这是一个创建于 2759 天前的主题,其中的信息可能已经有所发展或是发生改变。
天梯( tianti )
天梯简介:
1、天梯是一款使用 Java 编写的免费的轻量级 CMS 系统,目前提供了从后台管理到前端展现的整体解决方案。
2、用户可以不编写一句代码,就制作出一个默认风格的 CMS 站点。
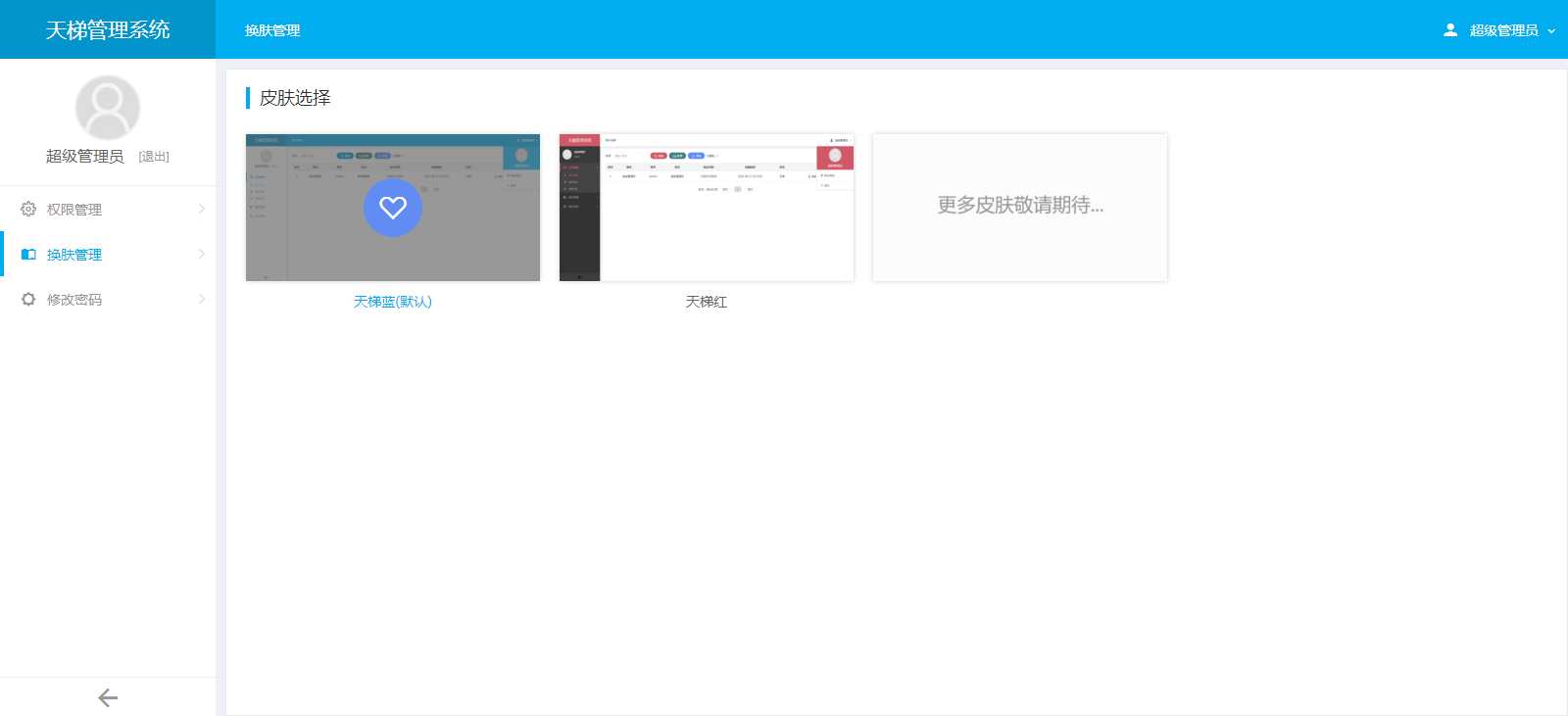
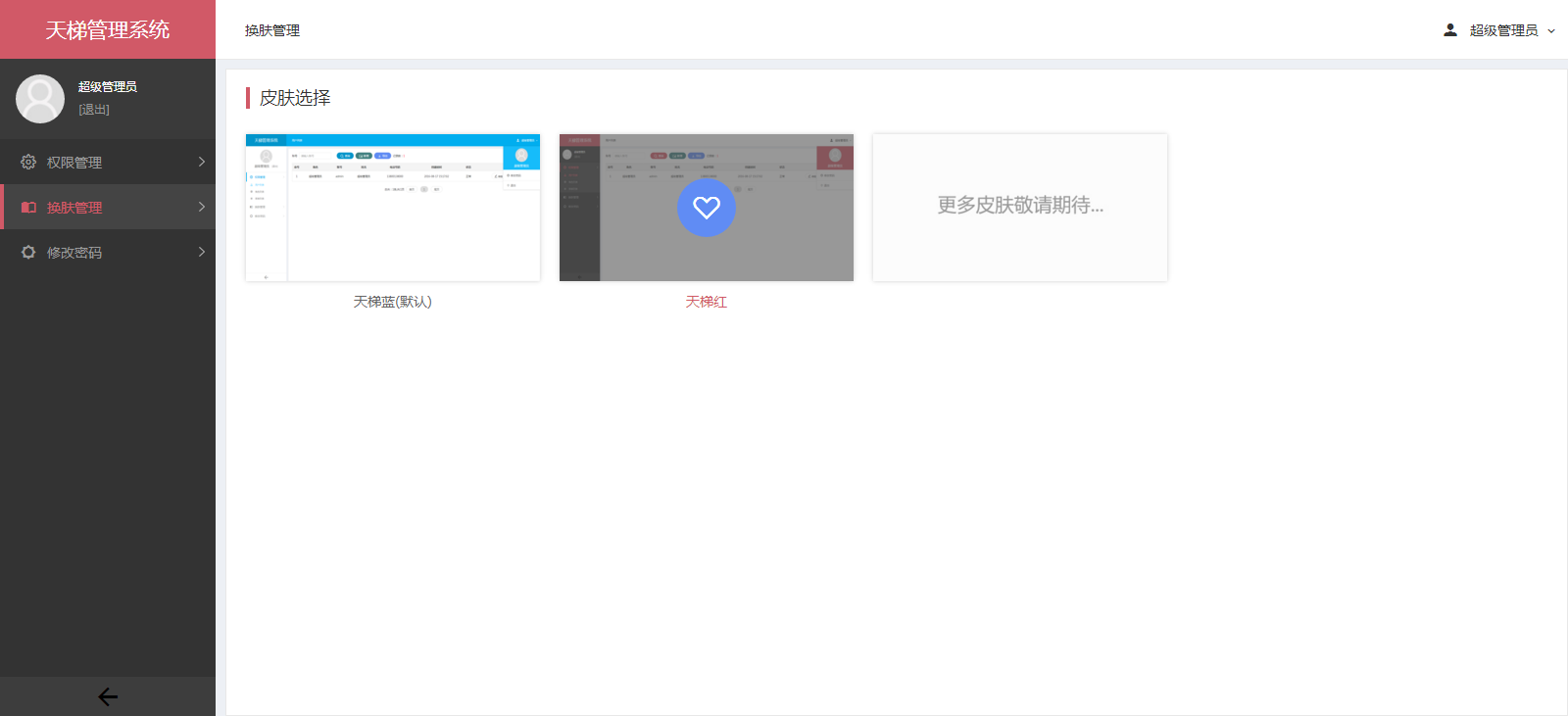
