分享一个在 Android 上安装 Visual Studio Code(其实是 code-server)的方法
zrp1994 · 2020-07-29 10:56:07 +08:00 · 5766 次点击一句话总结:在 Termux 中安装 code-server,通过浏览器访问网页版的 Visual Studio Code 。
用途:把手机或者平板变成一个简易的移动编程环境。同时也可以作为 Visual Studio Code 的服务器供其它 PC 连接,成为 Visual Studio Codespace 或者自建 Visual Studio Code - SSH Remote 的补充。当然,真正重要的软件开发还是应该在真正的开发环境中进行。本文提到的编辑环境更适合应对突发的变成需求,或者仅仅是 because you can~
英文版的步骤在这里: https://gist.github.com/ppoffice/b9e88c9fd1daf882bc0e7f31221dda01
详细步骤:
-
安装Termux。以下命令均在 Termux 中运行。
-
升级 Termux 的软件源与内置软件:
$ pkg update -y
-
安装 code-server 的依赖,包括 python, nodejs, 和 yarn:
$ pkg install -y python nodejs yarn
-
安装code-server。
$ yarn global add code-server
-
在启动 code-server 之前,首先修复 Visual Studio Code 依赖的 spdlog 。 首先,切换工作目录到
~/.config/yarn/global/node_modules/code-server/lib/vscode/node_modules/spdlog/:$ cd ~/.config/yarn/global/node_modules/code-server/lib/vscode/node_modules/spdlog/
-
下一步需要使用到文本编辑器。这里我是用 Vim 。当然你也可以安装使用其他的文本编辑器。
$ pkg install vim
-
