在小程序开发中,微信支付的接口调用一直是一件「麻烦事」。
你可能需要花半天时间看微信支付文档,再花半天调试支付签名,最后还得加两天时间搞定支付回调通知以及和自己的业务结合。
好不容易上线了,又得做各种保障措施确保支付功能不挂掉……
而这并不是「必然」现象,你同样可以选择只用 10 分钟完成微信支付的所有接入工作。
今天,知晓云(cloud.minapp.com)将借着一款小程序的开发案例,向大家介绍史上最快完成微信支付接口调用的方法。
诞生背景
「未来社」是国内首创融合科技教育和生活美学的实验工场,其配套的小程序主要聚焦在商家入驻、会员付费两大功能。
「未来社」是第一批用上知晓云的小程序。从刚开始开发到最后成品,后端所有逻辑都交给了知晓云。
相比较于另外一款自己写后端逻辑的小程序项目,知晓云的确能够让开发者快速进行开发,免除环境安装、配置、后端代码管理的麻烦。
具体怎么使用呢?下面我就来为大家简单讲解。
构建界面
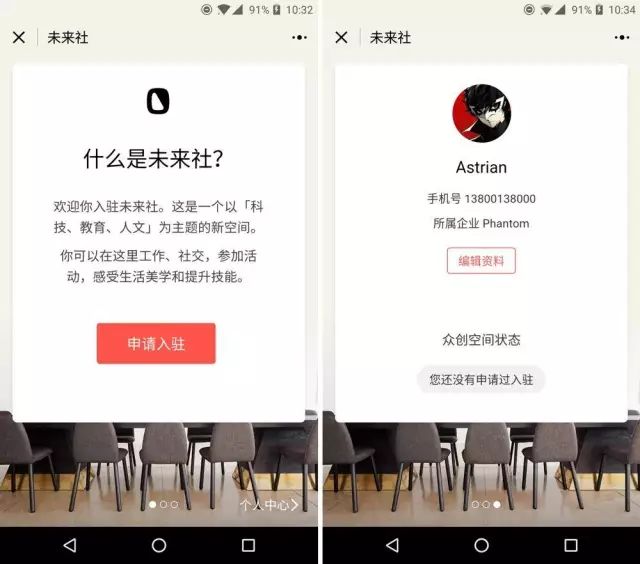
对接初期,「未来社」相关的负责人给了我一份整体页面设计稿。这份设计稿非常精美,所有元素都可以查询到具体样式。
有了这么精美的界面,小程序的界面外壳很快就搭建完成了。
这里简单地提及一下的,就是 Swiper 组件的使用。

「未来社」小程序主页有三个页面,前两个页面用来展示「未来社」介绍,并允许用户直接购买「未来社」空间使用权;第三个页面则用于展示用户资料。
用户只需要在页面上左右滑动,就可以切换前后页面。 同时,屏幕右下角也需要一个直接跳转个人资料页的按钮,用户点击之后可以直接跳过未来社介绍,直接进入个人中心填写资料。
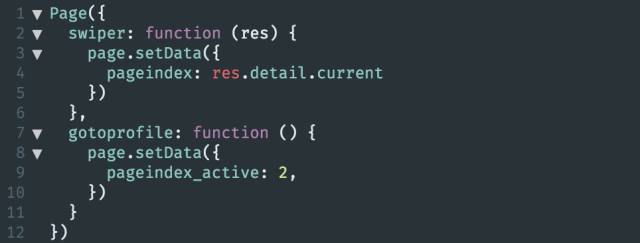
看上去需求挺复杂,但是利用小程序的 Swiper 组件,这些功能都可以轻松完成。
二话不说,上代码:


