在小程序开发中,内容资讯类的小程序有两个令人头疼的问题需要首先解决:
-
需有一个编辑富文本内容的管理面板,最好还有分类等的组织方式方便管理。
-
处理内容,可以方便地在小程序端获取、渲染、展示。
这两个问题,看起来不难解决,但做过的人都知道,解决它们是很耗时间的。
今天,我们将通过一个简单的电影资讯小程序,来看看在知晓云内容库功能的帮助下,如何将内容资讯类小程序的开发效率提高 60%。
还不知道「知晓云」(cloud.miapp.com)是什么?它是国内第一个专注于微信小程序开发的 BaaS 产品。
项目简介
该小程序包含三个页面,分别是: • 内容分类列表页
• 文章列表页
• 文章详情页
首页即为分类列表页。当用户选中其中一个分类,就可以进入到该分类的文章列表页。在文章列表页中,选择任意一篇文章,即可进入到文章的详情页。
创建编辑团队组和内容库
1. 创建用户分组,帮助管理内容
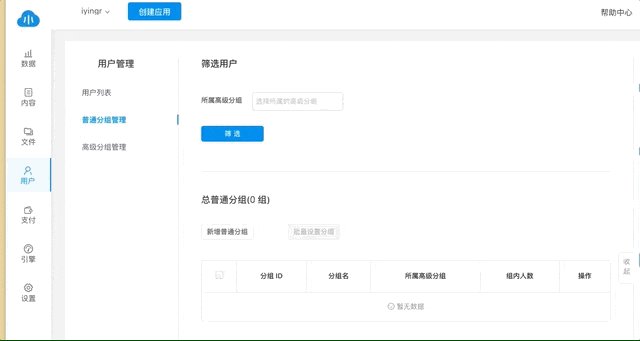
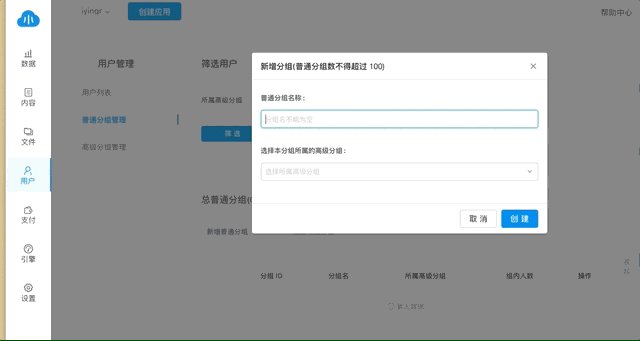
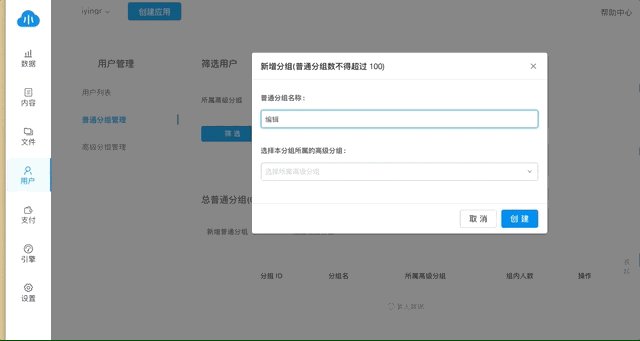
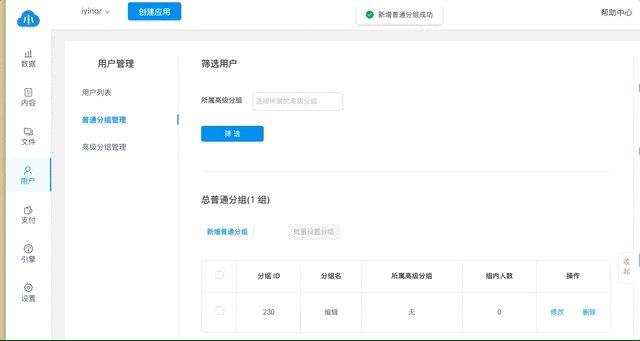
在知晓云中,你需要利用「用户管理」功能,新建一个「编辑」的用户组。只有属于该分组的用户,才能对即将创建的内容库进行操作。 具体操作是:在知晓云后台,进入用户管理界面,选择普通分组管理,点击新建普通分组,即可创建一个普通分组。