3、前端页面自适应,支持 PC 和 H5 端,采用前后端分离的机制实现。后端支持天梯蓝和天梯红换肤功能。
4、项目技术分层明显,用户可以根据自己的业务模块进行相应地扩展,很方便二次开发。
5、如果您在使用过程中遇到问题,可以通过以下方式进行互动:天梯官方交流群:422039518,欢迎加入,获取更多咨询服务。
6、开源中国天梯( tianti ): https://www.oschina.net/p/tianti
技术架构:
1、技术选型:Spring Data JPA、Hibernate、Shiro、Spring MVC、Layer、Mysql 等。
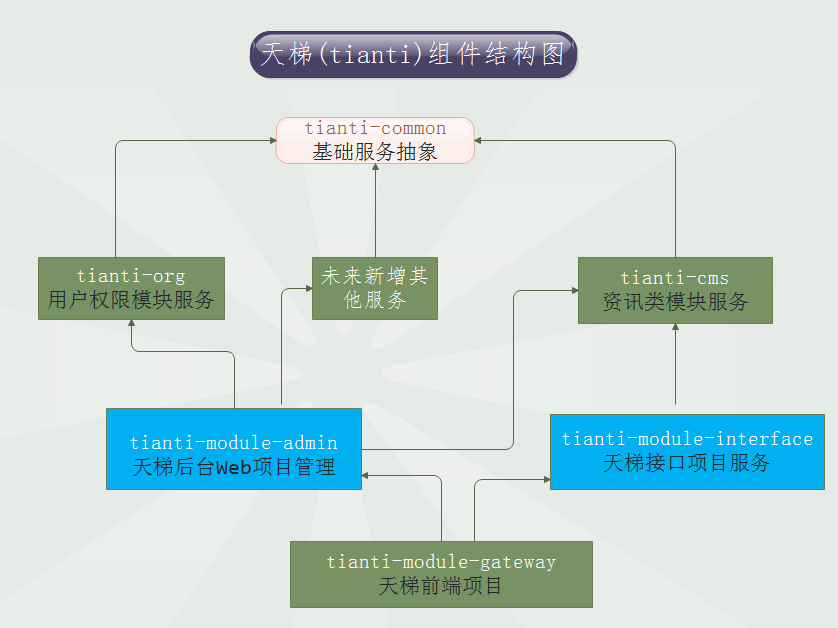
2、项目结构:
2.1、tianti-common:系统基础服务抽象,包括 entity、dao 和 service 的基础抽象;
2.2、tianti-org:用户权限模块服务实现;
2.3、tianti-cms:资讯类模块服务实现;
2.4、tianti-module-admin:天梯后台 web 项目实现;
