这是一个创建于 1304 天前的主题,其中的信息可能已经有所发展或是发生改变。
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
今天,我们给大家带来的是一个基于 vue3 的开源项目:电动车电池范围计算器。这是一个 workshop,通过完成该项目,我们可以直观的感受到 vue3 的强大,了解一些项目最佳实践。
项目的背景是当前备受关注的电动车。经历了近 6 年的发展,电动车在市场上得到大规模普及,从“大玩具”变为未来交通的基石。项目以电动车行业最受关注的续航能力为例,使用 vue3 技术构建一个电池范围计算器,来展示用 Vue.js 制作仪表盘的开发方式和体验。
环境准备
在开始阅读本教程之前,我们需要做以下准备,搭建好项目环境:
1. 安装稳定的 Node.js 版本 8.9 或者更高版本( https:// nodejs.org/en/download/)
2. 安装 Yarn ( https://yarnpkg.com)
3. 克隆此 Github 存储库 https://github.com/petereijgermans11/workshop-reactjs-vuejs
环境准备完毕,我们可以读取 README.md 了解项目的概况。
与常见的开发项目不同,这个项目最有意思的地方在于,它不是一个最终的应用程序,而是一个存在缺陷的应用程序,即 workshop 。我们需要对它进行修复完善并进一步开发,并在这个过程中掌握 vue 开发技巧。
在正式开始工作之前,让我们先一起来了解一下这个项目的结构。
项目结构介绍
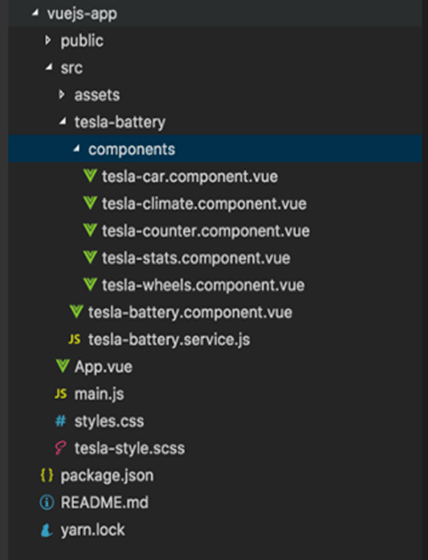
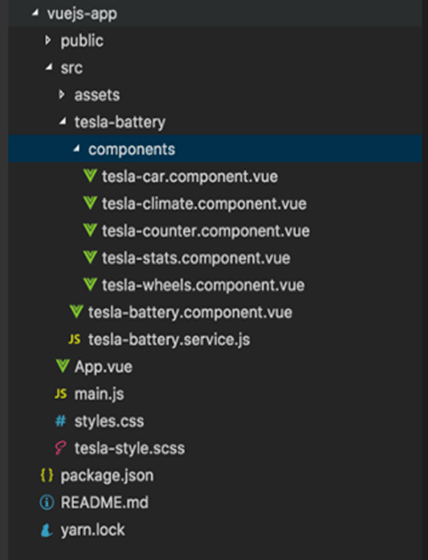
workshop-reactjs-vuejs/vuejs-app/src 是 workshop 的源码目录,结构如下图所示。main.js 是应用程序的入口点,App.vue 是应用程序的输入组件。

(项目源代码结构)
项目入口
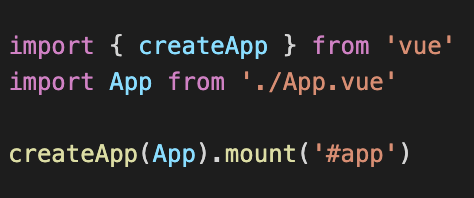
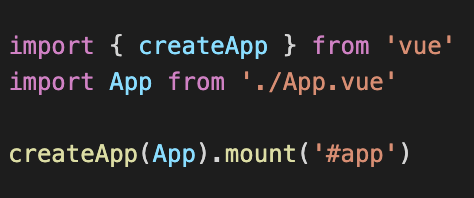
相比于 vue2,Vue3 应用程序的创建方式已更改,需要导入新的 createApp ()方法,而不是使用 new Vue (),然后调用这个方法来传递 App.vue 组件(入口组件)。
紧接着我们将在 createApp 上调用 mount 方法,并传递一个 CSS 选择器标识 mount 元素,这个过程和在 Vue 2 中操作$ mount 示例方法一样

