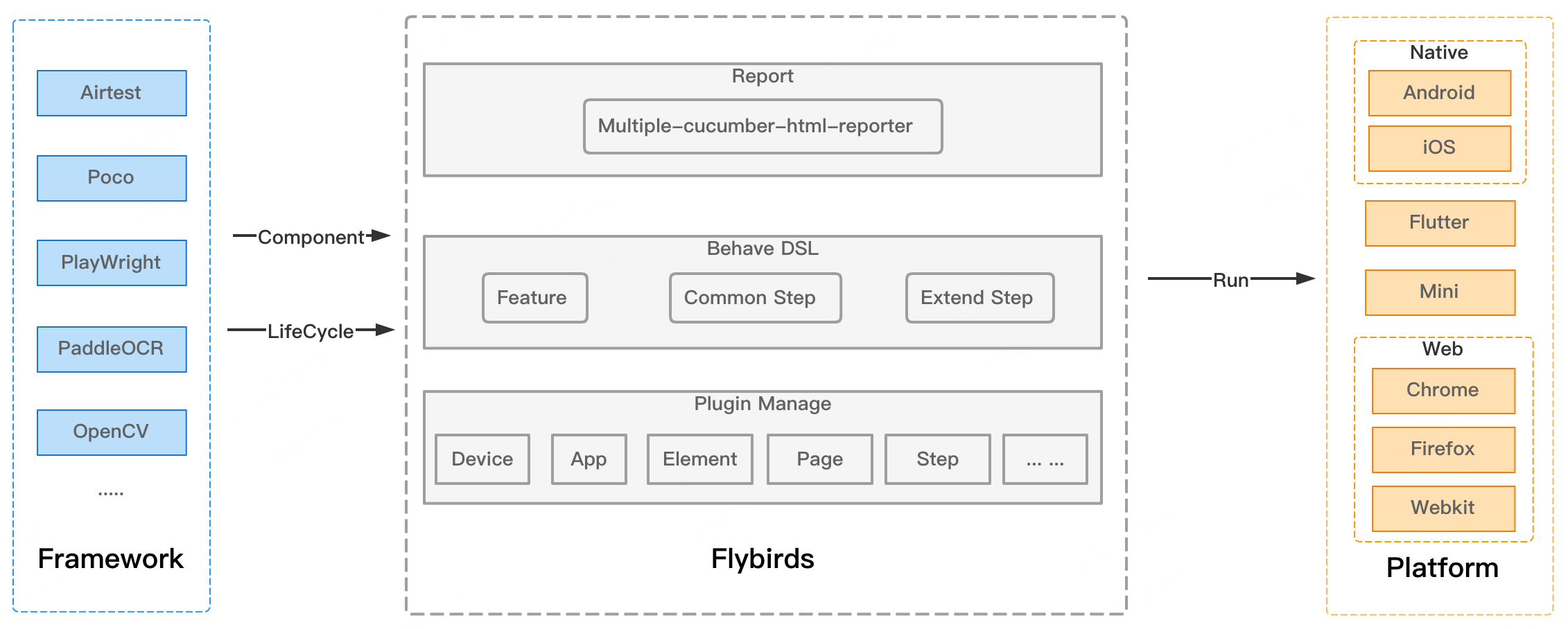
插件化架构

插件化架构帮助我们将每一个端的能力拆分开, 插件提供运行时所需的组件、API 和配置,Flybirds 将它们分别注入对应的生命周期。
文件结构
├─ cli 脚手架
├─ core
| ├─ config_manage.py 配置管理
| ├─ dsl
| │ ├─ globalization 国际化处理
| │ └─ step Step 列表
| ├─ global_resource.py 全局配置
| ├─ launch_cycle 生命周期管理
| └─ plugin
| ├─ event 事件管理
| ├─ plugin_manager.py 插件管理
| └─ plugins
| ├─ android Andriod 相关处理
| ├─ ios iOS 相关处理
| └─ web Web 相关处理
├─ report 报告
├─ template 模板处理
└─ utils
DSL step 列表
当然在这个架构中, 各端略有不同,主要是各端的平台差异性导致,以下是各端具体支持的 DSL step 列表, 大部分 step 能够适用于多端
| 语句模板 | 语义 | 适用于 |
|---|---|---|
| 等待[]秒 | 等待一段时间 | ALL |
| 页面渲染完成出现元素[] | 进入新的页面时检查指定元素是否渲染完成 | ALL |
| 点击[] | 点击指定属性的元素 | ALL |
| 点击文案[] | 点击指定文案的元素 | ALL |
| 点击屏幕位置[][] | 点击屏幕指定位置 | ALL |
| 在 [] 中输入[] | 在指定选择器中输入字符串 | ALL |
| 向[] 查找[]的元素 | 向指定方向查找指定属性的元素 | ALL |
| 全屏向[] 滑动[] | 全屏向指定方向滑动指定距离 | ALL |
| [] 向[] 滑动[] | 在指定区域内向指定方向滑动指定距离 | ALL |
| 存在[]的文案 | 检查页面中存在指定的字符串 | ALL |
| 不存在[]的文案 | 检查页面中不存在指定的字符串 | ALL |
| 存在[]的元素 | 检查页面中存在指定属性的元素 | ALL |
| 不存在[]的元素 | 检查页面中不存在指定属性的元素 | ALL |
| 文案[] 的属性[] 为 [] | 检查页面中指定文案的指定属性为指定值 | ALL |
| 元素[] 的属性[] 为 [] | 检查页面中指定元素的指定属性为指定值 | ALL |
| [] 的文案为[] | 检查页面中指定元素的文案等于指定值 | ALL |
| [] 的文案包含[] | 检查页面中指定元素的文案包含指定值 | ALL |
| 回到首页 | 回到首页 | ALL |
| 全屏截图 | 保存当前屏幕图像 | ALL |
| 登录账号[] 密码[] | 使用账号密码进行登录 | ALL |
| 退出登录 | 退出系统登录 | ALL |
| 结束录屏 | 结束录制视频 | ALL |
| 在[] 中向 [] 查找 [] 的元素 | 在指定 选择器 的元素内 向指定方向滑动查找 指定选择器的元素 | ALL |
| 跳转到[] | 跳转到指定的 url 地址 | Android,Web |
| 返回上一页 | 返回上一页面 | Android,Web |
| 开始录屏 | 开始录制视频 | Android,iOS |
| 开始录屏超时[] | 开始录屏并设置超时时间 | Android,iOS |
| 连接设备[] | 连接测试设备 | Android,iOS |
