这是一个创建于 1341 天前的主题,其中的信息可能已经有所发展或是发生改变。
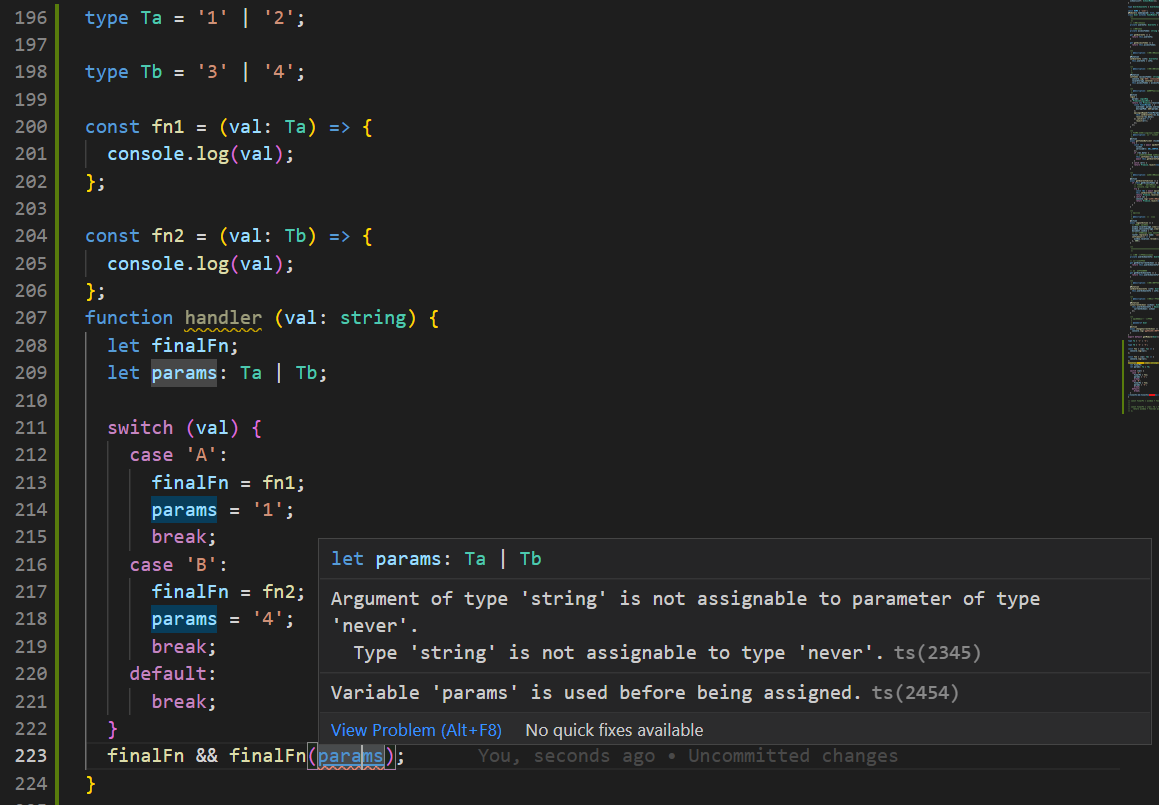
如下图,有个 finalFn 方法是根据某个参数动态赋值为 fn1 或 fn2,但赋值后调用 finalFn,传参 Ta Tb 都会报错,因为 fiinalFn 参数被推断为never.
想请教下问题出在哪里,需要如何修改,或者拜托指点下搜索关键字
代码截图

源代码
type Ta = '1' | '2';
type Tb = '3' | '4';
const fn1 = (val: Ta) => {
console.log(val);
};
const fn2 = (val: Tb) => {
console.log(val);
};
function handler (val: string) {
let finalFn;
let params: Ta | Tb;
switch (val) {
case 'A':
finalFn = fn1;
params = '1';
break;
case 'B':
finalFn = fn2;
params = '4';
break;
default:
break;
}
finalFn && finalFn(params);
}
1
okampfer 2021-04-10 20:12:50 +08:00 根据以下两个 SO,可以知道:函数的并集(union of functions)只能作用于这些函数的参数的交集(intersection of parameters)。
1. https://stackoverflow.com/questions/55572797 2. https://stackoverflow.com/questions/58629426 我的改动是,在最后调用 finalFn 的时候加一个 type assertion,代码在这里: https://www.typescriptlang.org/play?#code/C4TwDgpgBAKghlAvFA5ARhVAPqgTCgbgCgjRJYAjJVAZkxxQBZCSBjAewDsBnYKAM05pqACgBucADYAuWHACUSAHxQA3kShQOPdpIgA6SewDm4qfOIBfYkW28BnXKIkzKixCvWa7ug0dMuFkTWJPwArpyswACWXFAAFnCcACZ6AE5QZq68adGcxopeUHp8-HlSAGKcxJolUGBwaXAAttyy8NiUNprcAO7RwKzxmYFqGppacNzQKACCKNLjEwLlklXUgmg1y-WNLdzU6Cw7UBRpEHAA1tveUzMAQgtLE2WclZwbjjcTDU2th8xvpozhdrs9khB+HAwpJgIsTsB4ml2L0oJwIKiAKJpZFpEQoACSkj0xikUBcYQgKCCmksJE0r3eUAAZMzMoy1h8pplGsY2nJOjAKO4VGJ2NFkvIRL99kFLEA 注意 switch 语句的 default branch 我改成了 throw,否则 tsc 会报错“变量在赋值前被使用了”。 |