V2EX › 程序员
GitHub Codespaces 有些慢且收费,于是自己做了一个(浏览器内的 VSCode,带云端开发环境)
pseudo · 2021-03-14 18:45:56 +08:00 · 2867 次点击这是一个创建于 1437 天前的主题,其中的信息可能已经有所发展或是发生改变。
继实现对 GitHub 仓库进行在线 VSCode 编辑的功能后,还是不太满足。试用了一下 Codespaces 和 GitPod,发现对国内访问都不太友好(启动开发环境 /打开文件 /命令行都比较慢)。于是顺便实现了在线开发环境,亮点如下:
- 支持 Ubuntu 和 macOS (感谢 GitHub Actions )
- 简单,只需要一个 PAT 便能完成所有操作
- 启动快,开发环境最快只需 10 秒便能使用
- 提供日本节点,交互流畅
- 支持私有仓库 / self-hosted runners
- 开启端口映射后可直接通过浏览器访问开发环境的 HTTP 服务
- 不启动 session 也能当在线编辑器使用,支持直接 commit / 提交 PR
仓库地址
网站地址
将链接中的 github 替换为 github-vsc 即可。
例如 github.com/facebook/create-react-app -> github-vsc.com/facebook/create-react-app
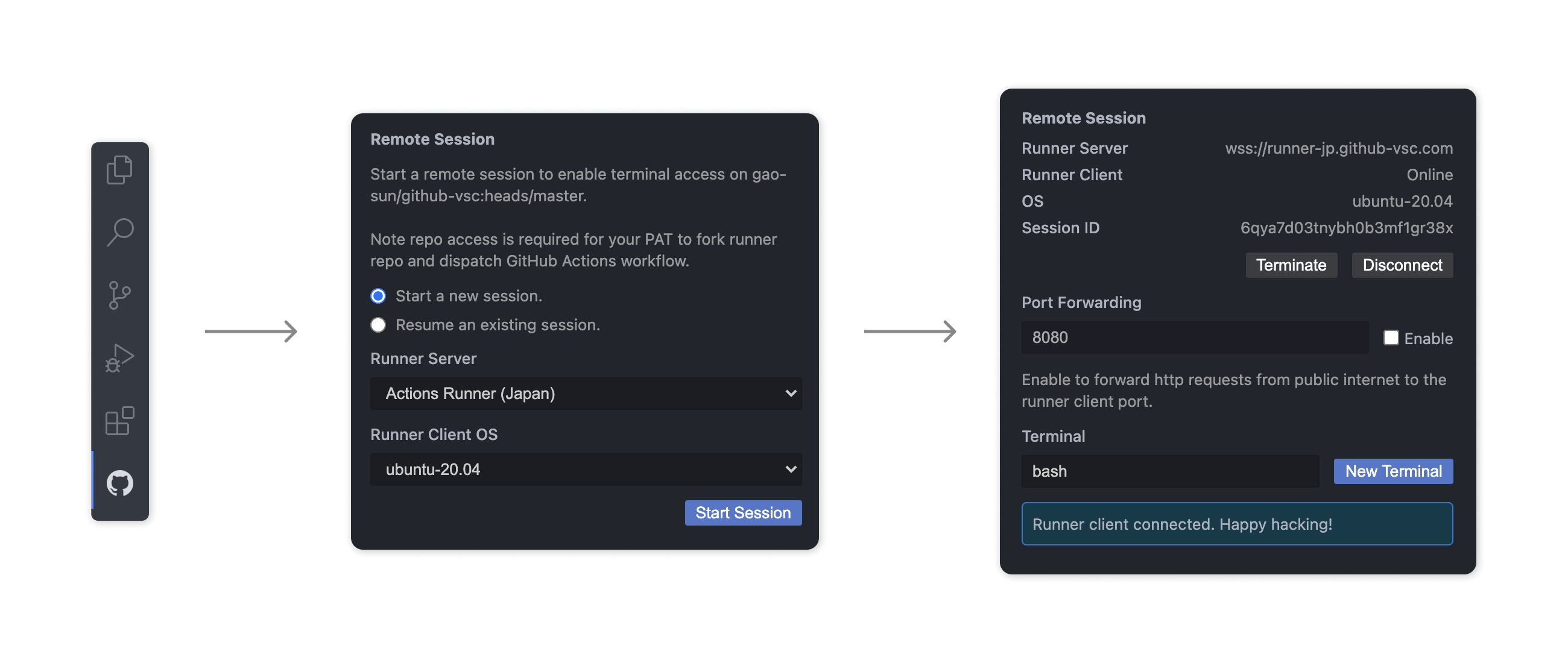
启动开发环境
- 激活 VSCode 左侧第六个 tab ( GitHub logo )
- 设置含有 repo access 的 GitHub PAT
- 选择就近的 runner server 和喜爱的操作系统,然后点按 "Start Session"

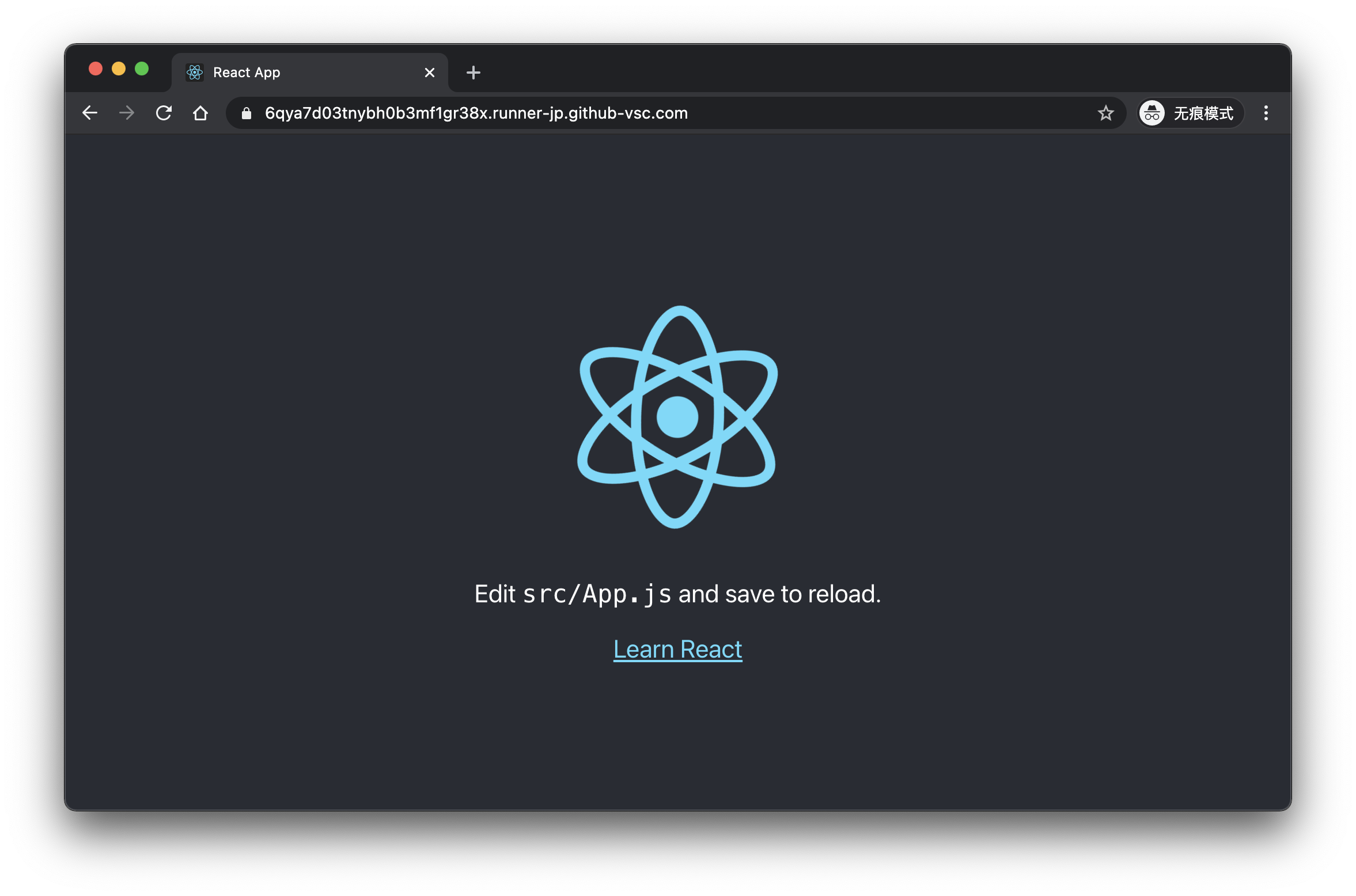
端口映射
以 create-react-app 为例,在命令行中执行 yarn start 后开启到端口 3000 的映射,就能从浏览器中访问了。

1
adjusted 2021-03-14 18:58:35 +08:00