| 启动 APP[] | 启动 APP | Android,iOS |
| 重启 APP | 重启 APP | Android,iOS |
| 关闭 App | 关闭 App | Android,iOS |
| 安装 APP[] | 安装 APP | Android |
| 删除 APP[] | 删除 APP | Android |
| ----- | ----- | ----- |
多端应用例子
测试用例
功能: 乘机人模块
@p1 @android @web
场景:外露乘机人_选择列表页乘机人
当 跳转页面到[单程填写页]
那么 页面渲染完成出现元素[已选乘机人姓名]
那么 [选择乘机人文案]的文案为[选择乘机人]
那么 [已选乘机人姓名]的文案为[李易峰]
那么 [已选乘机人证件类型]的文案为[护照]
那么 [已选乘机人证件号]的文案为[YHE77]
那么 存在[乘客类型标签儿童]的元素
那么 返回上一页
页面对象管理
多端项目中的页面对象管理,是通过 json 文件进行统一管理,通常存在以下两种情况
- 各端相同时,参考以下配置
// 元素定位配置 ele_locator.json
{
"选择乘机人文案": “testid=passger_check”,
"已选乘机人姓名": “testid=passger_name_checked”,
"已选乘机人证件类型": “testid=passger_ct_checked”,
"已选乘机人证件类型": “testid=passger_cn_checked”
}
- 各端不同时,通过 android 、ios 、web 区分
// scheme 配置 schema_url.json
{
"单程填写页": {
"android": "urlschemel://auth_activity",
"web": "https://address"
}
}
// 元素定位配置 ele_locator.json
{
"乘客类型标签儿童": {
"android": "textid=passger_type_child",
"web": "xpath=//html/body/div"
}
}
数据驱动参数化
实际项目中,大部分的自动化测试都是基于数据驱动参数化,因此还需要搭配「 场景大纲+例子」一起使用,这里我们对上面的例子进行改造:
功能: 乘机人模块
@p1 @android @web
场景大纲: 外露乘机人_选择列表页乘机人
当 跳转页面到[单程填写页]
那么 页面渲染完成出现元素[已选乘机人姓名]
那么 <element>的文案为<title>
那么 存在[乘客类型标签儿童]的元素
那么 返回上一页
例子:
| element | title |
| 选择乘机人文案 | 选择乘机人 |
| 已选乘机人姓名 | 李易峰 |
| 已选乘机人证件类型 | 护照 |
| 已选乘机人证件号 | YHE77 |
多浏览器并发
依托 PlayWright 的跨浏览器能力,Flybirds 支持所有的现代渲染引擎,包括 Chromium 、WebKit 和 Firefox 。

Flybirds 支持多浏览器并发模式,方便高效的进行浏览器兼容性测试
配置参数
// browserType: 配置浏览器内核
"web_info": {
"headless": true,
"browserType": ["firefox","chromium","webkit"],
"defaultTimeout": 30
},
执行命令
# 可通过参数指定浏览器内核
flybirds run -D browserType=webkit,firefox,chromium