2.5、tianti-module-interface:天梯接口项目实现;
2.6、tianti-module-gateway:天梯前端自适应项目实现(是一个静态项目,调用 tianti-module-interface 获取数据);
3、使用说明:
3.0、本项目 JDK 默认显示的是 1.7,用户可以自行选择 1.7+。
3.1、数据库使用 mysql,初始化脚本位于 tianti-module-admin 中的 src/main/webapp/scripts/tianti_stage.sql。
3.2、后台的登陆路径为 http://ip:端口 /login,用户名为 admin,初始密码为 123456。
3.3、后台中所用到的图标是从 font 文件夹里面选择 copy 进去的,font 文件夹在聊天群里面拥有。
3.4、编辑器的配置修改 editor_config.js 的 var context_ = "http://127.0.0.1:8080/tianti-module-admin";
3.5、前端项目( tianti-module-gateway )是一个静态项目,可以直接部署到 web 容器,支持多端自适应,需要跑接口系统。
3.6、采用前后端分离机制获取数据,在 /src/main/webapp/static/js/config.js 文件里分别配置接口地址和后台项目地址;
3.7、前台项目可以直接部署到 Nginx 访问,也可以跑 tianti-module-gateway 应用。
3.8、如果是 tomcat 跑前端应用,访问路径为 http://ip:端口 /tianti-module-gateway/tianti/index/index.html。

