推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 1739 天前的主题,其中的信息可能已经有所发展或是发生改变。
网页上有很多链接,每一个都要设置一个不同的颜色。 链接数量不限(或者说起码 100 个吧),请问在 js 里面怎么选择 /设置颜色,有没有办法预先定义或者产生一个颜色数组,关键是颜色要合适(比如说黄色这种作为链接的颜色看起来就不太好)。是不是就是 rgb 各字段各设个 step, 有啥现成的比较好的方法吗?谢谢
1
ynohoahc 2020-04-15 15:56:32 +08:00
不懂 直接用 UI 库里的 color-picker 组件不行嘛?
|
2
theArrowOfCupid 2020-04-15 16:15:31 +08:00
你参考一下各类新闻网站,所有的链接,都是同一个颜色,你要求的一个链接一个颜色实现后会很丑的,不建议这么做。
|
3
baxtergu 2020-04-15 16:22:09 +08:00
你的需求是不是找一个能够提供 api 来操作生成颜色字符串的库,这个库可以 https://github.com/bgrins/TinyColor
但是需要一点颜色变换的理论基础才能生成比较好看的色板 |
5
hello2060 OP @theArrowOfCupid 谢谢,我是不是链接,是文字标签。也可以设成背景色。
具体是这样的,我有两个数组,每个元素可能和另一个数组里的一个或者多个元素有关系,我想把这个关系用颜色高亮显示出来。 |
6
fescover 2020-04-15 17:23:55 +08:00
高亮用反色就行了,比如文字颜色是#f23333,那背景颜色就取反 #(15-f)(15-2)(15-3)(15-3)(15-3)(15-3) 即#0DCCCC
|
7
f056917 2020-04-15 17:47:58 +08:00
用 Math 计算 0-255 的随机数,最终组成 rgb 颜色
|
8
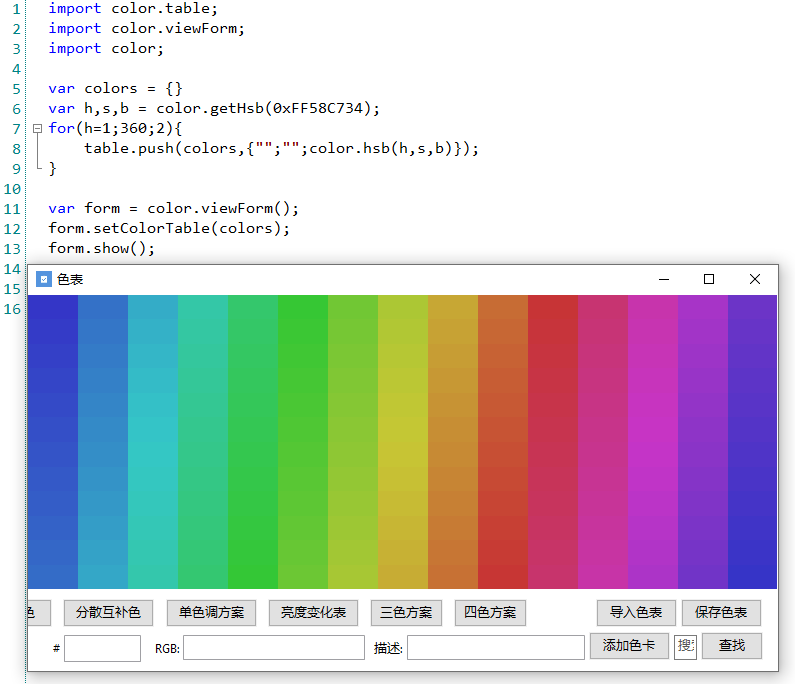
g00001 2020-04-15 17:57:26 +08:00 |
9
RRRSSS 2020-04-15 18:42:37 +08:00
只是想要颜色的话,几乎每个前端组件库都有主题,他们有设计好的颜色。比如 https://material.io/design/color/the-color-system.html#tools-for-picking-colors 。
但是你的需求,做出来应该会很难看。 |
11
theArrowOfCupid 2020-04-15 19:11:58 +08:00
@hello2060 http://tool.c7sky.com/webcolor/ 从这个网站里选一些你喜欢的颜色,将其保存成数组,用 js 动态修改其背景色。
|