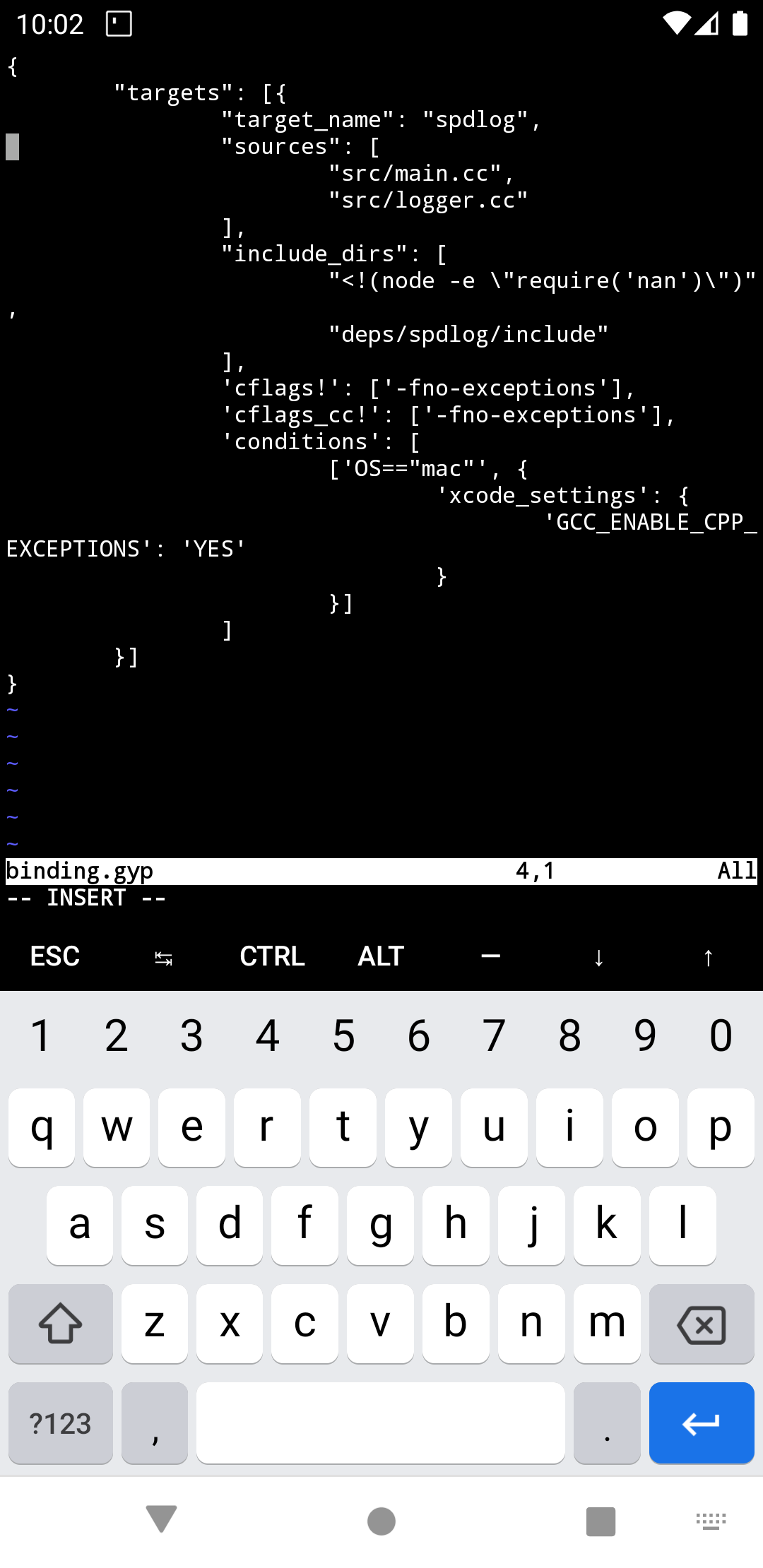
打开
binding.gyp文件并进入编辑模式。Vim 下是按i进入编辑模式:$ vim binding.gyp
-
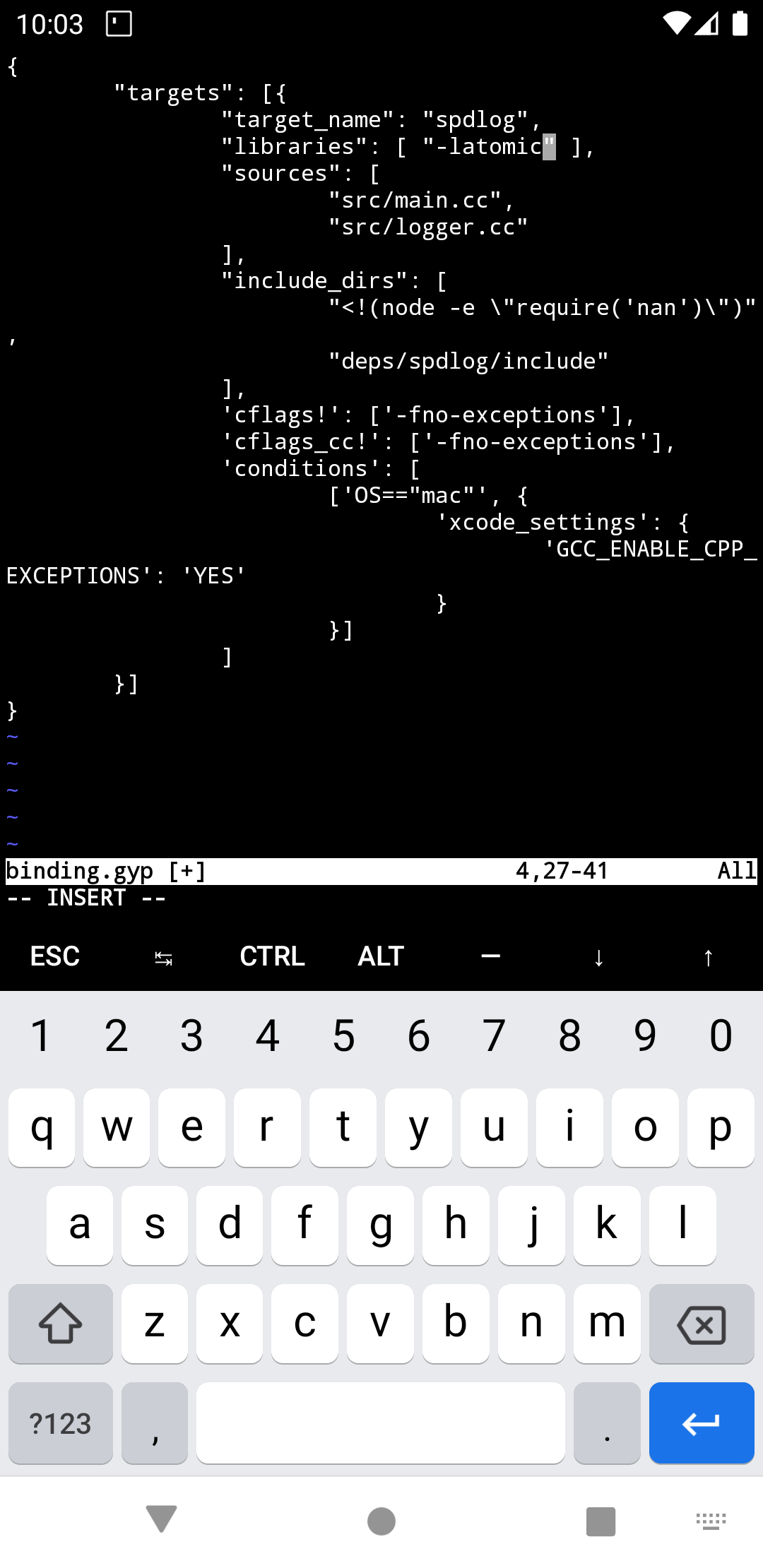
在
"target_name": "spdlog",一行的下面添加"libraries": [ "-latomic" ]。"targets": [{ "target_name": "spdlog", + "libraries": [ "-latomic" ] "sources": [ "src/main.cc", "src/logger.cc" ],
-