(项目入口)
App.vue 组件详解

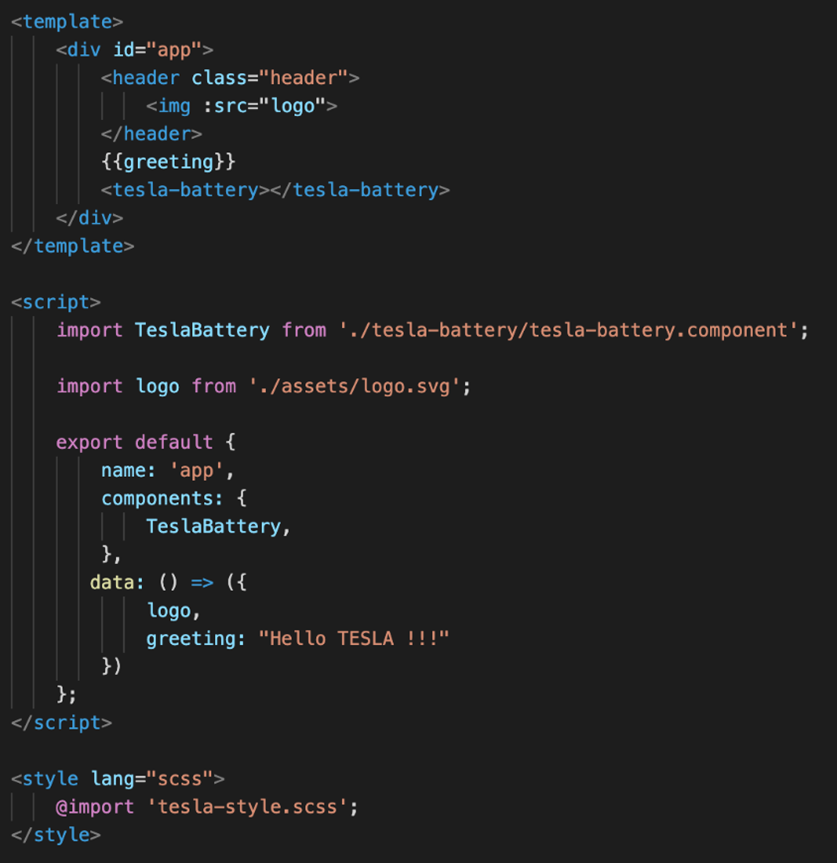
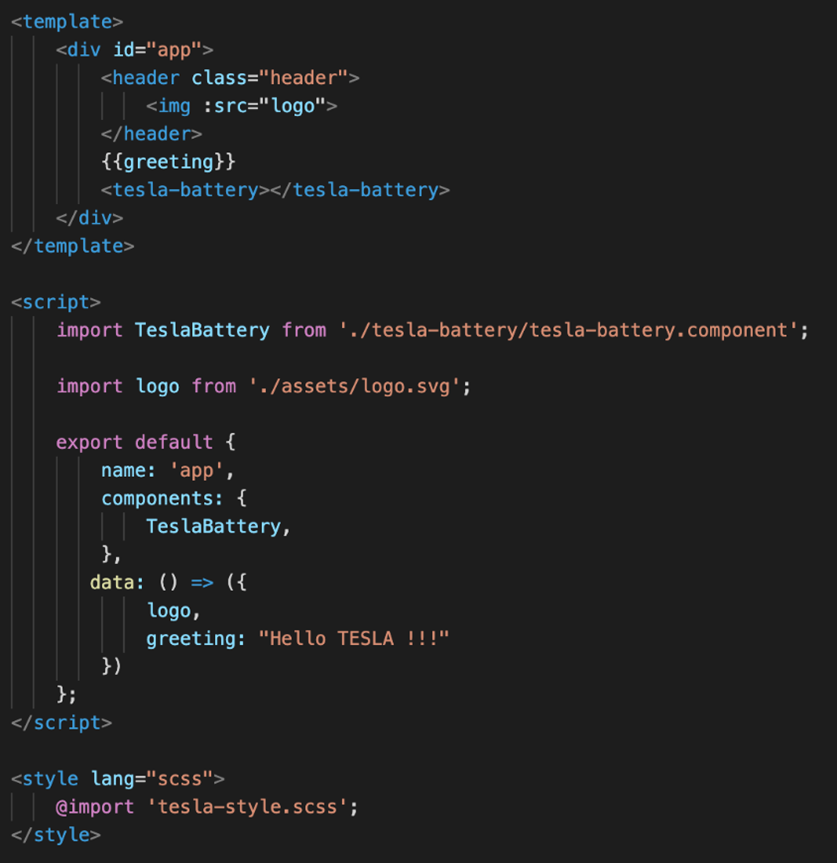
( app.vue 组件)
App.vue 是应用程序的入口组件,由以下部分组成。
1. 脚本
在上图中,name property 表示组件的名称(名称为“ app”)。该组件使用的子组件在中定义 components-property 。在这里,TeslaBattery 是 App.vue 组件的子组件,后面会介绍到。要使用 TeslaBattery 组件,必须首先将其导入( import Tesla-Battery from "..." )
在中 data()-function,我们可以定义和初始化状态变量,例如导入的徽标和 greeting 属性。要呈现徽标和问候语,必须在模板中定义它们。最终必须(通过 export default { } )导出整个组件,以便可以将其再次导入到其他组件和 main.js 中。
2. 模板
模板负责定义组件生成的输出。Vue.js 使用基于 HTML 的模板语法可以使数据通过 data ()-function 进行绑定并轻松呈现。数据绑定的最简单形式是使用 Mustache 语法(双括号)的文本插值:{{greeting}}
在上面的示例中,{{greeting}} 替换 Hello Tesla !!! 成为和 data()-function 相关的值。在此问候语上方,用 img-tag 来呈现徽标。要将徽标分配给 img src-attribute,用属性进行绑定。在此应用程序中经常使用属性绑定,可以使用:v-bind <img :src="logo"<img v-bind:src="logo"> 进行绑定
最后,使用<tesla battery>-tag 来实例化 TeslaBattery 组件并进行渲染。对于此标签必须使用 Kebab case,这一部分我们会在后面详细讨论
3. 样式
在 Vue 中,我们使用 SCSS 文件对整个应用进行样式设置,这里不展开介绍。
Container vs Presentation 组件
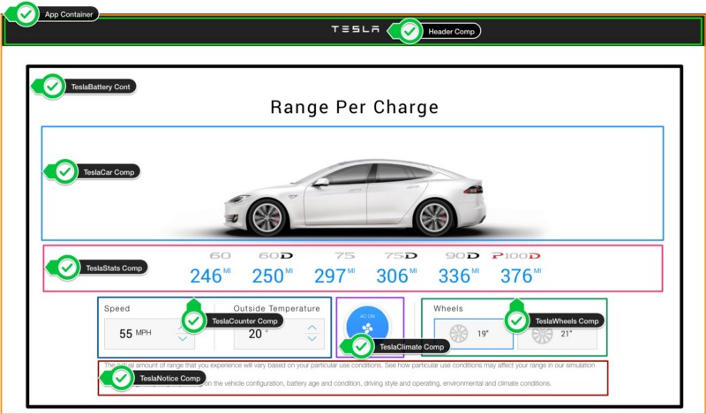
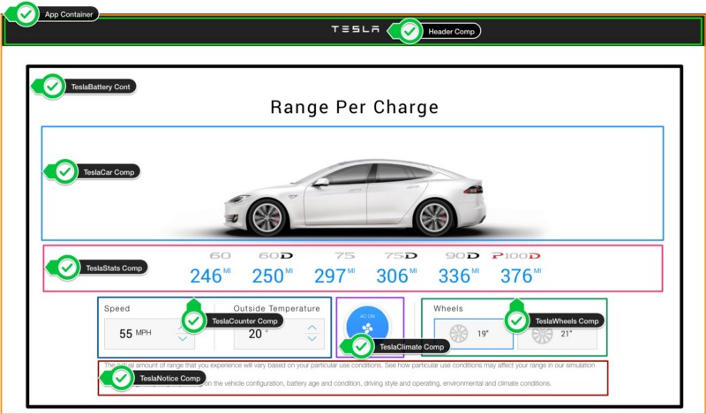
介绍完基础的项目架构,我们来看项目的 UI 部分是怎么运行的。该应用程序包含一个入口应用程序组件,该组件包含一个子组件 TeslaBattery 。TeslaBattery 子组件包含以下二级子组件:
-TeslaCar:使用车轮动画渲染 TeslaCar 图像。
-TeslaStats:用于渲染每个 Tesla 模型的最大电池范围。涉及以下型号:60 、60D,75 、75D,90D 和 P100D 。
-TeslaCounter:手动控制速度和外部温度。
-TeslaClimate:当外部温度超过 20 度时,将供暖改为空调。
-TeslaWheels:手动将车轮尺寸从 19 英寸调整为 20 英寸。
这些组件最终构成了用户看到的仪表盘。