运行前检查
接下来,开始运行前,请先对运行环境进行检查
Android 、iOS
-
请确保配置的测试设备能够正常连接
- Android: 执行命令
adb devices, 检查设备列表中是否包含测试设备 - iOS:以
tidevice库举例,执行命令tidevice list,检查设备列表中是否包含测试设备
- Android: 执行命令
-
下载安装测试包
- Android:框架会通过
config中配置的packagePath自动下载测试包并安装(请确保手机已经打开”允许安装未知来源“ ),也可手动下载安装。 -
iOS:
- 请手动下载演示 APP 进行安装
- 开启 wdaproxy
$udid wdaproxy -B $web_driver_angnt_bundle_id -p $port```
- Android:框架会通过
Web
Web 项目执行前,先检查浏览器环境是否已安装
# 查看支持安装的浏览器
playwright install --help
# 不带参数的运行,将安装默认所有的浏览器
playwright install
# 通过提供一个参数来安装特定的浏览器
playwright install webkit
运行
你可以很方便的通过 cli 切换执行环境, 筛选 case 和控制并发数量,下面列出了一些常用命令
# 查看运行项目时支持的操作
flybirds run --help
# 执行 features 目录下所有的 feature 文件
cd {PATH_TO_PROJECT_FOLDER}
flybirds run
# 指定需要执行的 feature 集合,可以是目录,也可以指定到具体 feature 文件
flybirds run -P ./features/test/demo.feature
# 运行有特定 tag 的场景,多个用逗号隔开,‘-’开头表示不运行包含此 tag 的场景
flybirds run -T tag1,tag2,-tag3,tag4
# 切换到 Web 环境执行用例
flybirds run -D platform=web
# 切换到 Android 环境执行用例
flybirds run -D platform=Android
# 切换到 iOS 环境执行用例
flybirds run -D platform=iOS
# 执行 tag 为 android 的用例
flybirds run -T android -D platform=Android
# 指定并发执行时开启进程的最大数量。默认是 4 ,只在 web 环境生效
flybirds run --path features -p 5
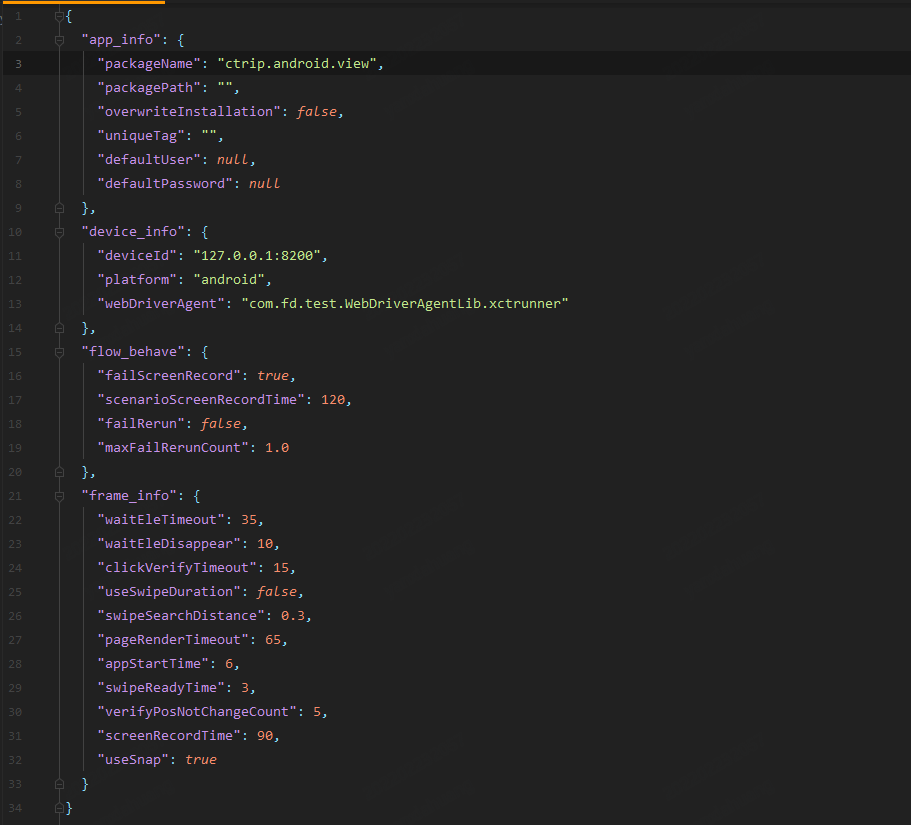
配置
以下是各端运行前必须的配置项
-
Android 配置项:deviceId 、packageName
-
IOS 配置项:platform 、deviceId 、packageName 、webDriverAgent 、
-
Web 配置项:platform 、browserType 、headless

自定义框架扩展
Flybirds 的插件式设计模式,保留了良好的扩展,未来我们会开放更多。
修改扩展
如果你希望在项目中修改当前扩展,你可以用本地文件替换 plugin 下面的( app,device,element,app,step,screen,screen_record ),并在 "plugin_info.json" 中做相应配置。
比如你希望修改 web 中 screen.py 文件:
1. 在本地创建一个 py 文件命名为 screen.py