请问这个是基于 GitPod 搭建的么?
|
3
iBugOne 2021-03-14 21:03:59 +08:00
直觉告诉我 GitHub Actions 并不是这样用的。
参见 GitHub 的条款说明 <https://docs.github.com/en/github/site-policy/github-additional-product-terms#a-actions-usage>,章节 a 的第 5 个点 > any other activity unrelated to the production, testing, deployment, or publication of the software project associated with the repository where GitHub Actions are used. 这个用法称作 development 应该更合适,所以就不属于 production, testing, deployment, or publication of the software project 了,按我的理解就违反了上面引用的这一条。 |
4
whileFalse 2021-03-15 08:50:48 +08:00
呃,虽然看起来很屌,但弄个好点的机场不就完了么……何必这么折腾。
|
5
enki0423 2021-03-15 09:31:01 +08:00
Codespaces 收费了?
|
6
pseudo OP @iBugOne #3 嗯,你说的对。当时只注意到 but a low benefit Action could be ok if it’s also low burden,没仔细看下面一条。疏忽了,我处理下。
|
7
whileFalse 2021-03-15 11:11:47 +08:00 刚刚确认了一下,GCP 提供带 Web-IDE 的 Cloud Shell 。永久免费,每周限量 50 个小时。
https://ide.cloud.google.com/ 这应该可以秒杀任何其他免费 Web-IDE 了吧。 |