(最终展示的仪表盘)
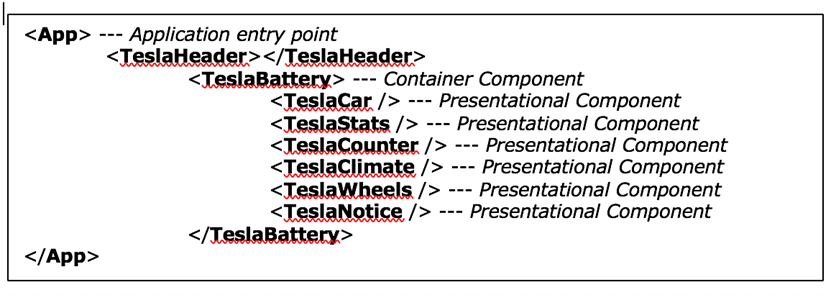
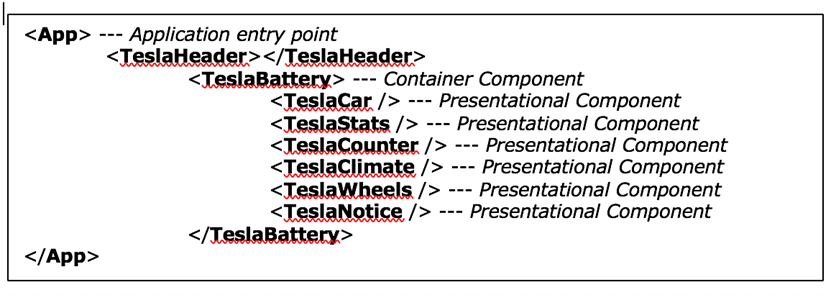
以下代码块清晰的显示了组件的层级关系,项目中同时用到了 Container 组件和 Presentation 组件。“ Tesla 电池组件”是容器组件。基础子组件是 Presentation 组件。这样可将组件分为两类,有利于我们在开发过程中重复使用。

(组件层级)
两种组件的特点对比如下:
Container 组件
-可以同时包含表示和容器组件。
-通过“道具”创建数据并将数据传输到子组件。
-基于传入事件执行逻辑。
-进行状态管理,并知道进行组件渲染的时间。
-具有状态属性,并倾向于充当数据源。
Presentation 组件
-演示组件也称为“哑组件”,用户界面是其重点部分。
-TeslaCar 是一个哑组件,可确保渲染 TeslaCar 图像。
-通过“ props”接收数据,并通过事件将数据返回给父组件。
-通常没有状态,也不依赖于其余的应用程序。

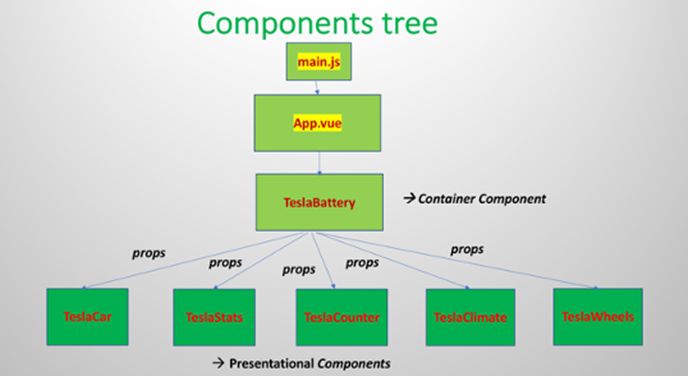
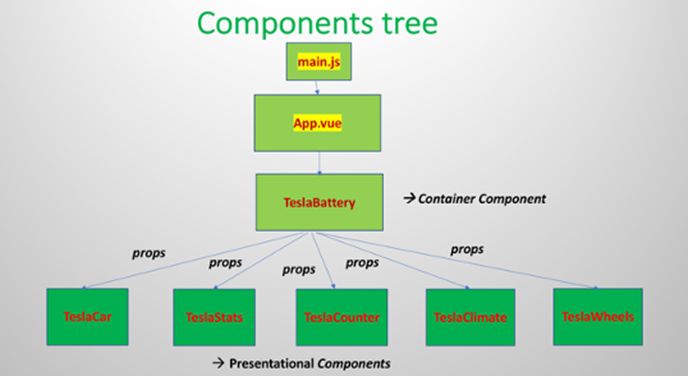
(组件树)
此划分方法具有以下优点,值得推荐。
-重用性高
-哑组件更易于测试:仅接收“道具”,发出事件并返回一部分 UI
-可读性高:代码少且组织清晰,容易理解和进行调整
-内容提供一致并防止了代码重复
通过 Props 将数据传递给子组件
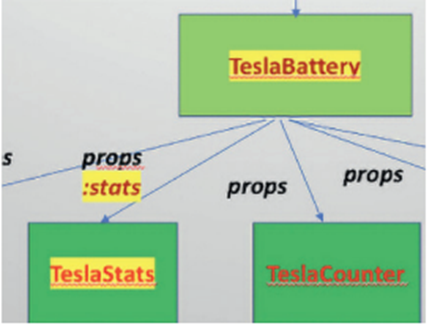
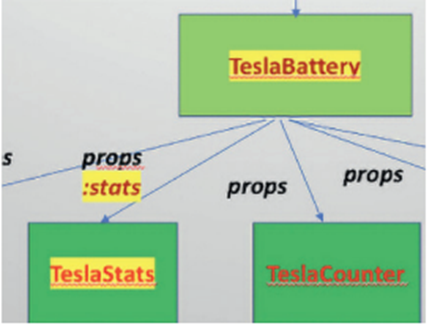
在下图中可以看出,我们使用 props,将 stats-data (源自 stats ()函数)从 TeslaBattery 组件传递到 TeslaStats 组件,链接起上下级组件。

