V2EX › 程序员
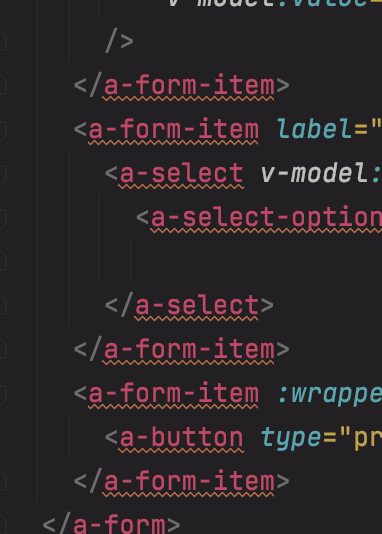
Ant Design Vue 里面使用 a-form 等标签的时候提示红色波浪线,找不到定义,但是 npm run serve 的时候浏览器里面又能显示出样式
movq · 2021-10-28 14:17:27 +08:00 · 1569 次点击这是一个创建于 1133 天前的主题,其中的信息可能已经有所发展或是发生改变。
我在这组件里面已经使用了
import {Form} from "ant-design-vue";
在 main.ts 里面也使用了
app.use(Antd)
不知道为什么出现这种情况
Vue3+TypeScript+IDEA 进行的开发。
使用 elementUI 就可以正常查找到标签的定义

有可能出了什么问题呢
1
kingterrors 2021-10-28 15:02:08 +08:00 我觉得最起码的得看看 eslint 报错提示,或者发出来啊。
|
2
Carseason 2021-10-28 15:06:25 +08:00
全局组件没找到
|
3
gouflv 2021-10-28 16:06:00 +08:00 via iPhone
|
4
gouflv 2021-10-28 16:07:52 +08:00 via iPhone
写全局类型声明,还需要相应插件支持,所以 idea 应该没这么快
|
5
dabaoziwy 2021-10-28 16:26:37 +08:00
|
6
WY8MIoS16xS4oB6w 2021-10-28 16:31:24 +08:00
vscode + volar 吧
|
7
lybcyd 2021-10-28 16:31:34 +08:00 |