推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
V2EX › JavaScript
如何分辨页面上的一段 HTML 是富文本编辑器生成的还是直接用 html 的语法书写的?
manyfreebug · 2021-09-25 23:04:38 +08:00 · 2286 次点击这是一个创建于 1223 天前的主题,其中的信息可能已经有所发展或是发生改变。
富文本编辑器能将一段普通文本形成对应的 HTML 标签,有什么特征可以分辨出这段 html 是富文本编辑器生成还是直接用 html 的语法书写的?
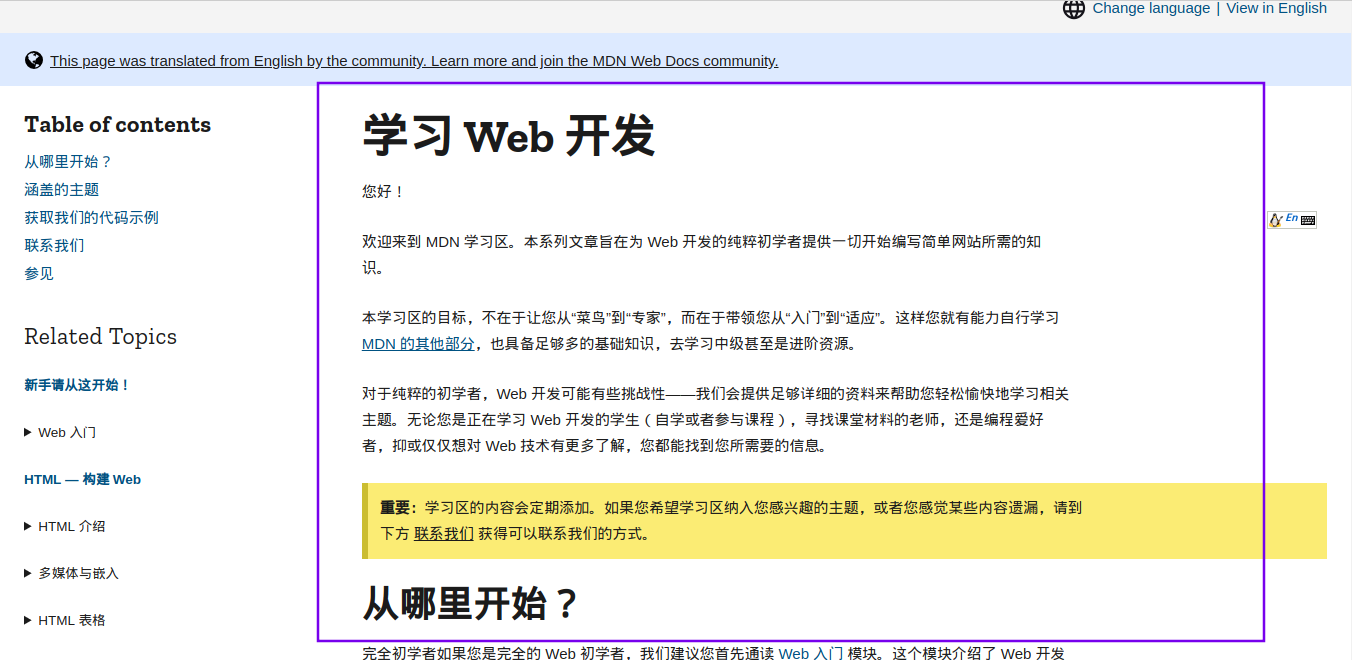
例如这张页面框中的这部分,是如何形成的呢: https://developer.mozilla.org/zh-CN/docs/Learn

1
wzzzx 2021-09-25 23:27:42 +08:00 为什么要分辨这个?
|
2
xiaoming1992 2021-09-25 23:30:09 +08:00 富文本编辑器生成的 `<p>hello</p>` 和 直接用 html 语法书写的 `<p>hello</p>` 有什么区别吗?
|
3
shapl 2021-09-25 23:32:38 +08:00 看 class 算不?富文本一般没这个。
|
4
DoveAz 2021-09-25 23:38:35 +08:00 via Android 几乎无法分辨
|
5
Pastsong 2021-09-25 23:42:21 +08:00 你点一下最下面的 Edit on GitHub 那就知道是怎么生成的了
|
6
manyfreebug OP @shapl 有的可以靠 class="markdown_body" class="richtext_body"识别出来,但大部分 html 好像没法分辨
|
7
manyfreebug OP @Pastsong 这个方法可能可以针对 mdn 的页面,但有没有什么通用的方法可以用在别的网站上呢
|
8
Pipecraft 2021-09-25 23:51:16 +08:00 富文本编辑器生成的网页代码一般会包含 inline style 代码。有的设置字体大小,颜色的会用到 <font size=` ,<font color=` 这种标签。直接用 html 的语法书写的一般会用 class 设置字体和颜色。
|
9
2i2Re2PLMaDnghL 2021-09-26 09:44:31 +08:00 你只能通过一些启发式的方法去判断,比如你 #6 说的 class,或者 #8 说的 font,或者 span style (毕竟 html5 好像移除了 font )
至于通用的方法,应当是无解。 |
10
rodrick 2021-09-26 13:55:55 +08:00
先说说看为啥要分辨 感觉这个需求很特别
|
11
3wdddd 2021-10-20 15:25:14 +08:00 看是什么富文本,大多富文本都有严格的文档结构,比如说 inline 标签一定在 block 标签里面
有严格的语义化标签 有特定的样式命名空间例如 .editorName p .editorName span 当内容极致规范的时候,是富文本的可能性很大 |
12
3wdddd 2021-10-20 15:26:41 +08:00
很多还会将状态存到 htmlAttrs 上 例如 data-xxxx
|