这是一个创建于 2069 天前的主题,其中的信息可能已经有所发展或是发生改变。
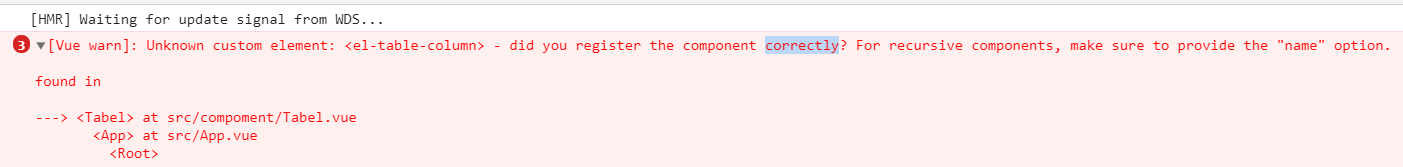
 我尝试引用 Table 组件给我报了一个如图的错误,但是我引用其他的组件却没有问题,能正常显示
我尝试引用 Table 组件给我报了一个如图的错误,但是我引用其他的组件却没有问题,能正常显示

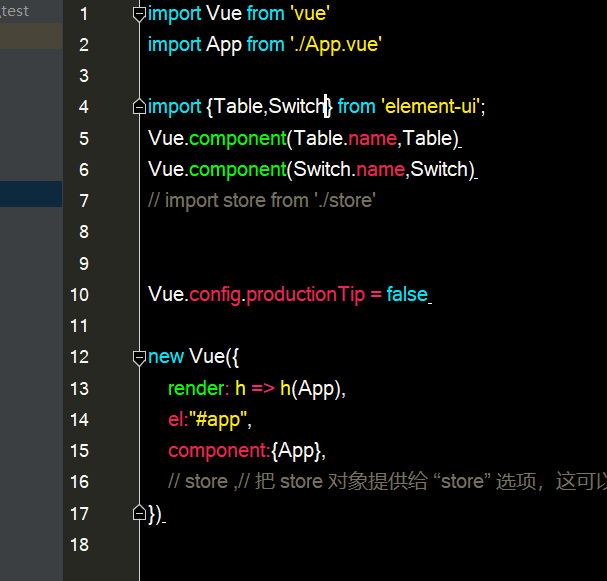
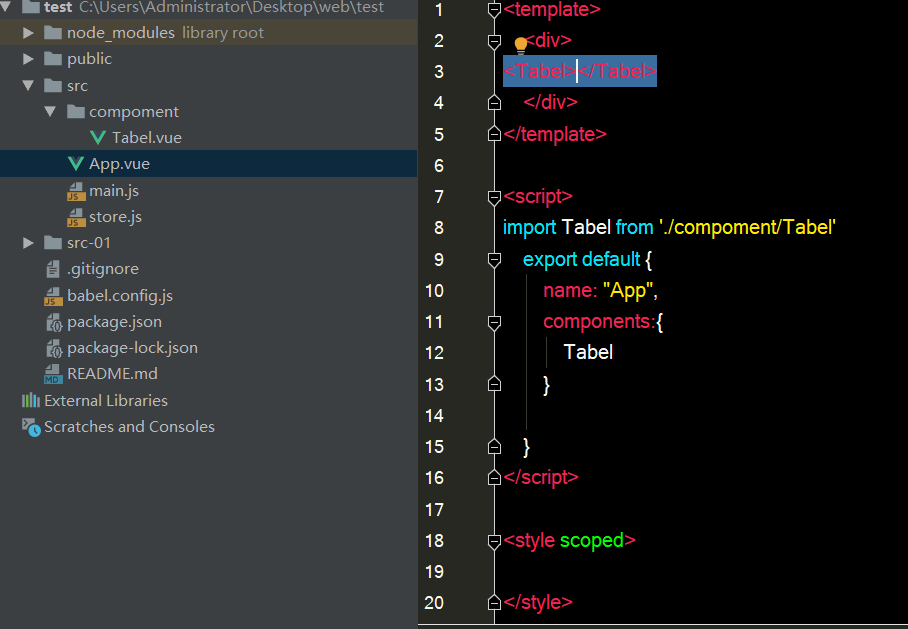
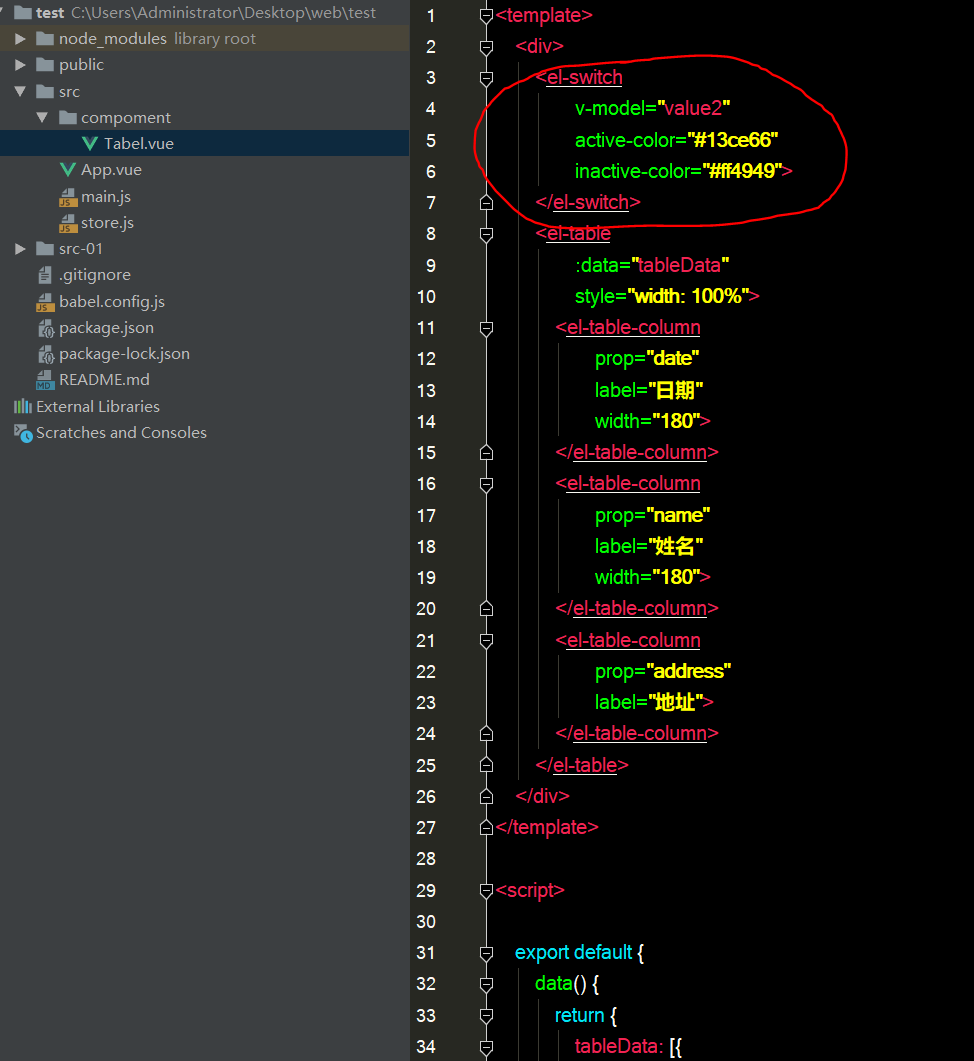
完整的代码如下,这些引用组件的例子都是 element 官网粘贴的

 画圈的就是我引入的 switch 组件
画圈的就是我引入的 switch 组件

1
xjr1022 OP 知道原因了,原来 TableColumn 这个组件不包含在 Table 组件里
|
2
auroraccc 2019-03-25 19:39:15 +08:00 错误提示未知的自定义元素啊,你最后一张图有一个 TableColumn 也得从 element 中引用出来并且注册
|
3
xjr1022 OP @auroraccc 刚也是别人告诉我的,我这几天才开始搞前端,我组件都是看到官网左侧的大类,没想到 Tabel 组件里面不包含这些小组件,加上官网左侧没看到有 TableColumn,还以为包含在 Tabel 组件里面了,谢谢您的提醒
|
4
shintendo 2019-03-25 20:17:57 +08:00
官网文档快速上手一节有“完整组件列表和引入方式”,看那个就行了
|