这是一个创建于 2122 天前的主题,其中的信息可能已经有所发展或是发生改变。
Chrome 扩展依然在审核中(链接, 从 v0.4 审核到 v0.7 我是服了),可以到Github 项目的 Release下载尝鲜版
从 0.7 开始整个项目迁移到 Webpack 的开发框架,并且实现了网址改写功能
我知道网址改写不是上个帖子里客官大佬要的 Hosts 切换功能,但是已经有其它扩展实现这个功能,重复造轮子的意义不大,而且造出来可能也没有别人的轮子圆,所以就不造这个轮子啦
网址改写功能可以干点啥?
静态的网址改写:
-
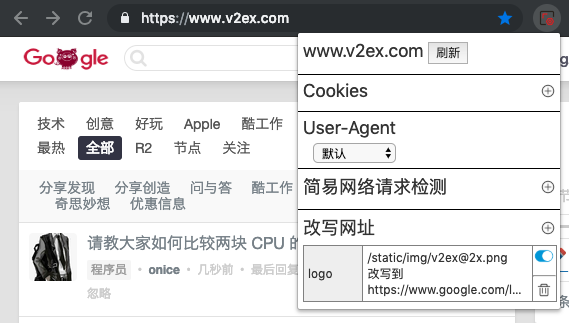
将 V2EX 的 Logo 图片网址重定向到 Google 新年 Logo 图片

-
将w3school 的 Ajax 体验页面 Ajax 网址改写为用腾*云的云函数提供的内容

云函数代码:
'use strict'
exports.main_handler = async (event, context, callback) => {
callback(null, {
"isBase64Encoded": false,
"statusCode": 200,
"headers": {"Content-Type":"text/html;charset=utf-8"},
"body": '<h1>使用 Chrome 的简易扩展<br/>改写了 Aajx 资源网址</h1>'
});
}
动态网址改写(需要一点点的技术基础)
使用了 path-to-regexp 匹配网址路径功能,并且我扩展到支持匹配网址的查询参数
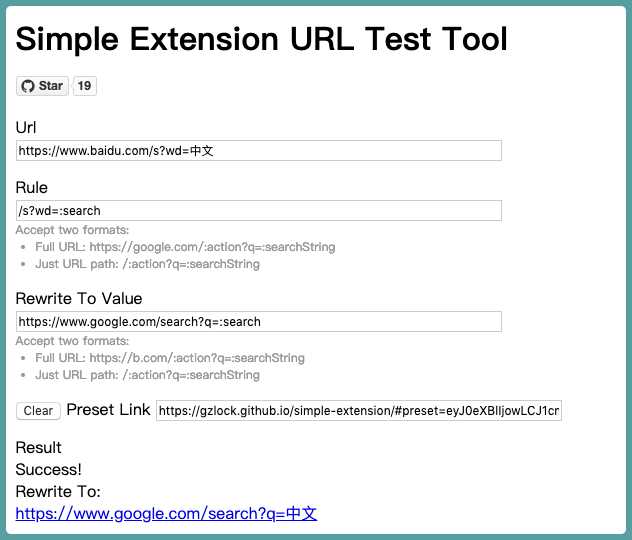
为此我专门写了个网址匹配表达式测试页面,前往
花了一天半写好,只有英文界面,见谅见谅😂
这个页面支持数据预设(预填)链接,可以方便的分享(保存)写好的表达式测试数据
分享一个百度搜索改写为 Google 搜索的测试表达式,链接

1
ljspython 2019-02-04 22:42:36 +08:00 via Android
简易油猴?
|
3
29EtwXn6t5wgM3fD 2019-02-05 00:14:18 +08:00 via iPhone
可以拿来把连通性不好的静态资源替换成各类 cdn
|
4
gzlock OP v0.8.5
增加了全局编辑页面 全面使用了 Element-UI 样式   v0.8.5 Chrome store 在审核中 https://chrome.google.com/webstore/detail/simple-extension/ofhbnimjijmnaigdfhhmhegnlmcbilba 可以到 Github release 下载 Chrome store 版 的 ctx 文件 https://github.com/gzlock/simple-extension/releases |