搞定!剩下的事情,就是填充 Swiper 组件的具体内容了。最后,再写写具体的样式,就是我们看到的小程序界面了。
#逻辑
界面搞定之后,我们就要搞搞数据交互的逻辑部分了。 当他们丢了一个知晓云 SDK 给我的时候,其实我是拒绝的。我不能说你让我用,我就立刻用,我必须要试一试……
刚拿到 SDK 的时候,我有点懵,因为知晓云的 SDK 将 API 请求也封装了起来,而且封装到了微信的 wx 对象中。
其他同类集成式后端环境,通常也会用 RESTful 形式给接口,开发者在小程序中,调用** wx.request**,完成数据交换。
当然,这种方式的好处也是显而易见:开发者不用自己封装 wx.request 写网络请求方法,也不需要在需要调用的时候,写又臭又长的网络请求参数。
开发者只需要在知晓云进行注册,同时加载知晓云体积极小的 SDK,就能直接在小程序中,使用知晓云的后端集成服务。
回到「未来社」小程序。这个小程序的具体作用就是向用户展示、介绍「未来社」业务,然后允许用户直接购买「未来社」空间使用权。
展示和介绍的任务我们之前解决了,接下来就是要让用户买买买。想要实现在小程序里直接交易,我需要实现两个功能:
▪ 小程序要先让用户留下联系方式,方便客服联系用户,完成服务。
▪ 客户心动的时候,应该让他直接在小程序里购买会员资格。
1. 资料补充与修改
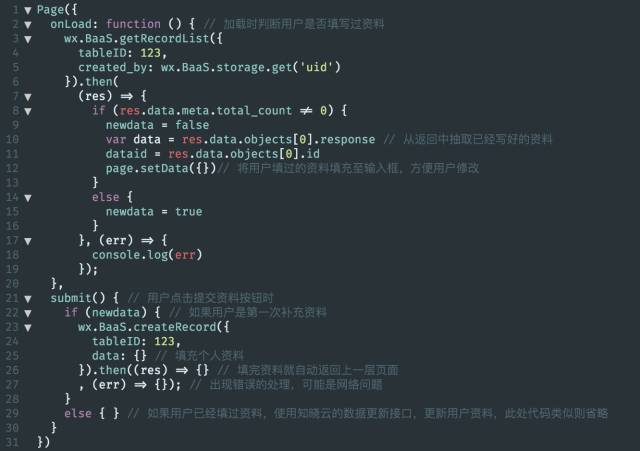
利用知晓云的数据表功能,以及配套的读写接口,我就可以保存用户的个人资料。
这个部分的实现,用到的就是上一篇「我的书架」文章中的数据表读写功能,这里就不详细展开。有兴趣的,可以先阅读这篇文章。
这里我所使用的方法比较简单粗暴:先检测当前用户是否在表中有个人资料的记录,如果没有,就新建,如果有,则拉取 / 更新个人资料。
需要注意的是,在写入数据表的时候,知晓云会自动登记新建记录的用户标识,所以,不需要额外为数据表新建 user_id 这种列。_

2. 支付功能
「未来社」的会员资格有使用时长,用户可以在小程序中购买时长。如果多次购买,时间可以累计。
那么,当用户购买会员资格时:
▪ 小程序需要知道用户是否已经购买空间、是否还在会员资格期内。
▪ 如果用户的会员尚在有效期,那么用户继续购买,则有效期会累加。
▪ 如果用户的会员已过期,或是之前没有购买过,则有效期从购买时计算。
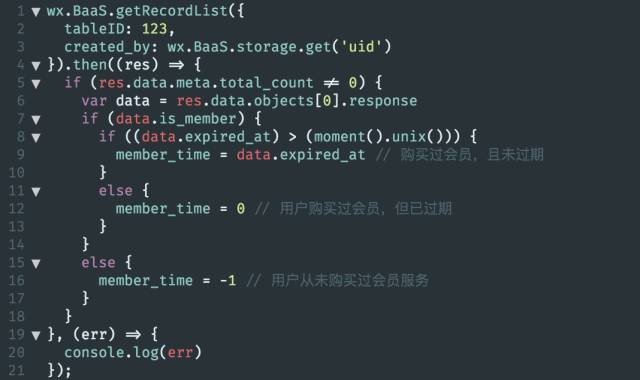
也就是说,我需要先从服务器获取用户会员资格有效期信息。用户购买后,我再根据有效期信息,计算新的到期日,最后更新数据库。
思路有了,那就动手做呗。首先,先从知晓云的数据表里抽数据:

接下来,就要正式接入微信支付接口,让用户在小程序里买买买。
我说过,知晓云最赞的地方,就是它的 SDK 将很多调用起来很麻烦的接口全部封装,这其中就包括微信支付接口。
如果你很早关注过「知晓程序」微信公众号,应该知道在小程序里调用微信支付是多么痛苦的一件事,我甚至还打算找一整天来解决它。
但是,用了知晓云,十分钟我就做完了接入……
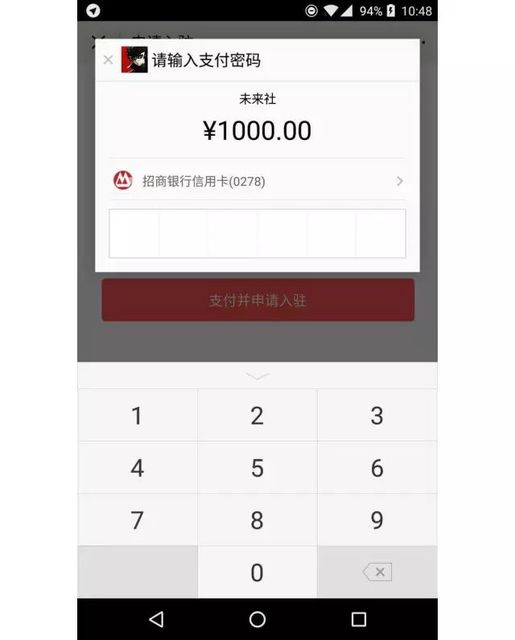
喏,就像这样:

嗯,只需要二三十行代码,传入价格和商品描述,知晓云已经帮你搞定微信支付了。

完成!其实未来社的小程序开发过程还算比较简单的。
有了知晓云,我将更多的时间花在了完善这款小程序的样式上面,在逻辑编写上,也节省了我不少精力。