2. 在 plugin_info.json 的 web 中添加如下配置:
"screen": {
"path": "{local_path}/screen.py",
"ns": "screen.plugin.myextend"
}
{local_path} 为本地路径,"ns"为包名,注意包名的唯一性(以上包名只是例子不做强制限制)
内部增强包
对于团队内部通用的自定义功能,可以考虑创建一个 extend package ,Flybirds 支持动态加载,package 命名包含“-flybirds-plugin”即可。 携程机票内部,针对 DevOps 的各类工具,增强包中都进行了对接,安装后即可使用。
持续集成
cli 提供的命令行执行模式,可以非常方便加入各种持续集成工具.
以 Jenkins 为例:
# Inside the jenkins shell command
cd {PATH_TO_PROJECT_FOLDER}
# Run
flybirds run -P ./features/test/everything.feature -define platform=Android
cp -R reports $WORKSPACE
发版计划
我们将按照 SemVer 版本控制规范进行发版。逐步新增功能和代码优化,非常欢迎您加入到我们的共建计划中,在 GitHub 上提出您的宝贵建议,以及在使用时遇到的一切问题,我们也会对此每周进行一次小版本的迭代。您也可以在这里给我们精神支持,点上一颗 Star 。
参考链接
- GitHub 地址: https://github.com/ctripcorp/flybirds
- PyPI 地址: https://pypi.org/project/flybirds
- Pages: https://ctripcorp.github.io/flybirds/
- PlayWright: https://github.com/microsoft/playwright-python
- Airtest: https://github.com/AirtestProject/Airtest
- Behave: https://github.com/behave/behave
- 欢迎在 GitHub issues 和Discussions区提问
- 支持邮箱:flybirds_support@trip.com
1
dreasky 2022-05-05 17:44:23 +08:00
看起来很厉害的样子 战略性 mark
|
2
infun 2022-05-05 18:12:56 +08:00
APP 内嵌的 H5 页面也能直接定位吗?
|
3
cmxpapa OP @infun 是支持的,使用中遇到问题,欢迎在 GitHub issus 区给我们反馈,我们也会对此每周进行一次小版本的迭代
|
4
zeusho871 2022-05-06 10:40:31 +08:00 via Android
star 一下,现在用的 playwright 测,很多 api 有点不会使用,学习一波源码
|
5
jones2000 2022-05-06 13:53:24 +08:00
如果是 echarts 图形怎么测试, 绘制的图形是正确的。
|
8
cmxpapa OP @jones2000 以下两种方法可以结合起来使用
1. 设定相似度阈值,提供基线图,在当前屏幕中通过 CV 算法,识别是否存在相似度达标的图像,由此判定是否测试通过 2. 监听拦截 echarts 的网络请求,对报文节点数据,通过断言的方法,由此判定是否测试通过 |