(使用 props 传递数据)
具体操作上,你需要在 TeslaBattery 组件模板中使用 v-bind 或冒号操作符。
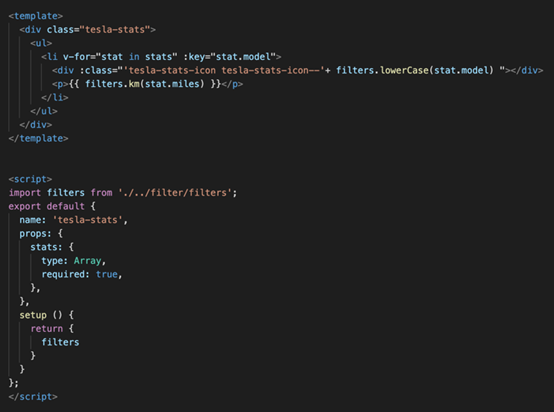
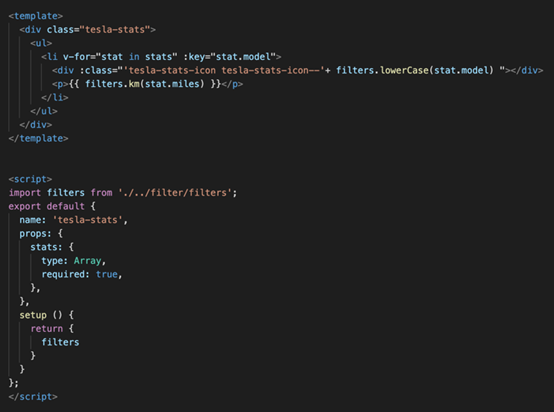
(传递 stats 数据)
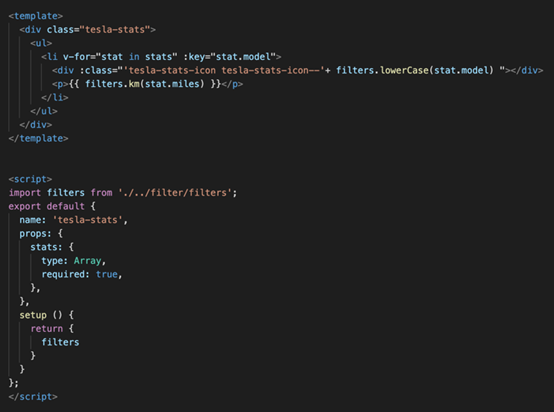
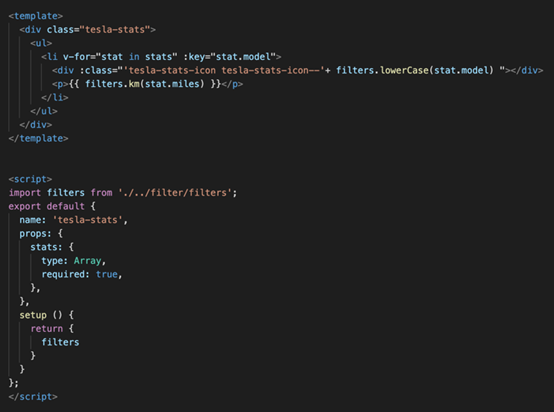
该组件在脚本部分包含一个 props-property,用于接收 stats-data 。该属性的数据类型为数组。在本例中,我们使用来自 Vue.js 的 v-for 指令来遍历统计信息,按照特定顺序进行展示。
我们可以在 filters-property 中定义自定义过滤器。例如,过滤器“lowercase”,可以用小写呈现模型名。在项目中,我们自定义了一个过滤器,把英里转换为公里。
代替 filters-property 的 Composition API
在 Vue 3 中,我们无法再使用 filters-property 。为了开发“把英里转换为公里”的过滤器,我们需要使用 Compostion API 。Compostion API 是基于函数的 API,通常用于组合与重用各组件的逻辑。
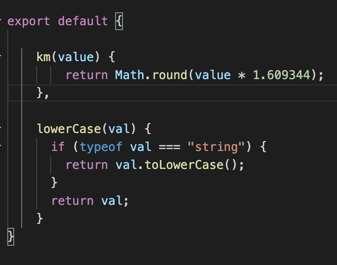
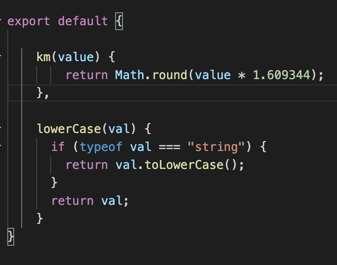
首先,我们需要创建一个 JavaScript 文件 composable.js ,export 出我们需要使用的数据和方法如,“把英里转换为公里”的过滤器。

(封装过滤器的代码)
然后,我们将 composable.js 导入到需要使用该过滤器的组件中,就可以在其中使用这些过滤器了。

(导入并启用过滤器的代码)
使用 v-model 实现双向数据绑定
在 Vue3 中,我们可以使用各组件的模板中的 v-model 指令实现双向数据绑定。
在这个项目中,TeslaCounter 组件需要将速度( speed )绑定到 TeslaBattery 组件。