2. 为分组添加成员
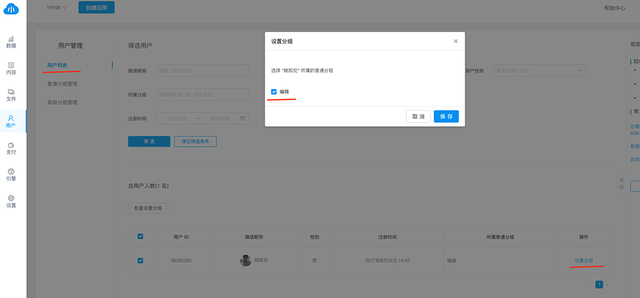
现在,我们有了「编辑」的用户分组。接下来,我们就要为分组添加成员了。 在用户管理界面,选择用户管理。在此,首先你找到要加入分组的用户所在行,点击设置分组。然后,在弹出的对话框,选择你刚才创建的分组。 接着,点击保存,选中的用户就会添加到分组中。

3. 新建内容库并设置权限
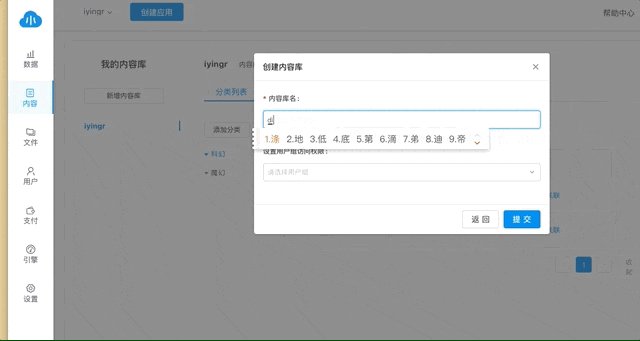
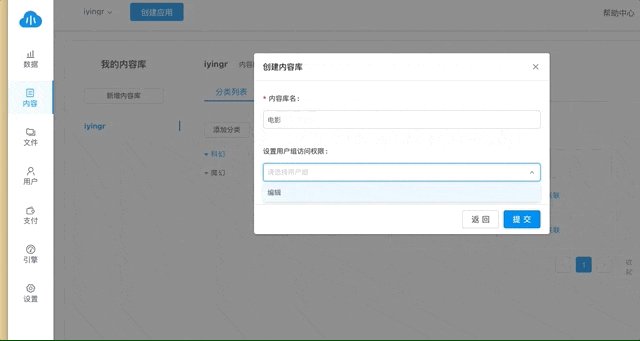
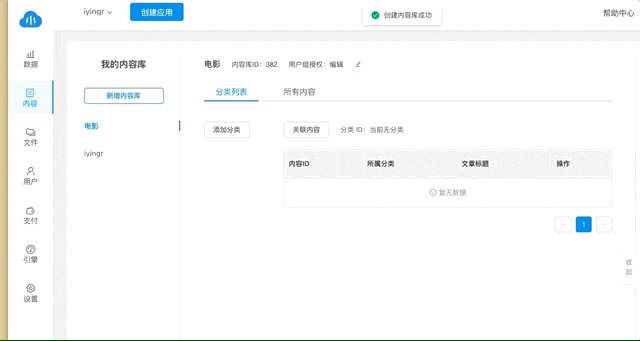
接下来,我们就要正式开始「内容库」的建立了。 在知晓云的内容管理界面,你需要点击「新建内容库」按钮,在弹出的模态框中填写内容库名;并在访问权限选项中,选择我们刚才创建的分组。

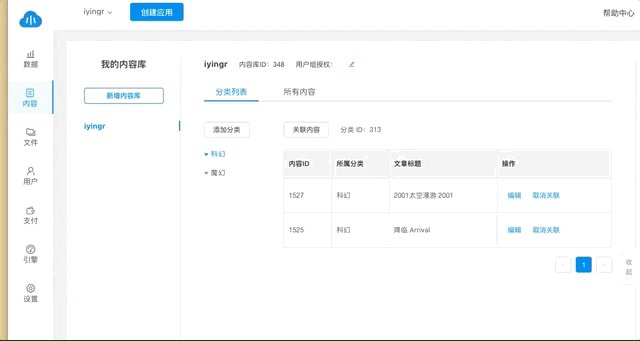
4. 创建分类
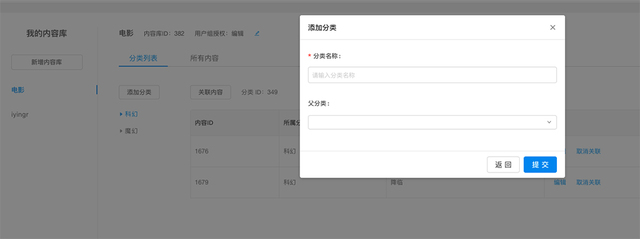
点击创建分类按钮,你需要在弹出的模态框中填写分类名称,提交后,即可在内容库中,创建一个内容分类。

