V2EX › 推广
支付宝小程序弹窗插件开发|alert/dialog/model/toast 效果弹窗
xiaoyan2017 · 2018-12-03 23:48:10 +08:00 · 3774 次点击这是一个创建于 2183 天前的主题,其中的信息可能已经有所发展或是发生改变。
支付宝小程序弹窗插件 wcPop|小程序自定义弹窗模板|提示框 alert、确认框 confirm、模态 showModel、Toast 加载提示
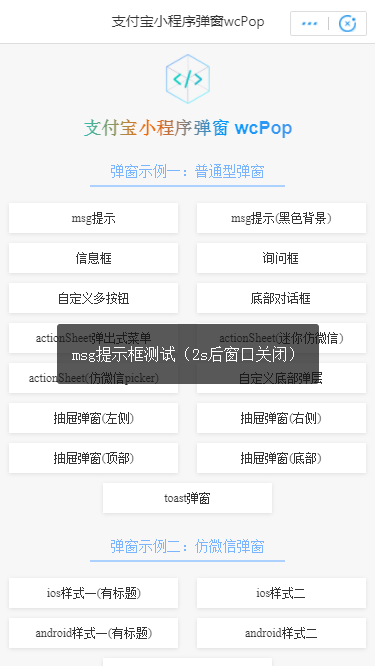
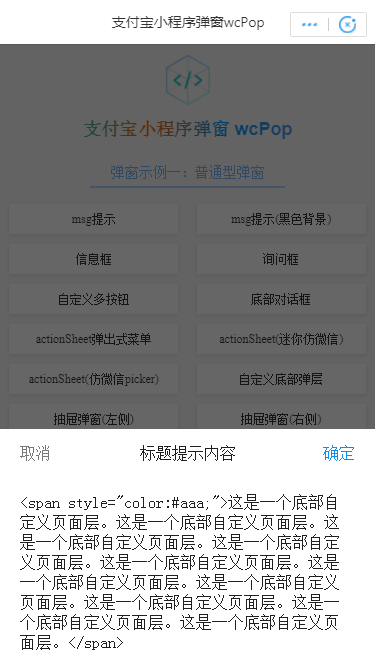
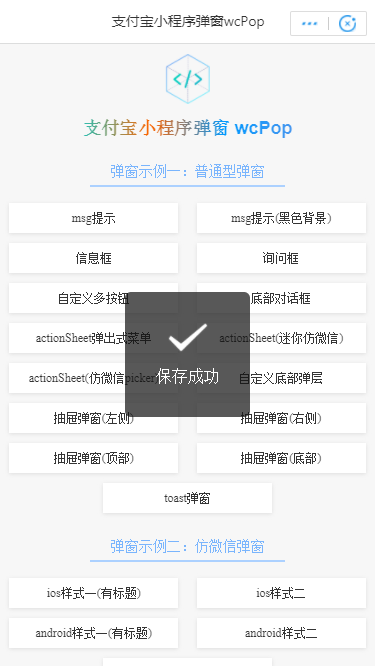
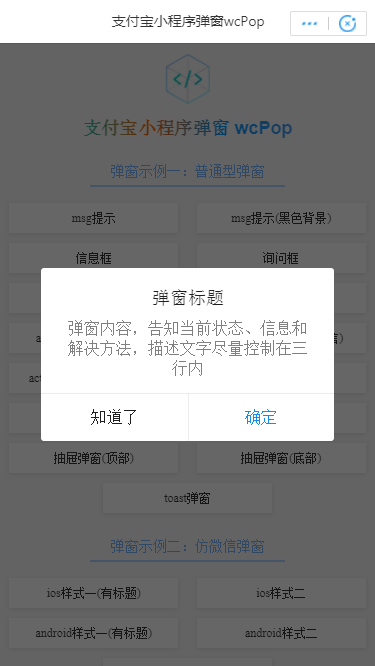
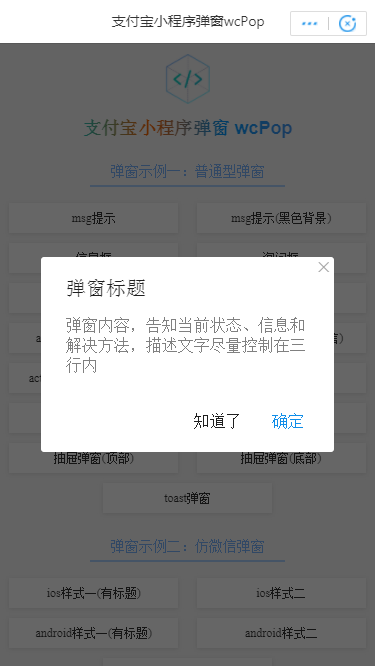
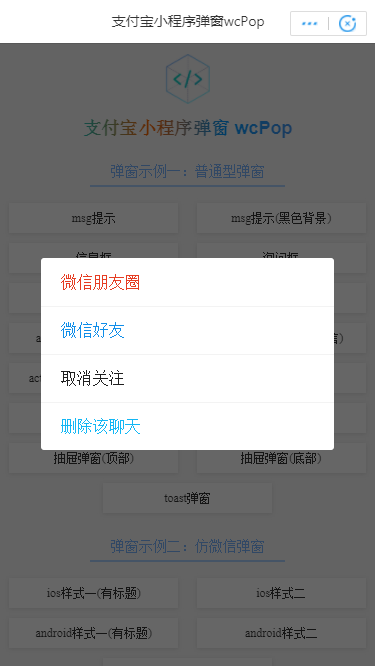
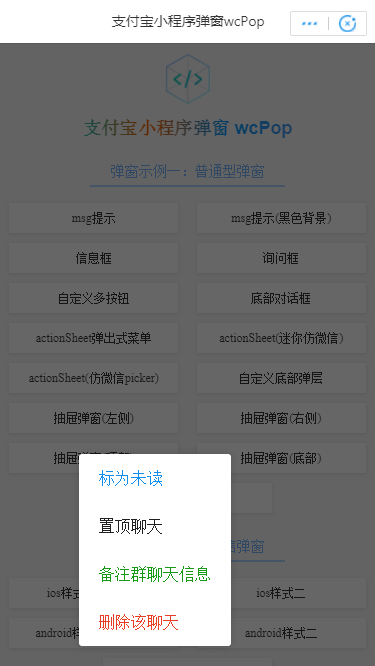
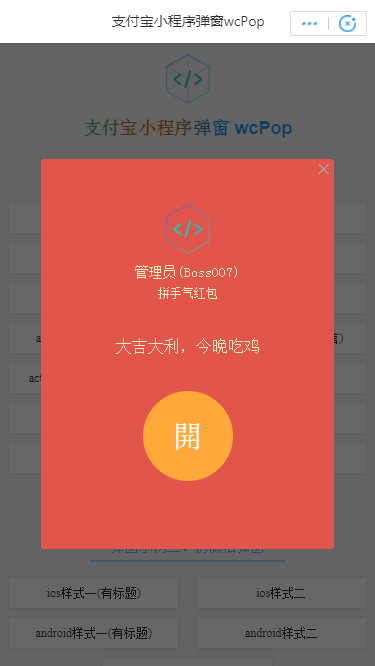
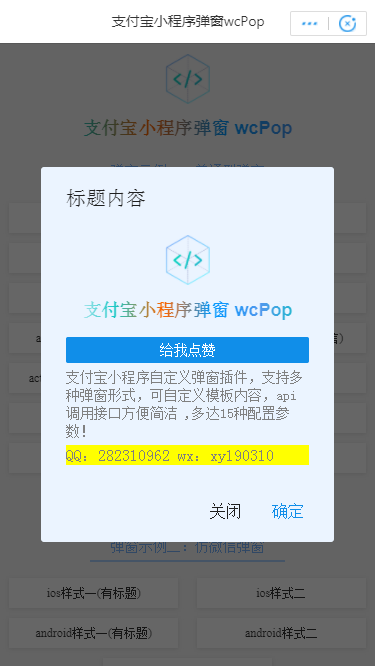
支付宝官方提供的交互反馈弹窗组件功能非常有限,很多自定义功能都不能实现,如是就自己开发了一个支付宝小程序自定义弹窗插件 wcPop,可以随意自定义弹窗模板,能实现各种不同的弹窗展示场景,api 简洁优雅,调用方便。新增了跟随定位弹窗、上下左右弹窗、弹窗 swipe 滑动功能