(组件间的双向数据绑定)
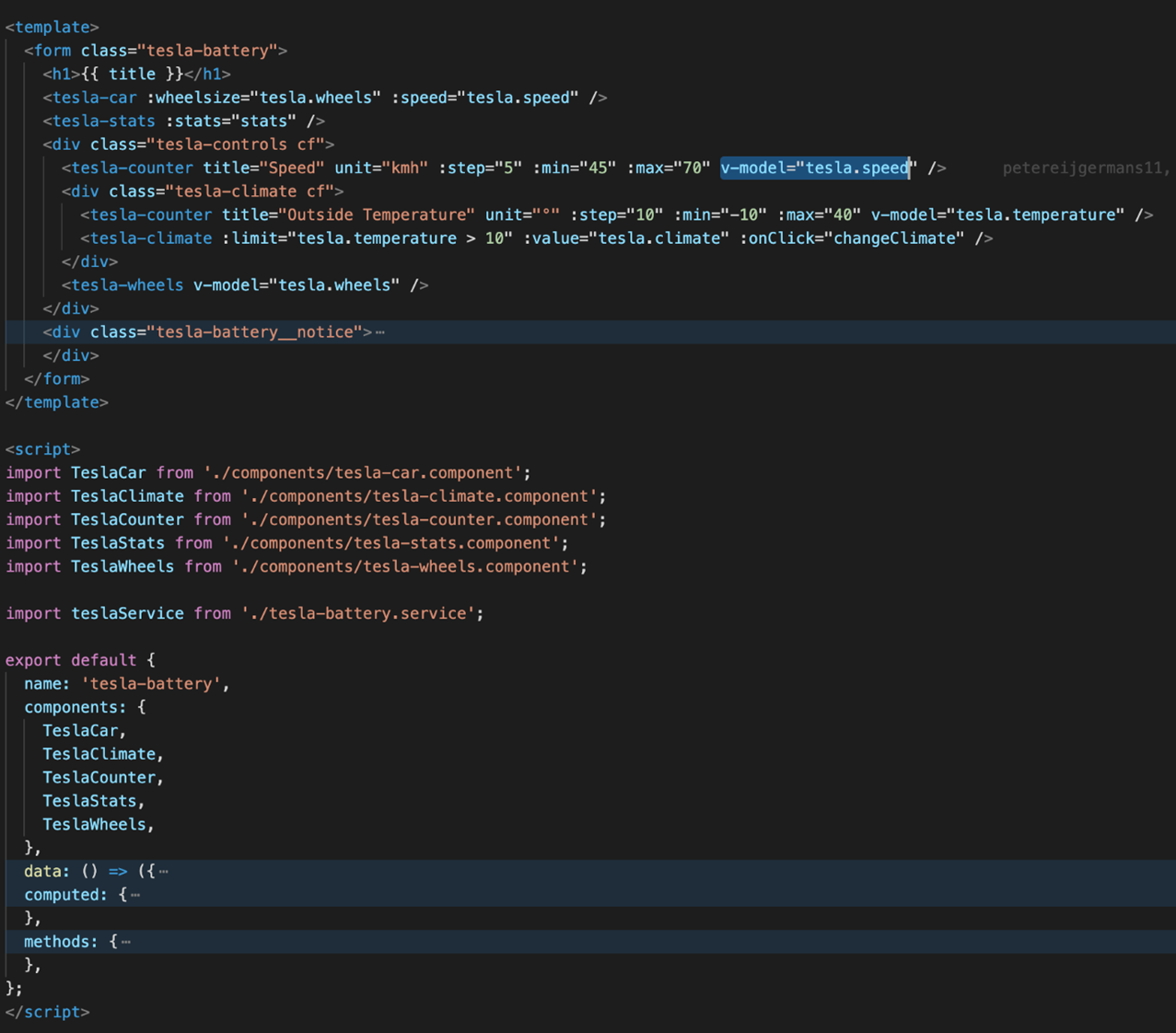
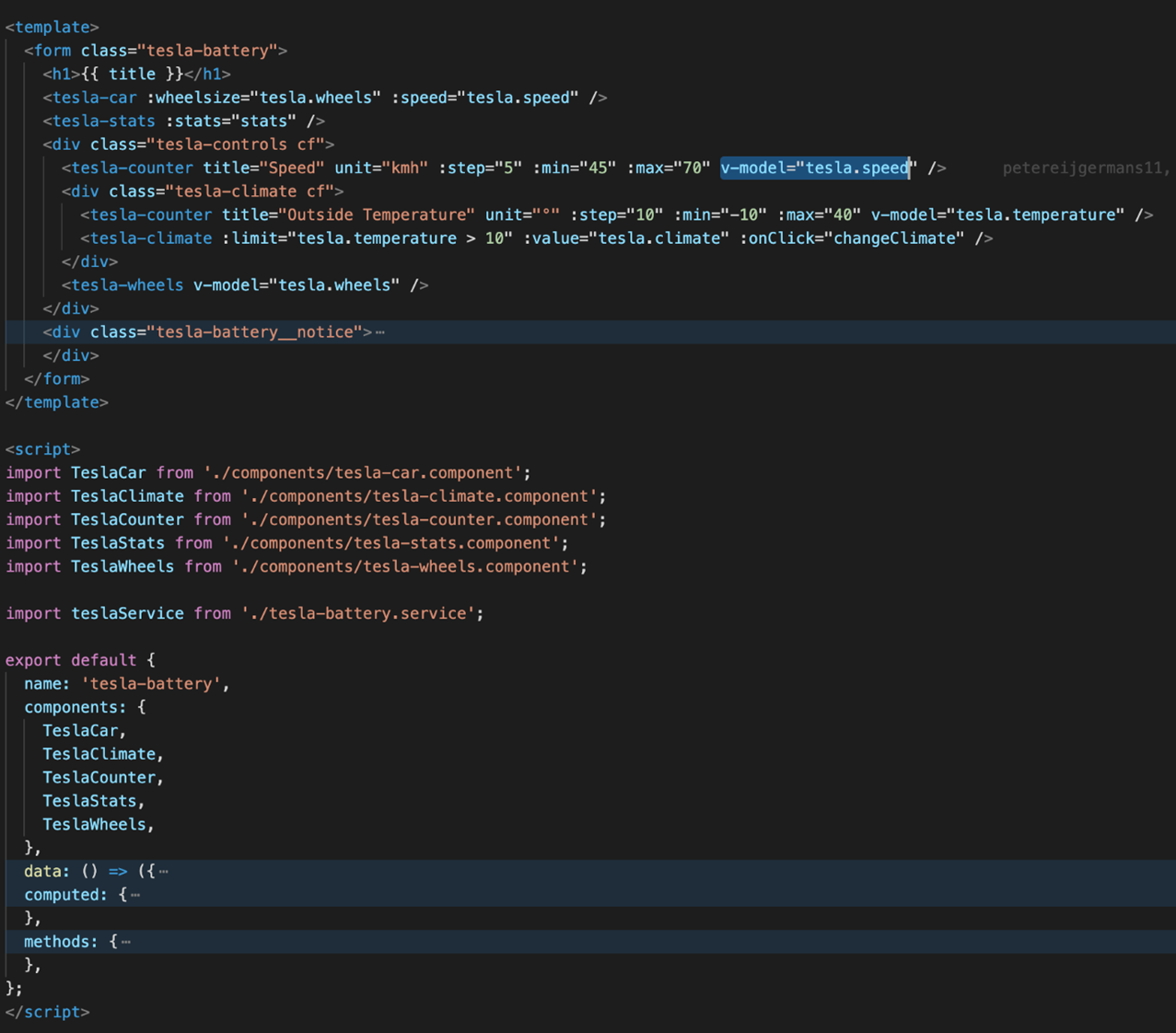
我们在 TeslaBattery 组件模板中使用 v-model 指令将 speed 属性(车速)绑定到 TeslaCounter 组件。

