V2EX › 分享发现
GitHub Codespaces 可能是我用过体验最好的 Web 编辑器
WittBulter · 2020-07-31 06:26:24 +08:00 · 1631 次点击这是一个创建于 1664 天前的主题,其中的信息可能已经有所发展或是发生改变。
前情提要:
GH Codespaces 是一个在线 (Web) 的 VSCode 编辑器,能够无缝链接 GitHub 的项目与本地 VSCode 的配置,你可以在 这里 获得早期的 Beta 测试资格。如果你不清楚自己是否开启此功能,请看 GH 顶部的 Tabbar,如果包含 CodeSpaces 说明已可用。
体验
我是一个 Codesandbox 的深度用户,但是 Codespaces 还是让我眼前一亮,虽然说它本身还是得益于 VSCode 的强大,但完善性和开发体验都是非常高的。除去常见的基础功能 (类似竞品都有就不细说了),这里说手我在使用中非常喜欢的一些亮点:
- 覆盖了浏览器的一些快捷键。比如我在 VSCode 中使用
command + {number}来跳转 Tab,但在 Chrome 中会自动跳转标签页,但是在 Codespaces 中我一旦同步了 Shortcuts,它帮我覆盖了浏览器的快捷键,这真的对开发体验帮助非常大。 - 自动的配置同步。得益于 VSCode Insiders 的新功能,我只是登录了 GitHub 什么都不需要做,它和本地同步工作的很好,我几乎没有花任何时间就开始在 Web 上工作了。
- Remote Server 非常不错。原来在 Codesandbox 上工作最大的痛点是 SSR 项目的 Server 总是出现要 Reload 几次才能正常工作,每次速度都不太让人满意,GitHub 托管的云服务器和配置总体来说让开发体验更近了一步,效果让我很满意。
- 和 GitHub 本身集成的非常好,几乎不需要你花费额外的时间搞定项目问题,从 GitHub 上创建项目然后一键编辑的体验真的太棒了。
- 支持安装插件。
值得一提的是目前还是 Beta,首次载入速度还不是很理想,另外 Live Share 我还没有体验过,但总体来说是我使用过体验最好的在线编辑器了,真的太香了!
最后我只想说,微软,永远的神。(对不起,Jetbrains,我已经是 VSCode 的形状了...)
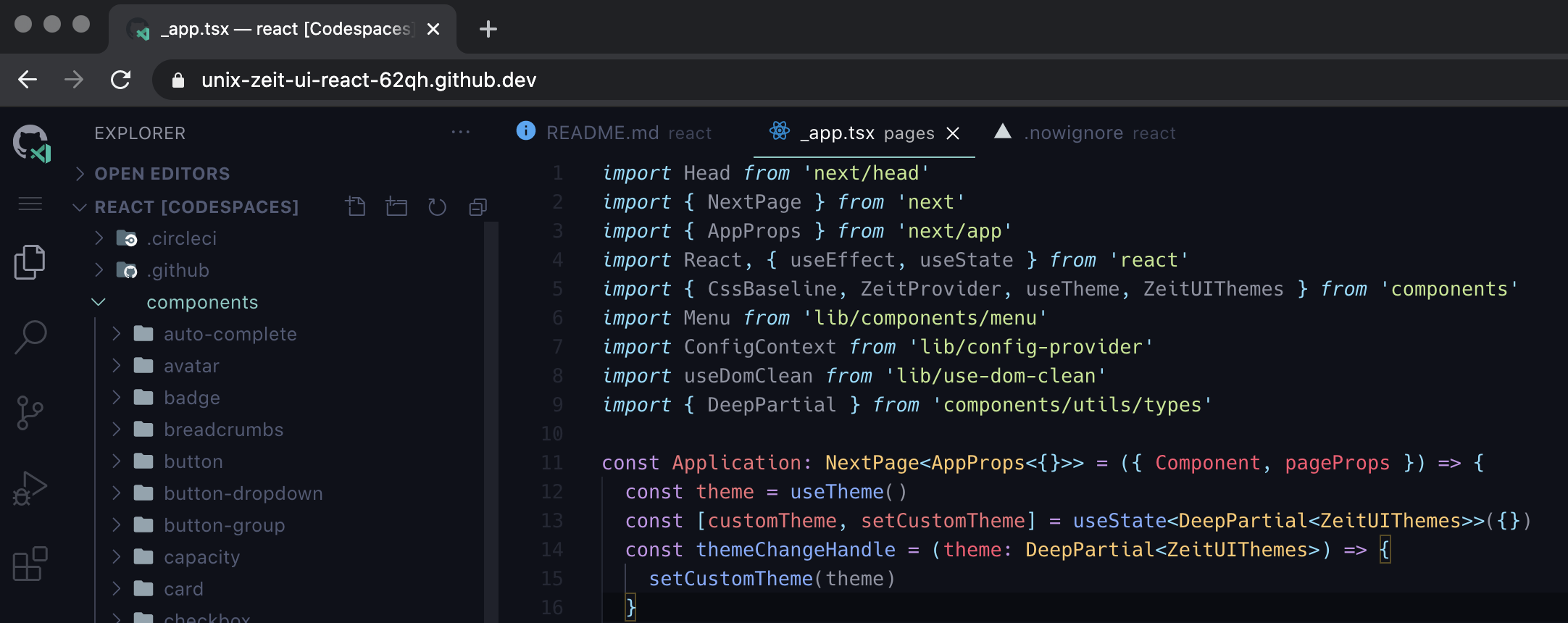
预览

6 条回复 • 2020-08-02 00:44:44 +08:00
1
wjm2038 2020-07-31 06:34:07 +08:00 via Android
申请了好久都还在等
|
2
laike9m 2020-07-31 07:19:18 +08:00 via Android
GitHub 成为终极开发平台的这一天终于要来了。微软收购 GitHub 绝对是一步深谋远虑的好棋。
|
3
iConnect 2020-07-31 09:27:59 +08:00 via Android
这也得益于 vs code 的底层渲染方式,都是基于 electron 的 html 标签渲染,才能在浏览器里天然无缝对接。
|
4
Exin 2020-07-31 09:44:27 +08:00
有了这个,文件树插件应该就没人用了
|
5
justin2018 2020-07-31 15:17:44 +08:00
我还以为可以使用了 结果 还得等 😢
|
6
pocarisweat 2020-08-02 00:44:44 +08:00
期待这种做成付费服务,比自己买服务器体验好也更划算
|