



(注:标题所提到的零代码是指系统开发时自定义组件除外的后台页面部分,前台网页小程序 APP 不涉及)
简介
UniAdmin 是一套渐进式模块化开源后台,采用前后端分离技术,数据交互采用 json 格式,功能低耦合高内聚;核心模块支持系统设置、权限管理、用户管理、菜单管理、API 管理等功能,后期上线模块商城将打造类似 composer 、npm 的开放式插件市场;同时我们将打造一套兼容性的 API 标准,从 ThinkPHP5.1+Vue2 开始,逐步覆盖 laravel 、spring-boot 、django 、yii 、koa 、react 等多语言框架。
特性
模块化
UniAdmin 后台本着高内聚低耦合的原则, 模块作为 UniAdmin 的最小功能包可以共享 用户可以在模块市场上传下载模块
Builder 动态页面构建
UniAdmin 首创自主研发了基于前后端分离的第二代页面自动生成技术,目前支持 list 、form 、info 、tab 、stack 等 Builder 类型,自动生成列表、自动 生成表单等等都能很容易完成,二者结合可以完成 90%以上的 后台功能需求。
多平台支持
UniAdmin 诞生在移动互联网后半场,面多各种 流量入口,UniAdmin 将从如下方面对多个平台支持:pc 端采用 web 方式实现,手机端将采用 uni-app 技术, 达到一次开发全面覆盖 iOS 、安卓、微信小程序、支 付宝小程序、百度小程序、头条小程序、H5,从而 节省开发者的大量精力。
多语言 API 兼容
UniAdmin 后台将打造统一的后台框架体系, 后端横跨 php 、java 、python 、node 、.net 等等语言,前端将支持 vue 、react 、angular 语言,多个语言支持通过统一的 API 标准兼容, 同时 UniAdmin 将从 tp5+vue 版本做起,先建立 API 标准及示例,后期吸收优秀的志愿者加入 不同语言是实现开发
20200113 远程定义能力更新:
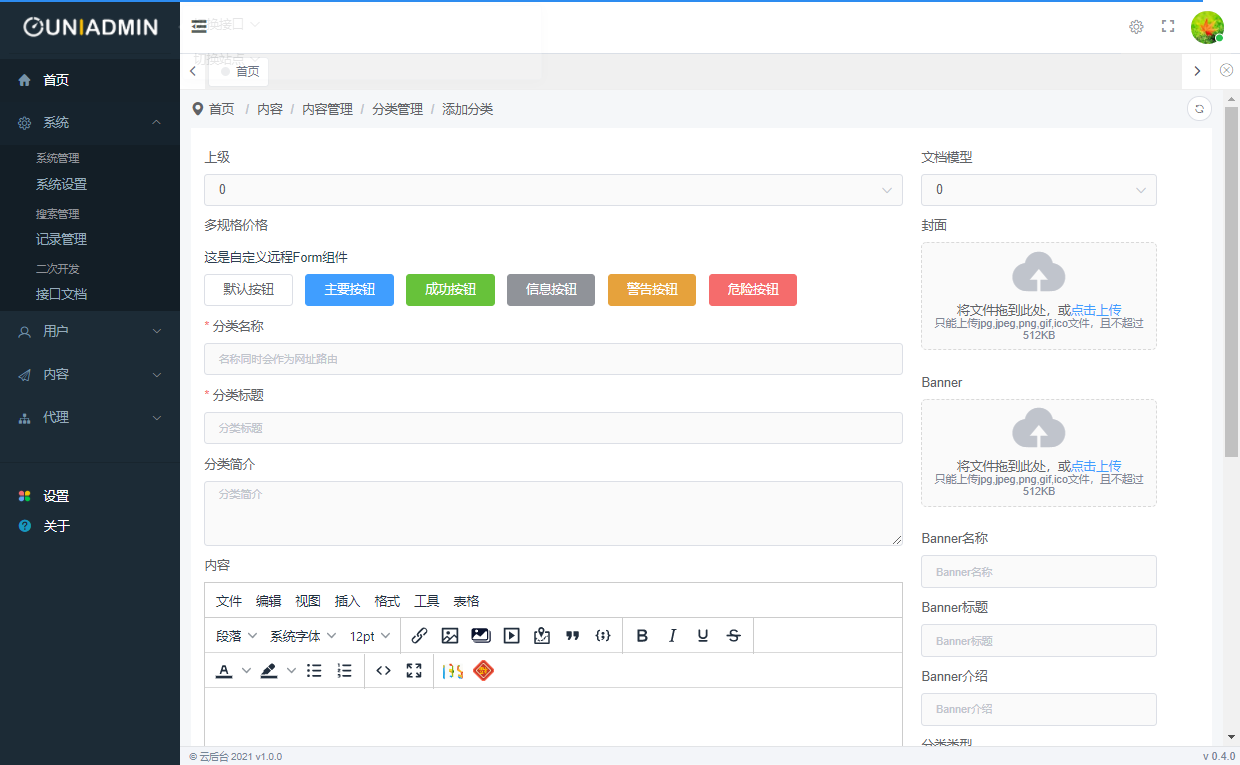
[新增] 支持自定义 Form 组件来满足系统内置组件不符合业务需要的场景,可以不用自定义整个页面组件了。
[新增] 自定义页面组件支持在列表里弹窗打开远程组件
[新增] 自定义页面组件支持传递参数给远程组件
UniAdmin 重要更新日志:
[新增] ListBuilder 新增 addTopButtons 、addRightButtons 和 addColums 方法
[新增] 支持表单项目联动显隐
[新增] 新增远程自定义组件支持
[变更] 对云后台 1.0.0 版本的支持