(使用 v-model 传递数据的代码)
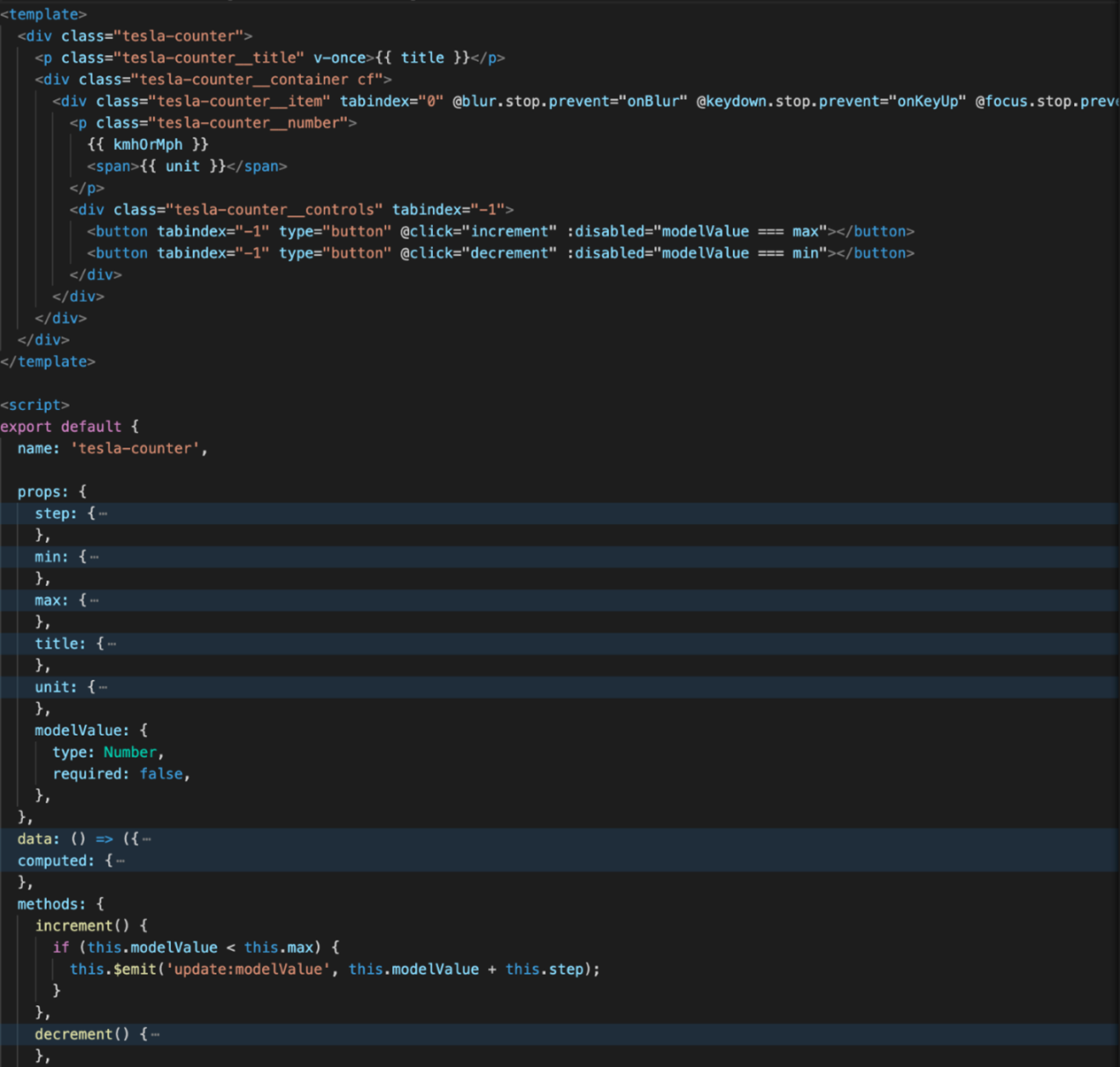
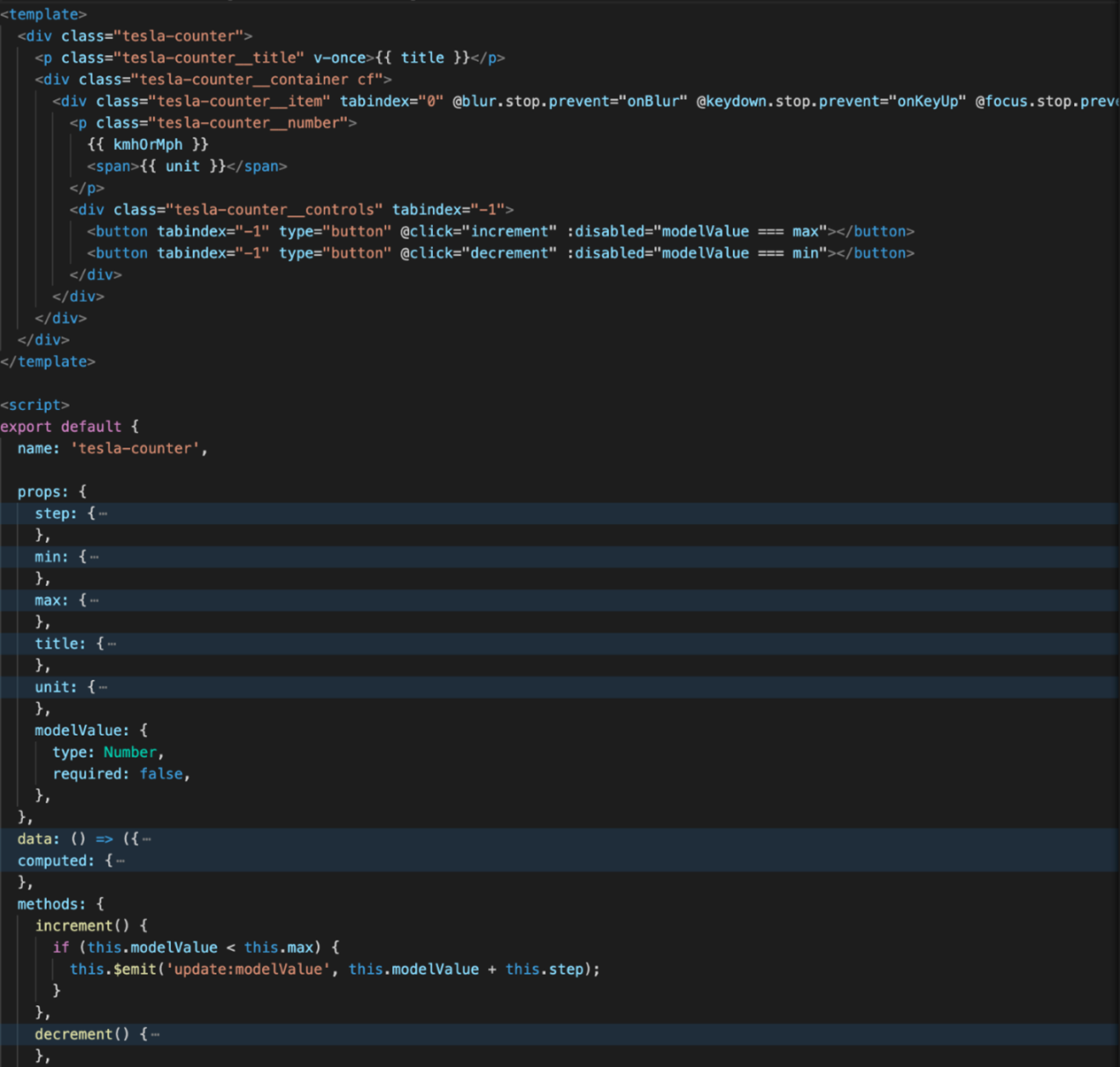
作为接收组件,TeslaCounter 则需要在 props 中接受 modelValue 属性。此外,还需要 emit 出 @update:modelValue 事件,用于通知数据变更。emit 操作在 increment()方法中触发,在速度发生变化时,将最新的数据“推送”给其绑定的 TeslaBattery 组件。