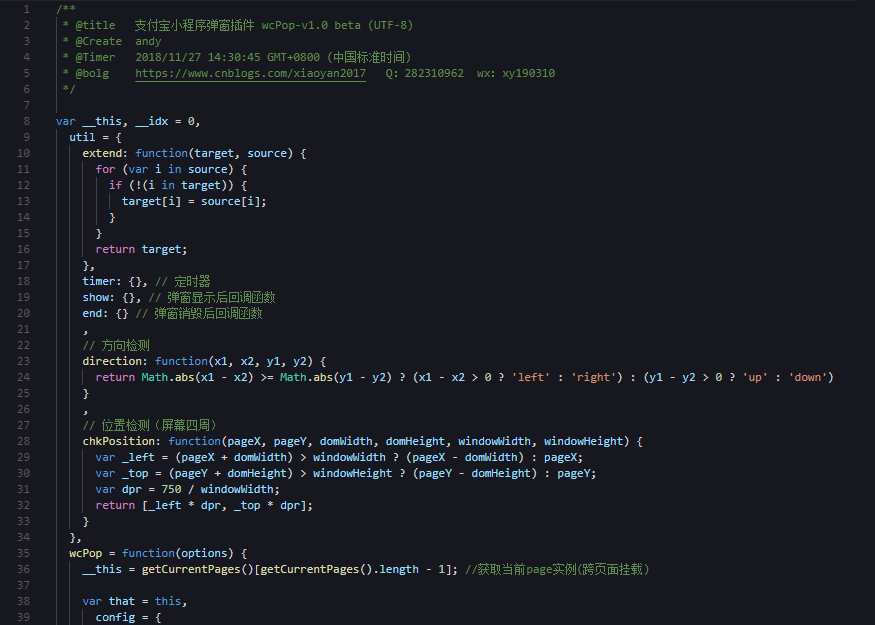
import {wcPop} from '../../utils/component/wcPop/tpl.js';
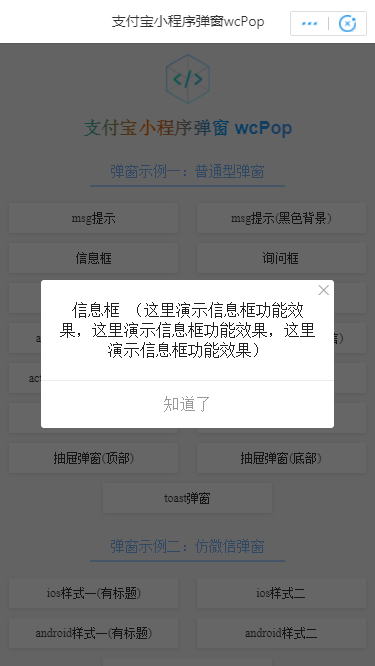
//信息框
btnTap01: function(e) {
var index = wcPop({
content: '信息框 (这里演示信息框功能效果,这里演示信息框功能效果,这里演示信息框功能效果)',
shadeClose: true,
anim: 'rollIn',
xclose: true,
btns: [
{
text: '知道了',
style: 'color: #999',
onTap() {
wcPop.close(index);
console.log("知道了");
}
}
]
});
},
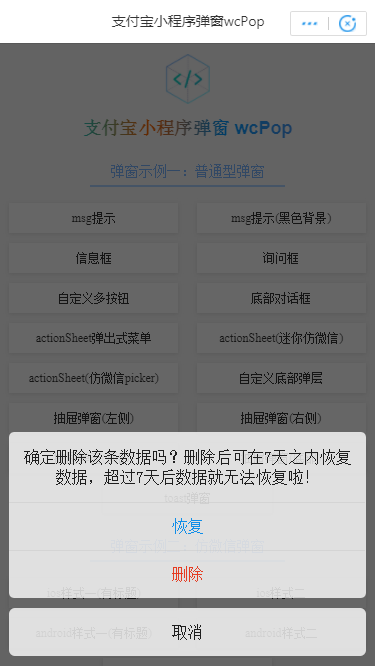
//询问框
btnTap02: function(e) {
wcPop({
title: '温馨提示~~~',
content: '警告,非法操作非法操作非法操作非法操作非法操作非法操作非法操作!!!',
shadeClose: false,
anim: 'shake',
btns: [
{
text: '取消',
onTap() {
console.log('您点击了取消!');
wcPop.close();
}
},
{
text: '确定',
style: 'color:#108ee9;',
onTap() {
console.log('您点击了确定!');
}
}
]
});
},
//自定义多按钮
btnTap03: function(e) {
wcPop({
title: '^-^支付是一种态度',
content: '尊敬的用户,我们为您提供了“现金支付”和“微信支付两种方式”,请选择一种您的常用支付方式进行支付操作!!!',
style: 'border-top:5px solid #108ee9;max-width:90%', //自定义弹窗样式
anim: 'fadeInUp',
opacity: .85,
btns: [
{
text: '微信支付',
style: 'color:#179b16;',
onTap() {
console.log('您选择了微信支付!');
}
},
{
text: '支付宝支付',
style: 'color:#108ee9;',
onTap() {
console.log('您选择了支付宝支付!');
}
},
{
text: '取消',
onTap() {
console.log('您取消了支付请求!');
wcPop.close();
}
}
]
});
},
1
airyland 2018-12-04 00:29:06 +08:00
是不是忘了写 repo ?
|