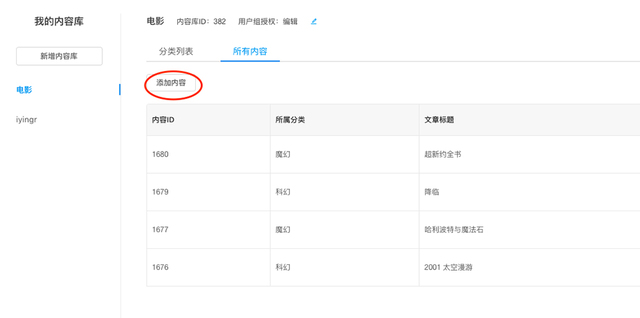
5. 创建文章
在「 所有内容 」菜单下点击「 添加内容 」按钮后,知晓云将跳转到富文本编辑页面。


在这个页面中,你就可以进行文章创建工作了。

在小程序中展示内容
在这一部分,你需要利用知晓云的 SDK,以便在小程序中,获取知晓云内容库中的内容。关于 知晓云 JavaScript SDK 的使用可以参考 文档
1. 获取内容库下的分类并展示
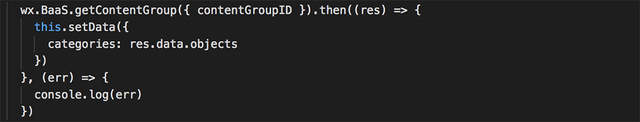
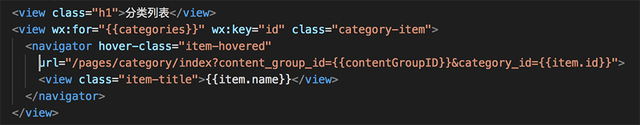
从 Dashboard 获取内容库 ID,调用 getContentGroup 接口,就可以获取到内容库下的分类情况。




2. 获取分类下的文章并展示
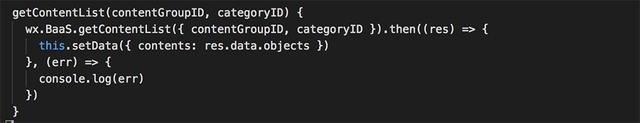
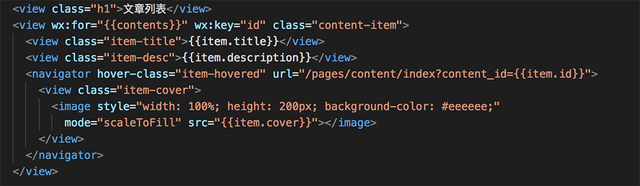
调用 getContentList 接口,就能获取到指定分类下的文章列表。



3. 获取文章信息并展示
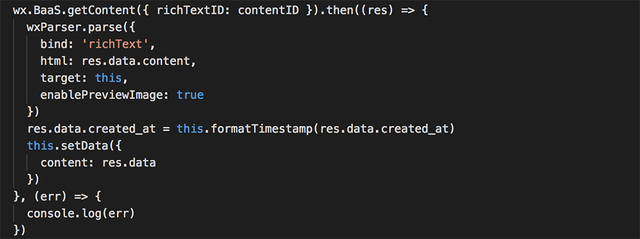
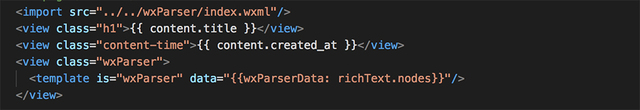
调用 getContentList 接口,即可获取到指定分类下的文章列表。 在内容库中通过富文本编辑器创建的内容,是以 HTML 格式进行保存的,因此展示到小程序上需转换为 WXML 格式。 针对于此,我们开发了 wxParser 插件,来完成转换任务。具体的操作可以参考 文档



内容库的职责,仅仅是对内容进行编辑和管理。因此,想要开发更为复杂的内容相关功能(例如收藏、点赞),开发者还需要利用知晓云(cloud.miapp.com)的数据表功能完成。 有关于内容库的高级应用,我们会在后续的教程中再讨论。
如果你想了解更多关于小程序开发技巧,可以添加小云微信( ID:minsupport ),进入「知晓开发联盟」群,与作者同群交流噢。