( emit 事件通知的代码)
总结
以上就是开源项目电动车电池范围计算器中源代码的核心介绍,项目中还有更多优秀的实践值得大家学习和参考。
除此之外,项目中还添加了一个 PPT 文件,详细说明了诸如通过 v-model 指令进行双向数据绑定、使用按钮向事件分配事件以及创建其他组件之类的做法。
后续我们还会为大家推荐更多有意思的开源项目,一起了解 vue 等前端技术的发展与实战。
阅读拓展:如果您已经很熟悉 Vue3 的用法,想要了解其他 Vue3 项目实例,这里可以阅读此文:https://www.grapecity.com.cn/blogs/spreadjs-vue3-component-development-combat-part1
关于 Vuede 全新脚手架工具:Vite 。Vite 是一个由原生 ESM 驱动的 Web 开发构建工具。在开发环境下基于浏览器原生 ES imports 开发,在生产环境下基于 Rollup 打包。
今天,我们给大家带来的是一个基于 vue3 的开源项目:电动车电池范围计算器。这是一个 workshop,通过完成该项目,我们可以直观的感受到 vue3 的强大,了解一些项目最佳实践。
项目的背景是当前备受关注的电动车。经历了近 6 年的发展,电动车在市场上得到大规模普及,从“大玩具”变为未来交通的基石。项目以电动车行业最受关注的续航能力为例,使用 vue3 技术构建一个电池范围计算器,来展示用 Vue.js 制作仪表盘的开发方式和体验。
环境准备
在开始阅读本教程之前,我们需要做以下准备,搭建好项目环境:
1. 安装稳定的 Node.js 版本 8.9 或者更高版本( https:// nodejs.org/en/download/)
2. 安装 Yarn ( https://yarnpkg.com)
3. 克隆此 Github 存储库 https://github.com/petereijgermans11/workshop-reactjs-vuejs
环境准备完毕,我们可以读取 README.md 了解项目的概况。
与常见的开发项目不同,这个项目最有意思的地方在于,它不是一个最终的应用程序,而是一个存在缺陷的应用程序,即 workshop 。我们需要对它进行修复完善并进一步开发,并在这个过程中掌握 vue 开发技巧。
在正式开始工作之前,让我们先一起来了解一下这个项目的结构。
项目结构介绍
workshop-reactjs-vuejs/vuejs-app/src 是 workshop 的源码目录,结构如下图所示。main.js 是应用程序的入口点,App.vue 是应用程序的输入组件。

(项目源代码结构)
项目入口
相比于 vue2,Vue3 应用程序的创建方式已更改,需要导入新的 createApp ()方法,而不是使用 new Vue (),然后调用这个方法来传递 App.vue 组件(入口组件)。
紧接着我们将在 createApp 上调用 mount 方法,并传递一个 CSS 选择器标识 mount 元素,这个过程和在 Vue 2 中操作$ mount 示例方法一样