保存文件并推出编辑器。Vim 下是按
ESC然后按wq:
-
使用下面的命令重新编译 spdlog:
$ npm install
-
(可选)可以用下面的命令测试 spdlog 是否正确编译:
$ npm test -
最后,回到 home 目录并执行下面的命令来启动 code-server:
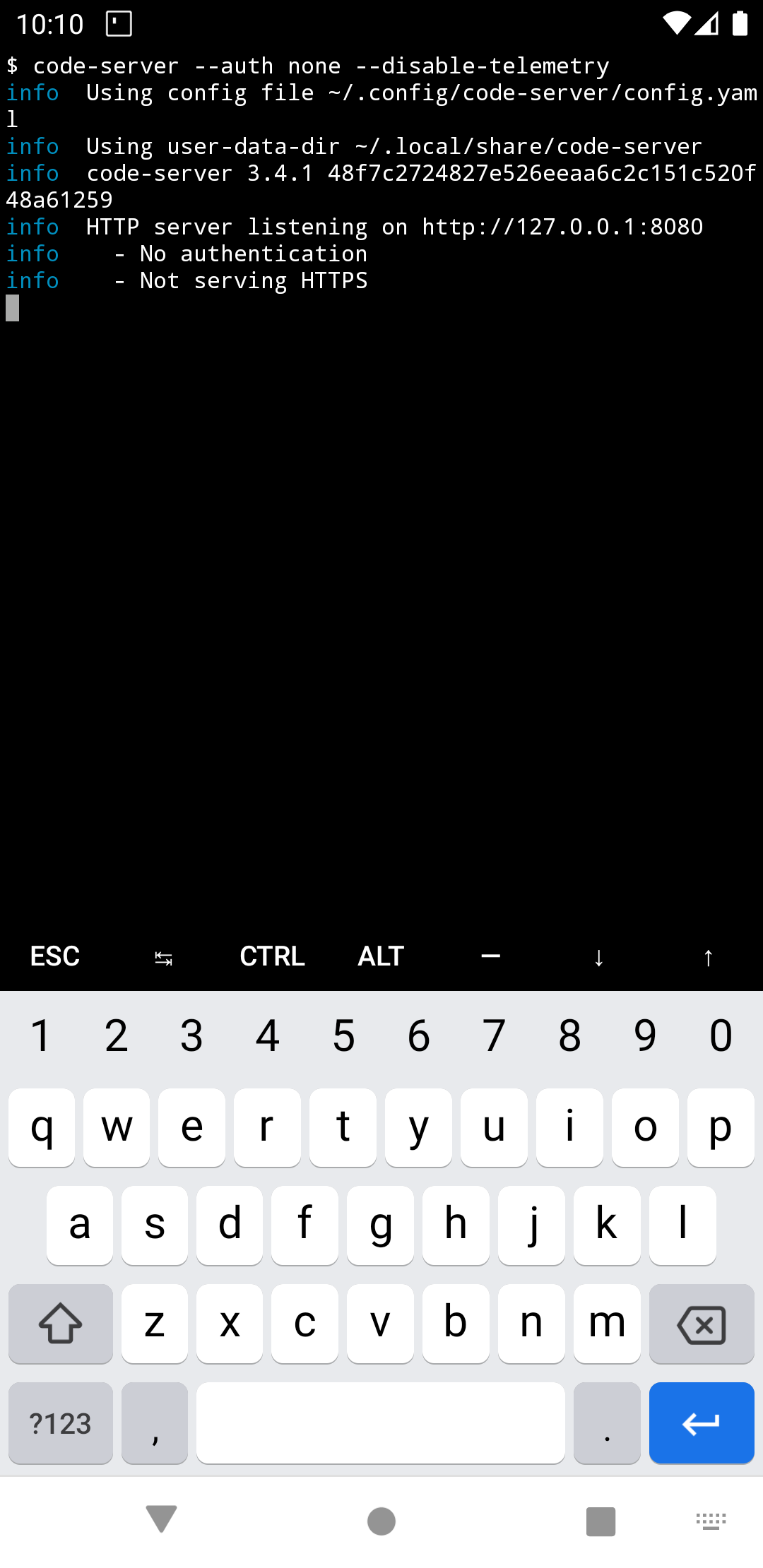
$ cd ~ $ code-server --auth none --disable-telemetry
-
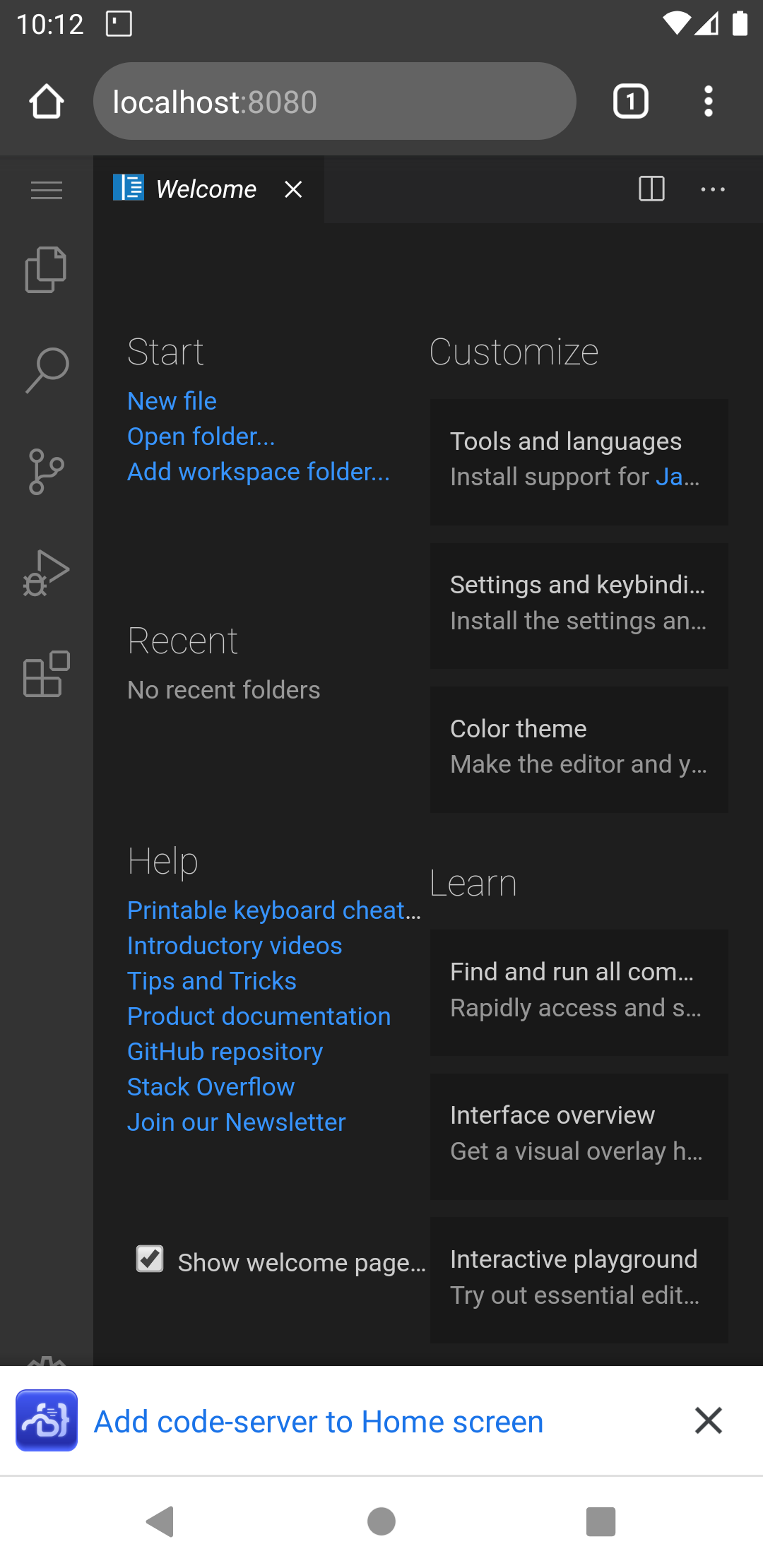
现在你就可以在浏览器中访问http://localhost:8080来打开 code-server 啦:

