
前情提要:第一次开发 Chrome 扩展,需要宽泛网域权限和 Cookies 切换功能,商店链接 | 介绍扩展的帖子 | 源码
ps:
-
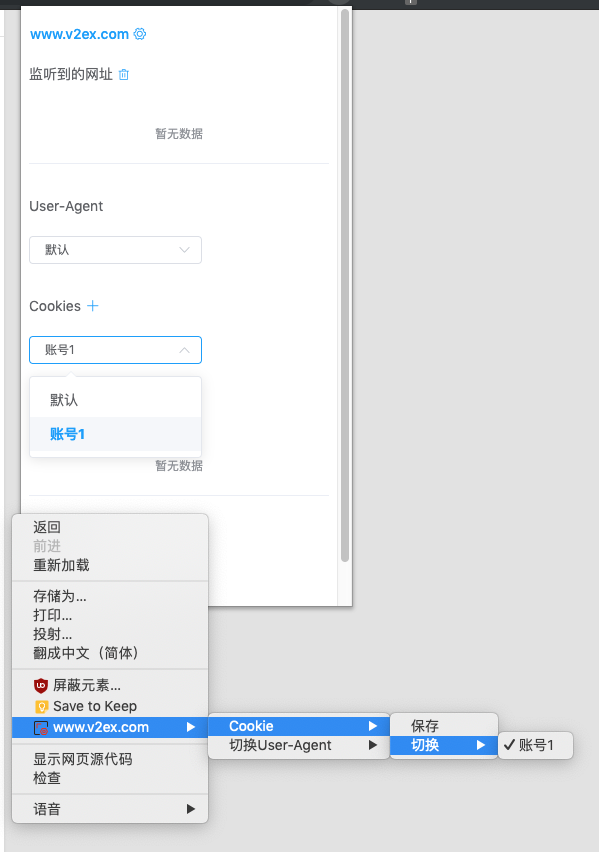
扩展的所有 UI 都改为使用 element-ui 了(如上图),那个介绍的帖子是老版本了
-
英文水平有限,英文内容都很渣
-
第一次开发扩展,本帖的内容有可能是不正确的,仅作为参考
印象最深刻的两个坑:
-
chrome.cookies.set
当浏览器第一次启动,我的扩展将用户保存的 cookies 回填到 Chrome 必须要用到的一个接口
当需要一次填入很多 cookies 的时候,这个接口就丢链子了
表现在每次冷启动浏览器后极大几率只会填入 6 个网站的 cookies,清空浏览器 cookies 后禁用再启用扩展反而可以成功回填所有 cookies
后来用async 的 queue队列解决了,代码在这。
~~队列 自己写是不可能的,这辈子都不可能自己写的亚子~~
-
chrome.contextMenus,网页右键菜单,文档
没有原生的 event 通知扩展在显示右键菜单前更新网页菜单
这样造成的问题是,只有两个方法通知扩展更新网页菜单
- 使用 content-script,将代码注入网页绑定菜单事件,通知扩展更新菜单内容,相关的问答
(我很抗拒注入代码,因为网页原本的内容可能会导致注入的代码失效,存在不确定性)
- 我正在使用的方法,使用 chrome.tabs 的一些 event 去更新菜单项目,代码在这
这个方法有一个问题:一个 tab 从创建到关闭,用户可能都不会去使用右键菜单,这就很浪费了
所以 Chrome 应该设立一个原生的 event 例如 chrome.contextMenus.onBeforeDisplay 之类的,通知扩展更新菜单项目就完美了
上架 Chrome 扩展商店的一些要点
-
涉及敏感数据的权限(例如 cookies,宽泛网域),扩展要带隐私说明,并且要在安装扩展后在用户使用扩展前让用户看到
- 曾经只在商店说明放上了 github 仓库的隐私说明,通过审核后一天被下架
- 然后想办法在扩展的 options,popup 页面展示隐私说明入口,同意隐私说明后才能使用扩展,通过审核
-
使用宽泛网域权限的扩展,审核时间会很长,长达几天。
所以应该所有功能都测试成功后再上架,不然看到不完善的扩展版本挂在商店上会很痛苦。
-
针对宽泛网域权限,有个替代功能叫 optional_permissions,不过每个新域名都要弹一次询问,这就很烦人了
2
mara1 2019-08-27 19:51:22 +08:00
上架扩展,审核要多久,我上周放上去了个,到今天 4 个工作日了还是待审核
|