(项目入口)
App.vue 组件详解

( app.vue 组件)
App.vue 是应用程序的入口组件,由以下部分组成。
1. 脚本
在上图中,name property 表示组件的名称(名称为“ app”)。该组件使用的子组件在中定义 components-property 。在这里,TeslaBattery 是 App.vue 组件的子组件,后面会介绍到。要使用 TeslaBattery 组件,必须首先将其导入( import Tesla-Battery from "..." )
在中 data()-function,我们可以定义和初始化状态变量,例如导入的徽标和 greeting 属性。要呈现徽标和问候语,必须在模板中定义它们。最终必须(通过 export default { } )导出整个组件,以便可以将其再次导入到其他组件和 main.js 中。
2. 模板
模板负责定义组件生成的输出。Vue.js 使用基于 HTML 的模板语法可以使数据通过 data ()-function 进行绑定并轻松呈现。数据绑定的最简单形式是使用 Mustache 语法(双括号)的文本插值:{{greeting}}
在上面的示例中,{{greeting}} 替换 Hello Tesla !!! 成为和 data()-function 相关的值。在此问候语上方,用 img-tag 来呈现徽标。要将徽标分配给 img src-attribute,用属性进行绑定。在此应用程序中经常使用属性绑定,可以使用:v-bind <img :src="logo"<img v-bind:src="logo"> 进行绑定
最后,使用<tesla battery>-tag 来实例化 TeslaBattery 组件并进行渲染。对于此标签必须使用 Kebab case,这一部分我们会在后面详细讨论
3. 样式
在 Vue 中,我们使用 SCSS 文件对整个应用进行样式设置,这里不展开介绍。
Container vs Presentation 组件
介绍完基础的项目架构,我们来看项目的 UI 部分是怎么运行的。该应用程序包含一个入口应用程序组件,该组件包含一个子组件 TeslaBattery 。TeslaBattery 子组件包含以下二级子组件:
-TeslaCar:使用车轮动画渲染 TeslaCar 图像。
-TeslaStats:用于渲染每个 Tesla 模型的最大电池范围。涉及以下型号:60 、60D,75 、75D,90D 和 P100D 。
-TeslaCounter:手动控制速度和外部温度。
-TeslaClimate:当外部温度超过 20 度时,将供暖改为空调。
-TeslaWheels:手动将车轮尺寸从 19 英寸调整为 20 英寸。
这些组件最终构成了用户看到的仪表盘。

(最终展示的仪表盘)
以下代码块清晰的显示了组件的层级关系,项目中同时用到了 Container 组件和 Presentation 组件。“ Tesla 电池组件”是容器组件。基础子组件是 Presentation 组件。这样可将组件分为两类,有利于我们在开发过程中重复使用。

(组件层级)
两种组件的特点对比如下:
Container 组件
-可以同时包含表示和容器组件。
-通过“道具”创建数据并将数据传输到子组件。
-基于传入事件执行逻辑。
-进行状态管理,并知道进行组件渲染的时间。
-具有状态属性,并倾向于充当数据源。
Presentation 组件
-演示组件也称为“哑组件”,用户界面是其重点部分。
-TeslaCar 是一个哑组件,可确保渲染 TeslaCar 图像。
-通过“ props”接收数据,并通过事件将数据返回给父组件。
-通常没有状态,也不依赖于其余的应用程序。

(组件树)
此划分方法具有以下优点,值得推荐。
-重用性高
-哑组件更易于测试:仅接收“道具”,发出事件并返回一部分 UI
-可读性高:代码少且组织清晰,容易理解和进行调整
-内容提供一致并防止了代码重复
通过 Props 将数据传递给子组件
在下图中可以看出,我们使用 props,将 stats-data (源自 stats ()函数)从 TeslaBattery 组件传递到 TeslaStats 组件,链接起上下级组件。

(使用 props 传递数据)
具体操作上,你需要在 TeslaBattery 组件模板中使用 v-bind 或冒号操作符。
(传递 stats 数据)
该组件在脚本部分包含一个 props-property,用于接收 stats-data 。该属性的数据类型为数组。在本例中,我们使用来自 Vue.js 的 v-for 指令来遍历统计信息,按照特定顺序进行展示。
我们可以在 filters-property 中定义自定义过滤器。例如,过滤器“lowercase”,可以用小写呈现模型名。在项目中,我们自定义了一个过滤器,把英里转换为公里。
代替 filters-property 的 Composition API
在 Vue 3 中,我们无法再使用 filters-property 。为了开发“把英里转换为公里”的过滤器,我们需要使用 Compostion API 。Compostion API 是基于函数的 API,通常用于组合与重用各组件的逻辑。
首先,我们需要创建一个 JavaScript 文件 composable.js ,export 出我们需要使用的数据和方法如,“把英里转换为公里”的过滤器。

(封装过滤器的代码)
然后,我们将 composable.js 导入到需要使用该过滤器的组件中,就可以在其中使用这些过滤器了。

(导入并启用过滤器的代码)
使用 v-model 实现双向数据绑定
在 Vue3 中,我们可以使用各组件的模板中的 v-model 指令实现双向数据绑定。
在这个项目中,TeslaCounter 组件需要将速度( speed )绑定到 TeslaBattery 组件。

(组件间的双向数据绑定)
我们在 TeslaBattery 组件模板中使用 v-model 指令将 speed 属性(车速)绑定到 TeslaCounter 组件。

(使用 v-model 传递数据的代码)
作为接收组件,TeslaCounter 则需要在 props 中接受 modelValue 属性。此外,还需要 emit 出 @update:modelValue 事件,用于通知数据变更。emit 操作在 increment()方法中触发,在速度发生变化时,将最新的数据“推送”给其绑定的 TeslaBattery 组件。

( emit 事件通知的代码)
总结
以上就是开源项目电动车电池范围计算器中源代码的核心介绍,项目中还有更多优秀的实践值得大家学习和参考。
除此之外,项目中还添加了一个 PPT 文件,详细说明了诸如通过 v-model 指令进行双向数据绑定、使用按钮向事件分配事件以及创建其他组件之类的做法。
后续我们还会为大家推荐更多有意思的开源项目,一起了解 vue 等前端技术的发展与实战。
阅读拓展:如果您已经很熟悉 Vue3 的用法,想要了解其他 Vue3 项目实例,这里可以阅读此文:https://www.grapecity.com.cn/blogs/spreadjs-vue3-component-development-combat-part1
关于 Vuede 全新脚手架工具:Vite 。Vite 是一个由原生 ESM 驱动的 Web 开发构建工具。在开发环境下基于浏览器原生 ES imports 开发,在生产环境下基于 Rollup 打包。
目前尚无回复