云后台 1.0.0 能力更新:
[新增] 弹窗支持高度与点击遮罩是否关闭选项
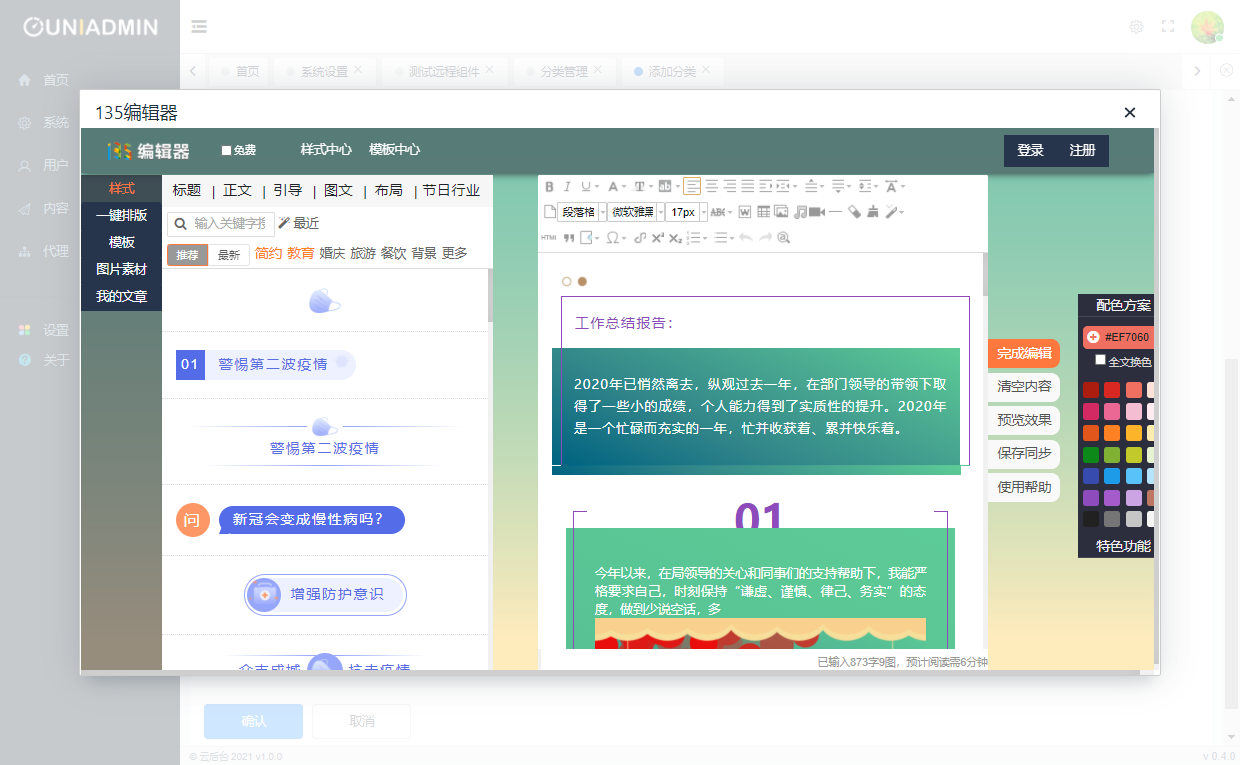
[新增] TinyMCE 新增 135 编辑器插件
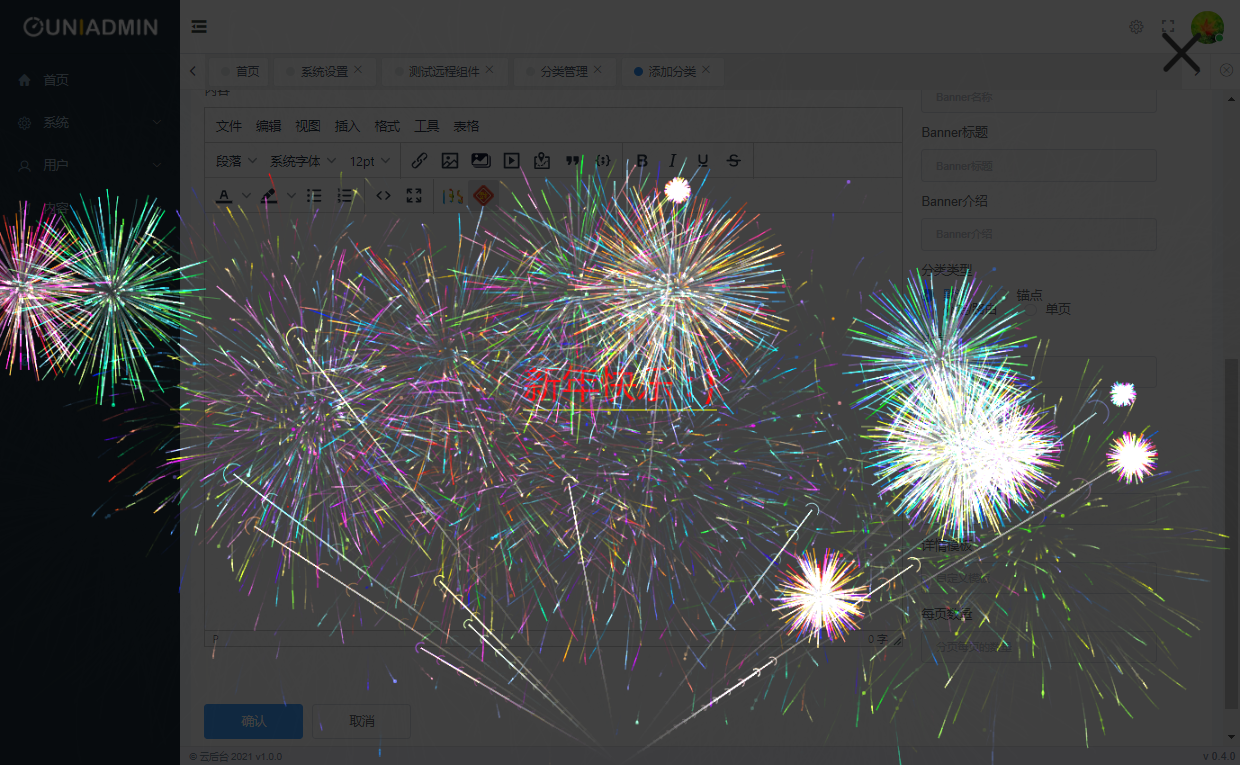
[新增] TinyMCE 新增新年插件
[优化] 利用 ready 为 false 时组件未渲染,对数据进行必要的预处理,更好的对后端数据类型容错。
[优化] 第三方 js 库不在首页加载尽量都懒加载化处理
[修复] 修复 FormBuilder 商品价格 sku 编辑类型
[修复] ListBuilder 中筛选下拉框当前 label 显示
[新增] 除了在左侧导航打开新页面外支持在 ListBuilder 弹窗打开远程组件
[修改] 修改远程组件与 iframe 规范新增 outUrl 承载外部链接
[修复] 修复前端接管数据预处理后导致的 el-dialog 无法打开
[变更] iframe 和远程组件采用 outUrl 加载并且自动判断是否要补齐域名
[优化] 优化在业务中比如表单提交完成自动关闭弹窗接口
[新增] 远程组件支持传递 query 参数
1
popn74 2021-01-13 17:18:08 +08:00 via Android
2021 吧?
|