-
(额外配置)如果你想在局域网中的其他设备上访问 code-server,你可以把它的端口绑定到所有的网络适配器上。这里要用
--bind-addr选项启动 code-server:$ code-server --bind-addr 0.0.0.0:8080 --disable-telemetry登录密码可以在
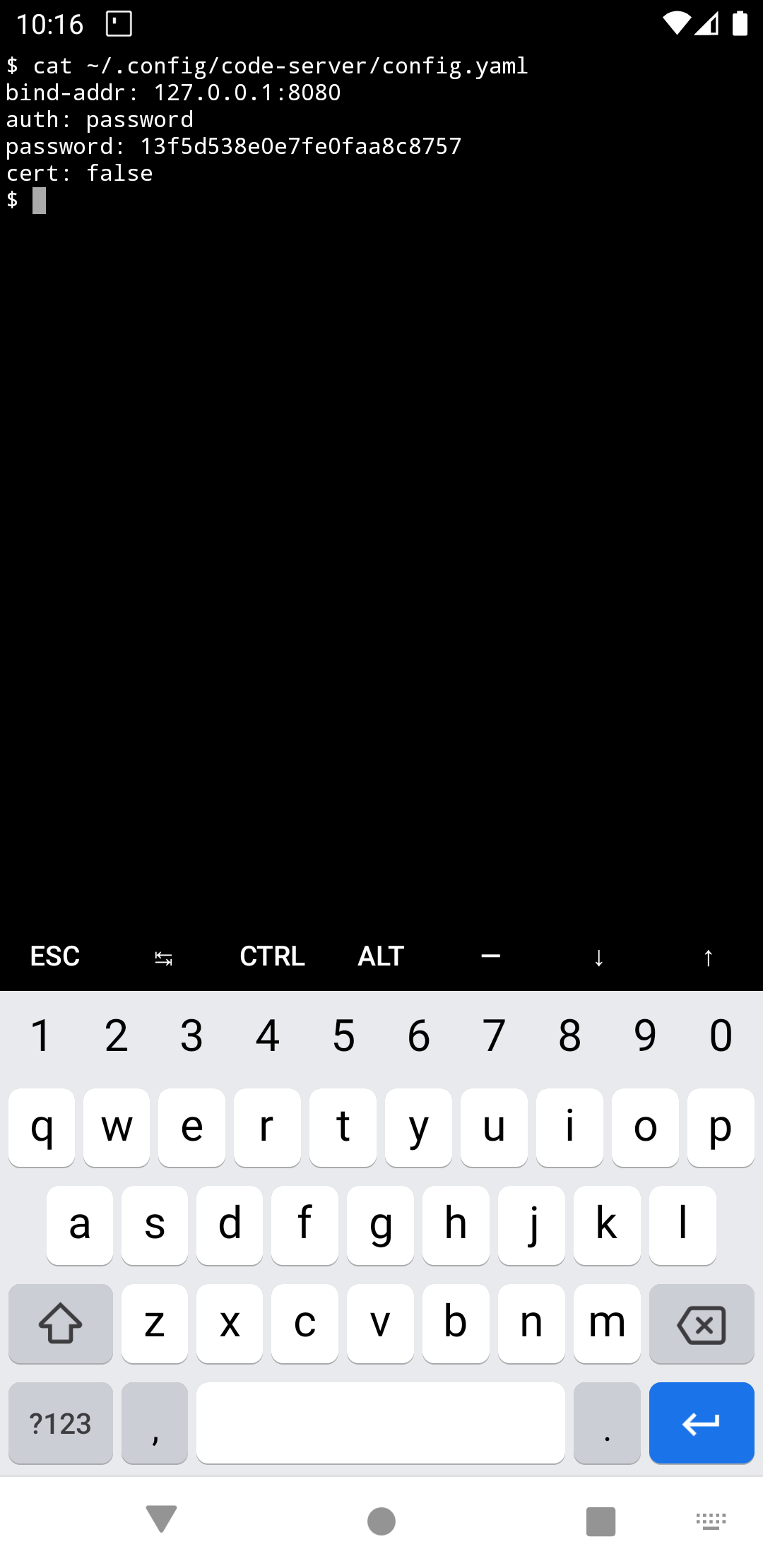
~/.config/code-server/config.yaml中找到:$ cat ~/.config/code-server/config.yaml
