这是一个创建于 2361 天前的主题,其中的信息可能已经有所发展或是发生改变。
界面比较丑,主要实现逻辑...
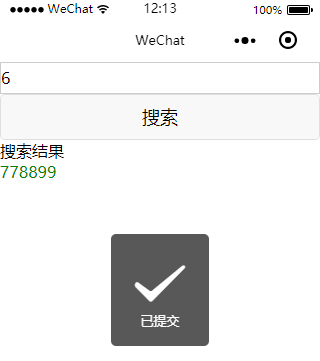
超级简单的界面,表单,提交按钮,搜索结果展示区域...
下面是 index.wxml

*跟前端差不多,form 表单要加一个 bindsubmit="formSubmit"
接着就是 index.js

url: 'http://localhost/2018-5-24/search.php?id=' + formData,
这个很容易理解
var that = this;
var formData = e.detail.value.id;
先把表单 name=id 的值获得,然后赋给 formData 这个变量
然后,在 url 进行拼接,用+号拼接这个变量即可...
然后,提交到接口,后端进行处理即可,后端处理后返回 json 格式的数据,然后通过
that.setData({
re: res.data,
})
进行打印在控制台,你也可以渲染在 index.wxml
为了方便大家研究,我把后端的 php 源码也贴出来。
search.php

*数据库表名为 test,里面一共有两个字段,一个是 id,一个是 title
所以 index.wxml 里面有两个值

wx:for="{{re}}"指的是循环数组,在 js 代码中,我们把所有服务端取得的数据,存进了 re 的数组,
然后,{{item.result}}指的是服务端返回表单为空的结果。{{item.title}}返回的是搜索结果,这个结合你的数据库吧,你想展示什么结果,你就把 title 改成你数据库的相关字段。

1
Nitromethane 2018-05-24 19:37:42 +08:00
like %$id%性能太差诶,准备如何优化?
|
2
TANKING OP @Nitromethane 我也只学到这点,有其他比较好点的搜索方案吗
|