你也可能需要开启 HTTPS 来在浏览器中启用剪切板和其他一些 Visual Studio Code 功能。这样的话,请安装
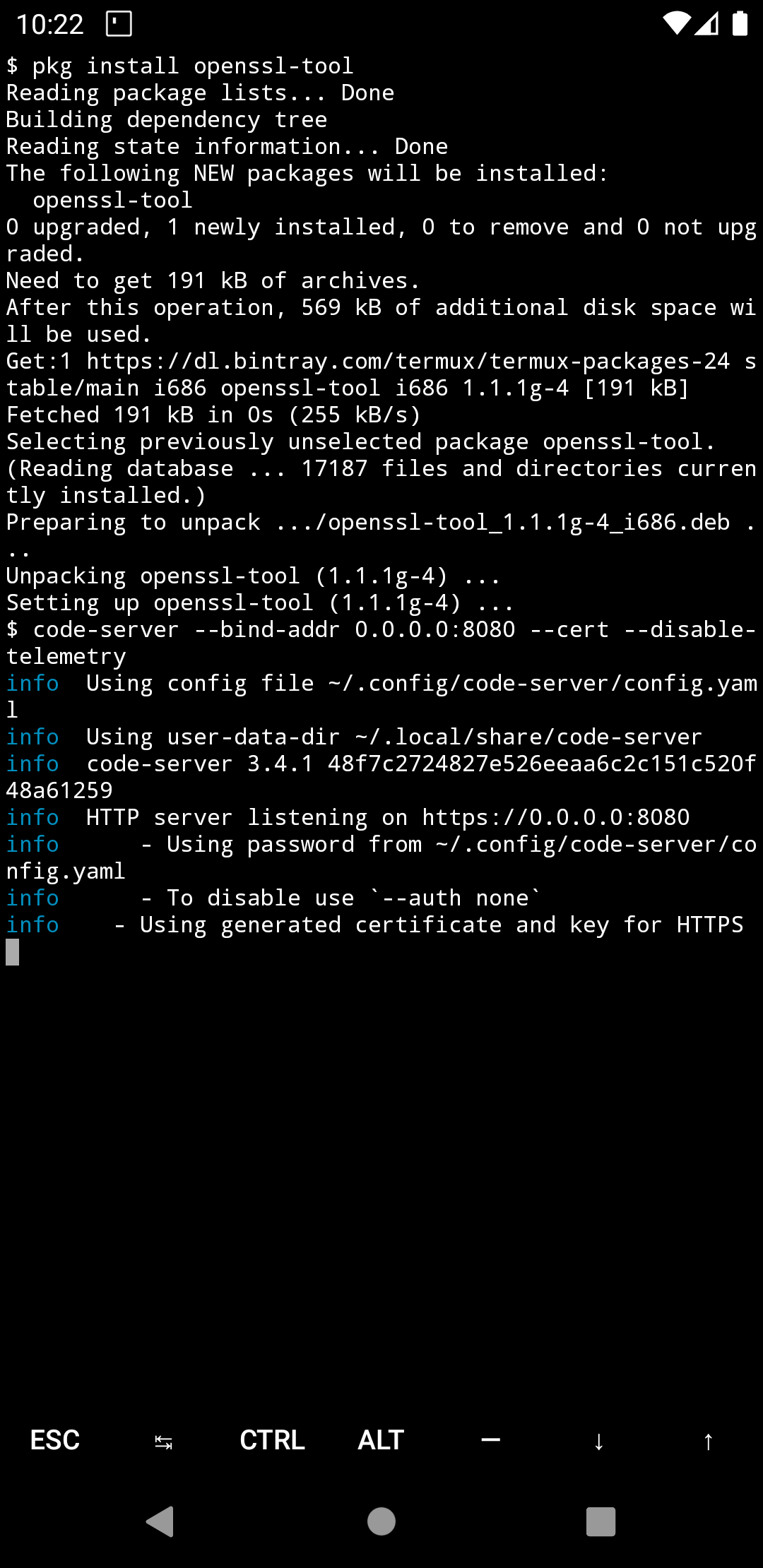
openssl-tool并通过--cert选项让 code-server 在启动的时候为你生成一个 SSL 证书:$ pkg install openssl-tool $ code-server --bind-addr 0.0.0.0:8080 --cert --disable-telemetry
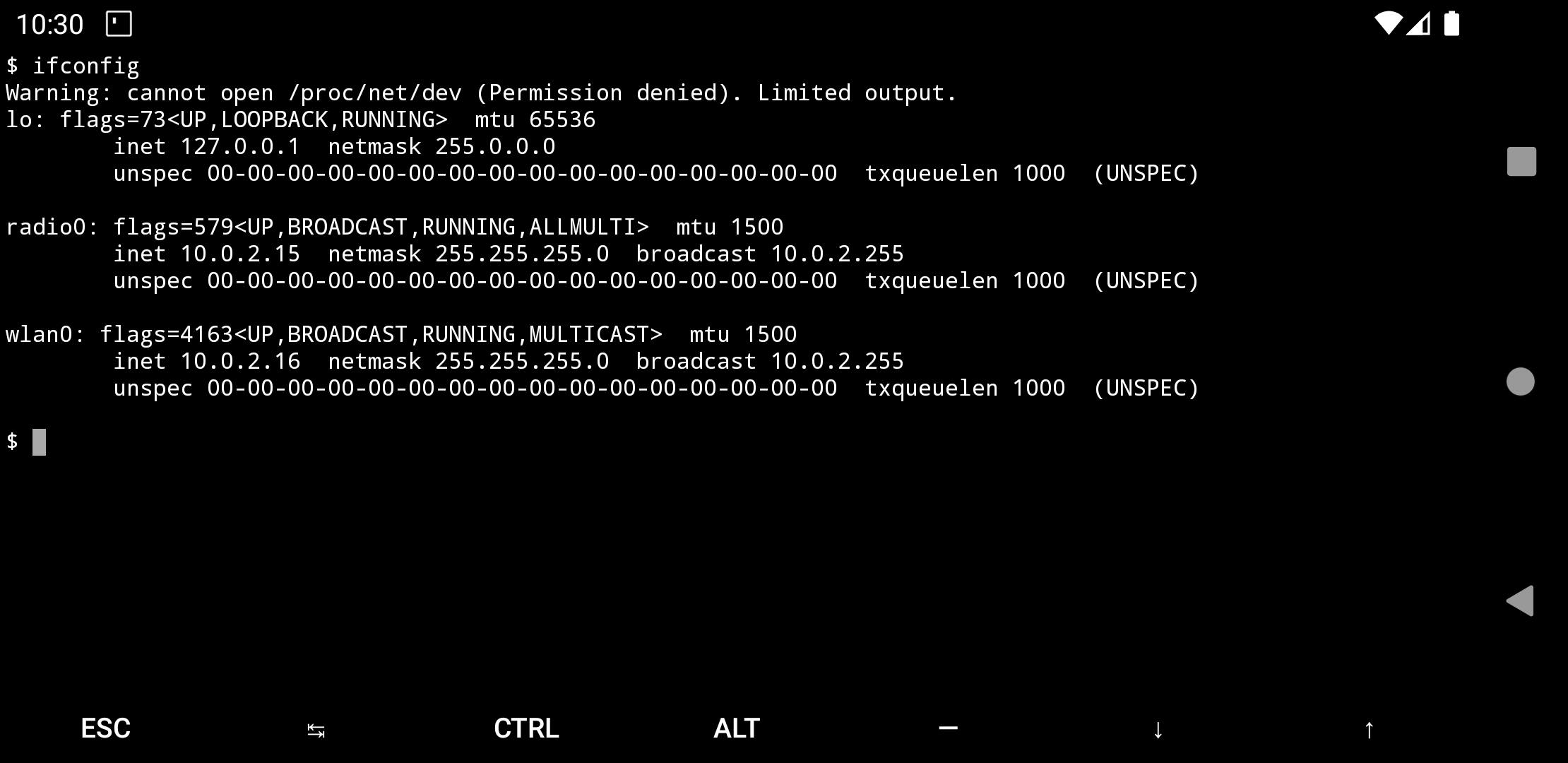
你可以在 Termux 中使用下面的命令获取你 Android 设备的 IP 地址:
$ ifconfig
1
puzzle9 2020-07-29 11:23:58 +08:00 道理都懂
可是那个不到 10 寸的手机 快捷键的不同 为什么要为难自己 |
2
20015jjw 2020-07-29 12:30:35 +08:00 via Android 感谢楼主详细的折腾日志
辛苦了 怀念我也折腾的动的时候 |
4
icepie 2020-08-27 05:21:00 +08:00
谢谢,在凤凰 os 成功安装, 并投入开发学习中啦
|
5
easul 2020-12-26 16:36:54 +08:00
感谢感谢,找了好久都没安装成功,终于成功了,就是安装 code-server 的那里有点慢,我一度以为不行了.
|