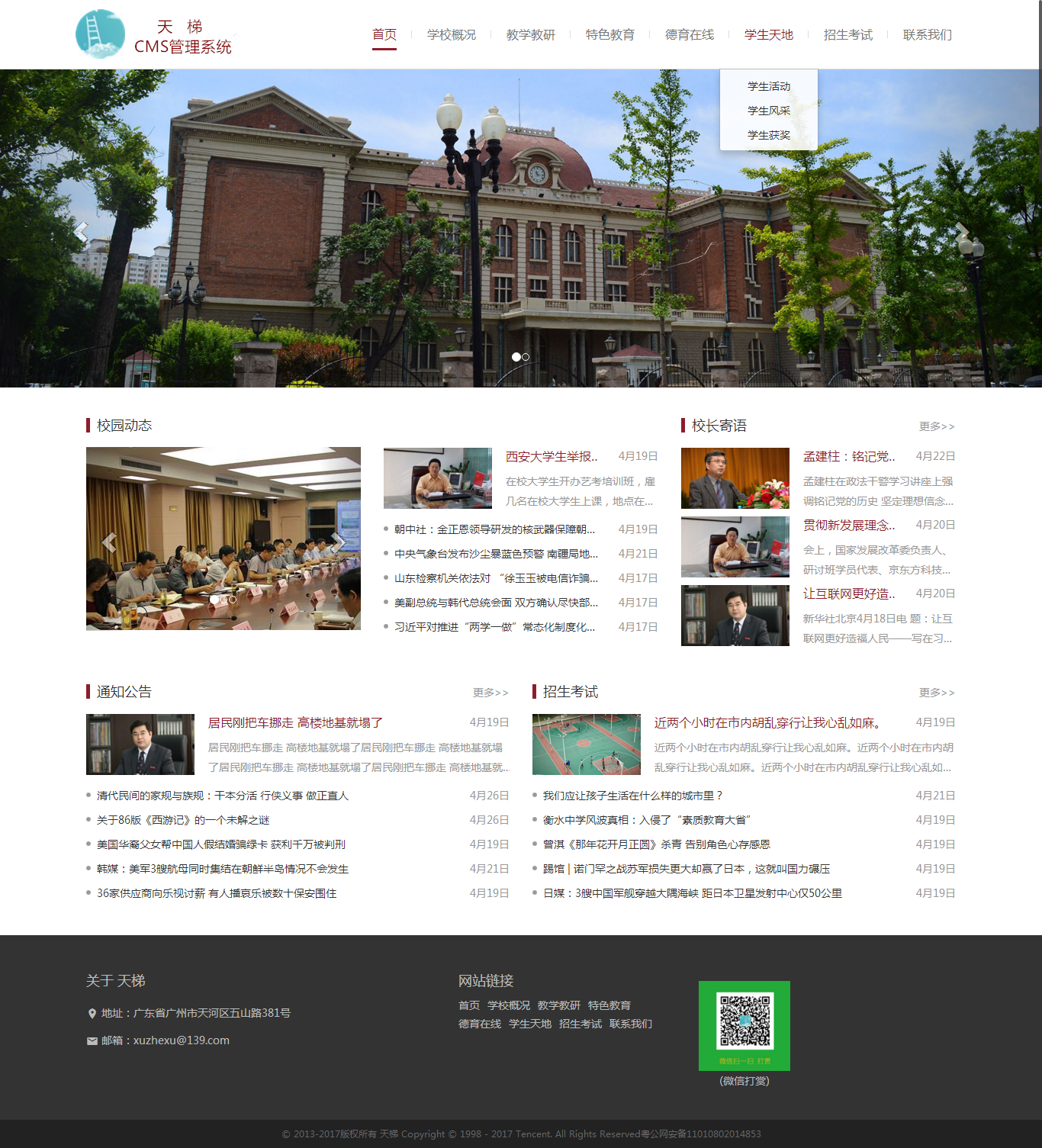
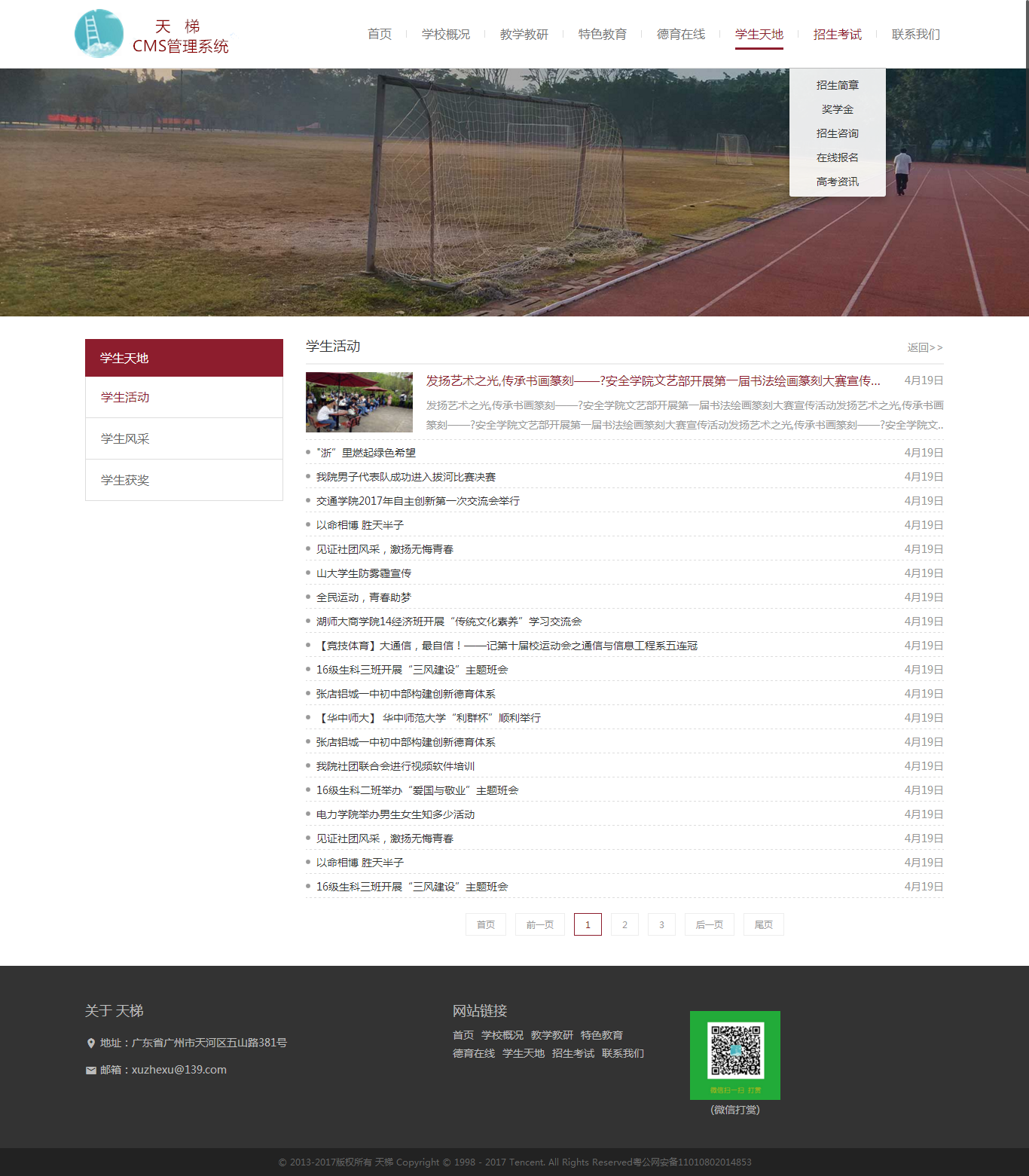
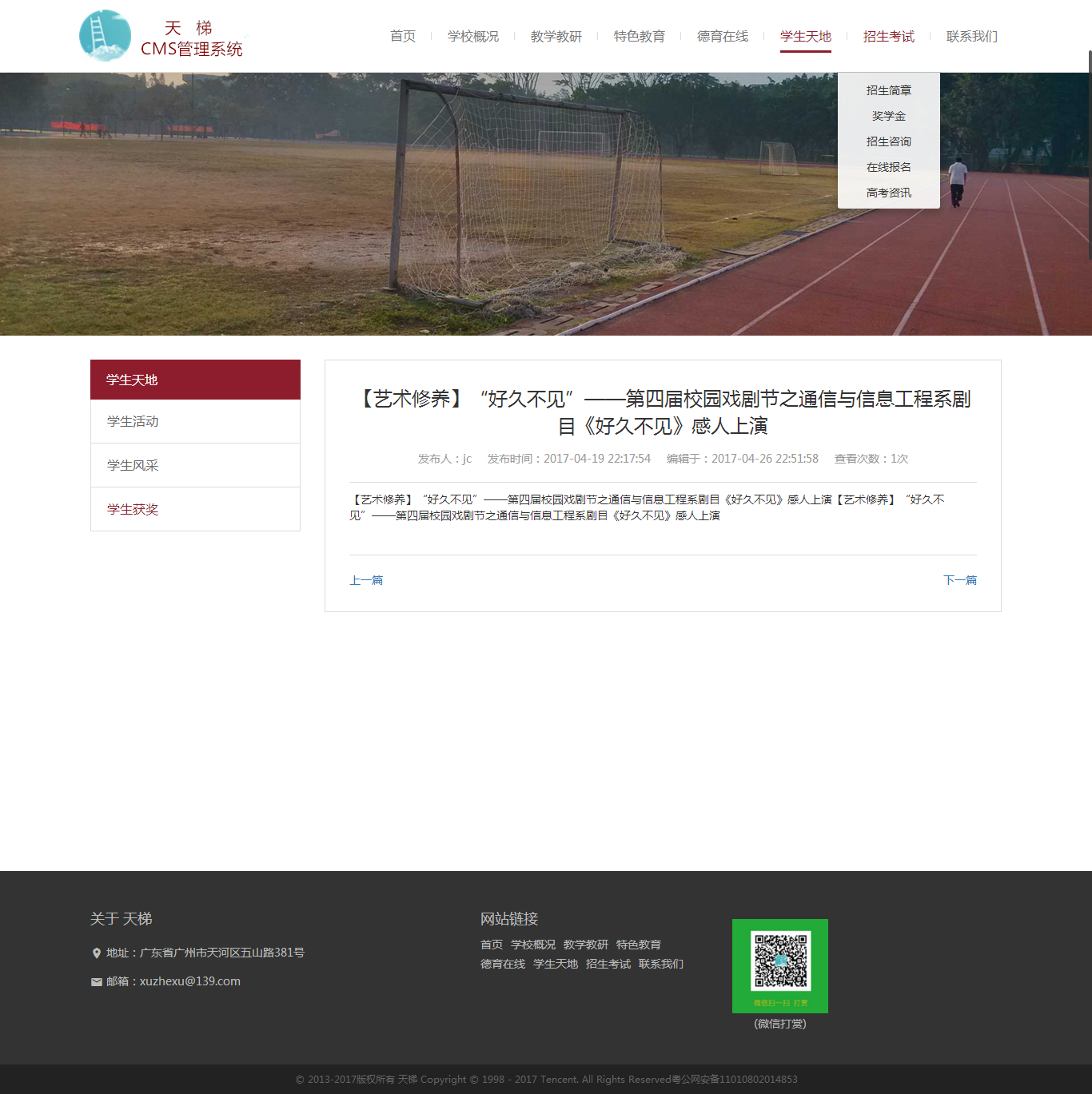
前端项目概览:
PC:


 H5:
H5:



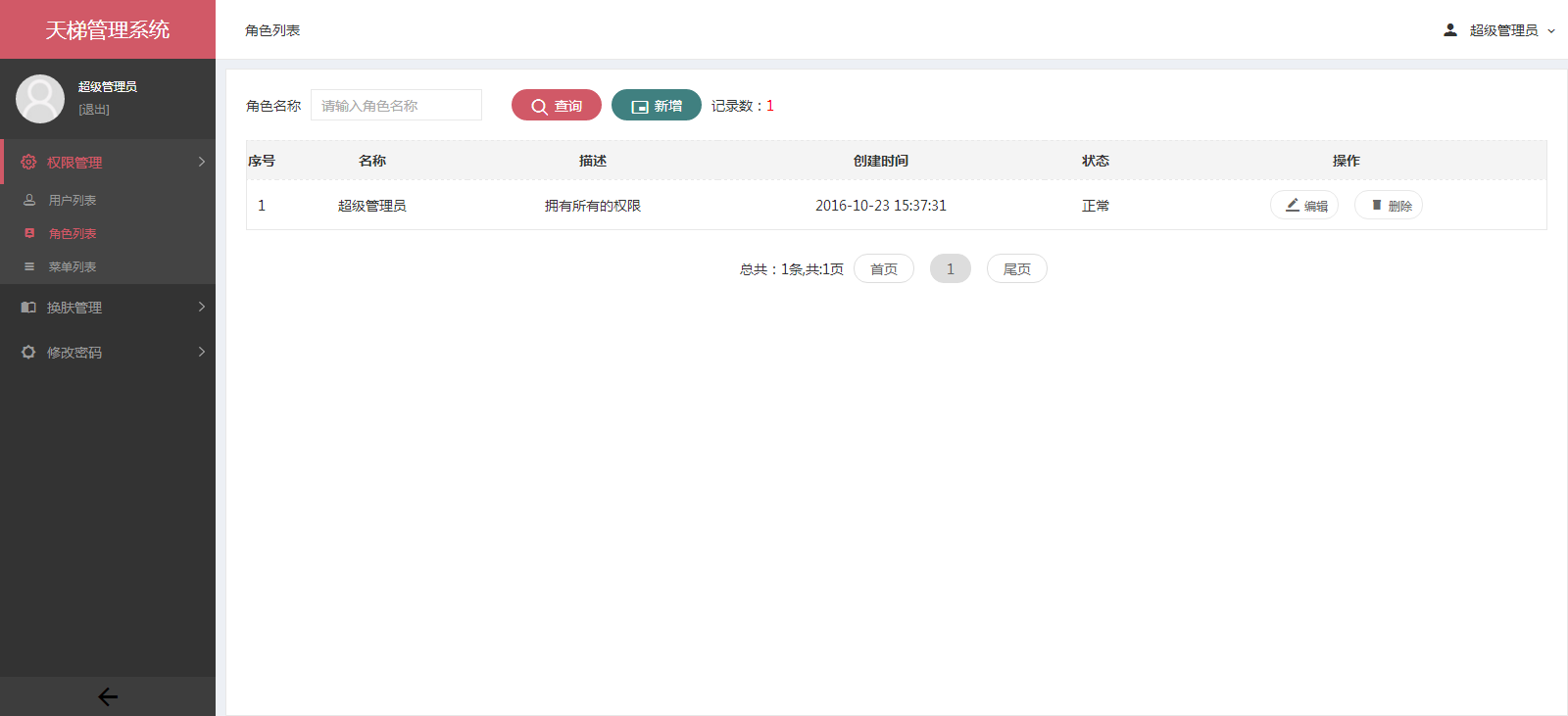
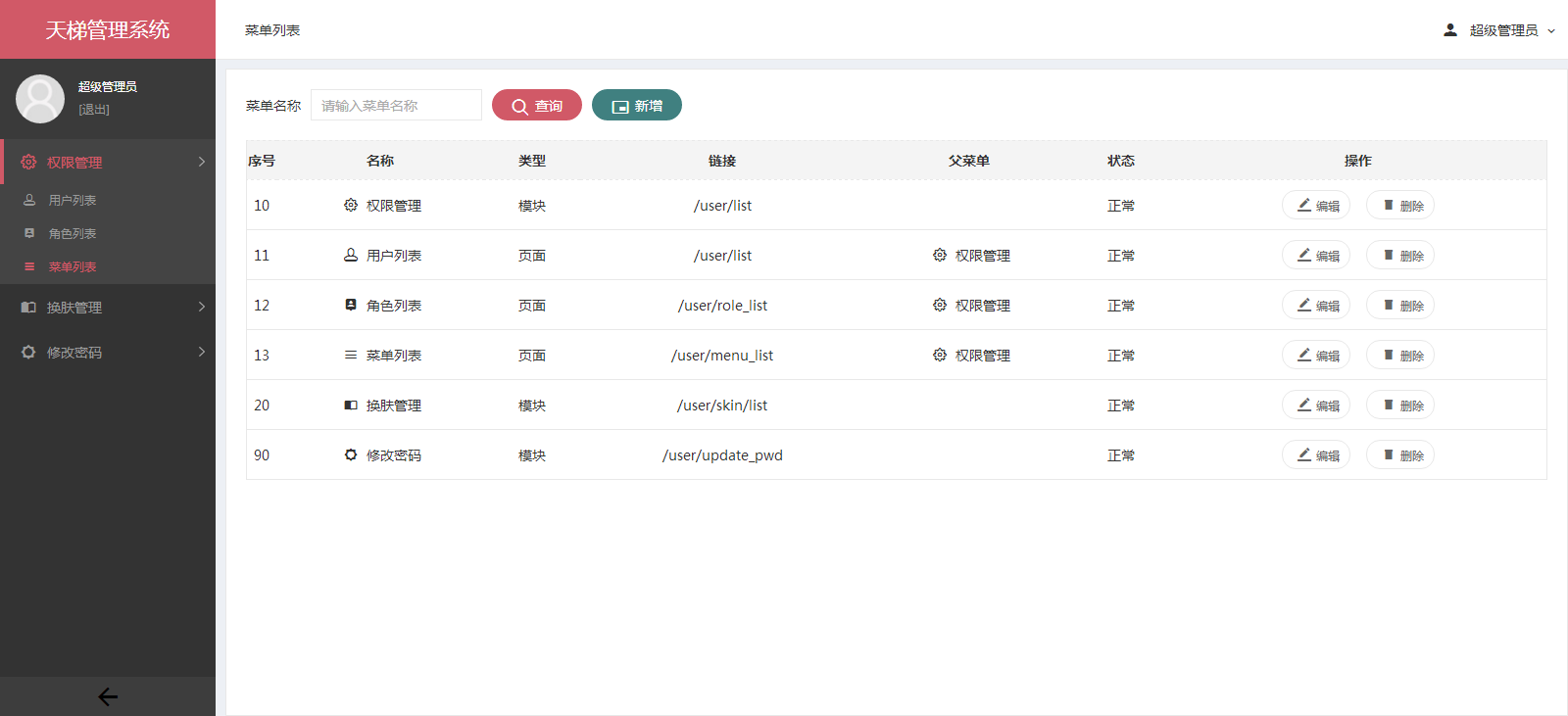
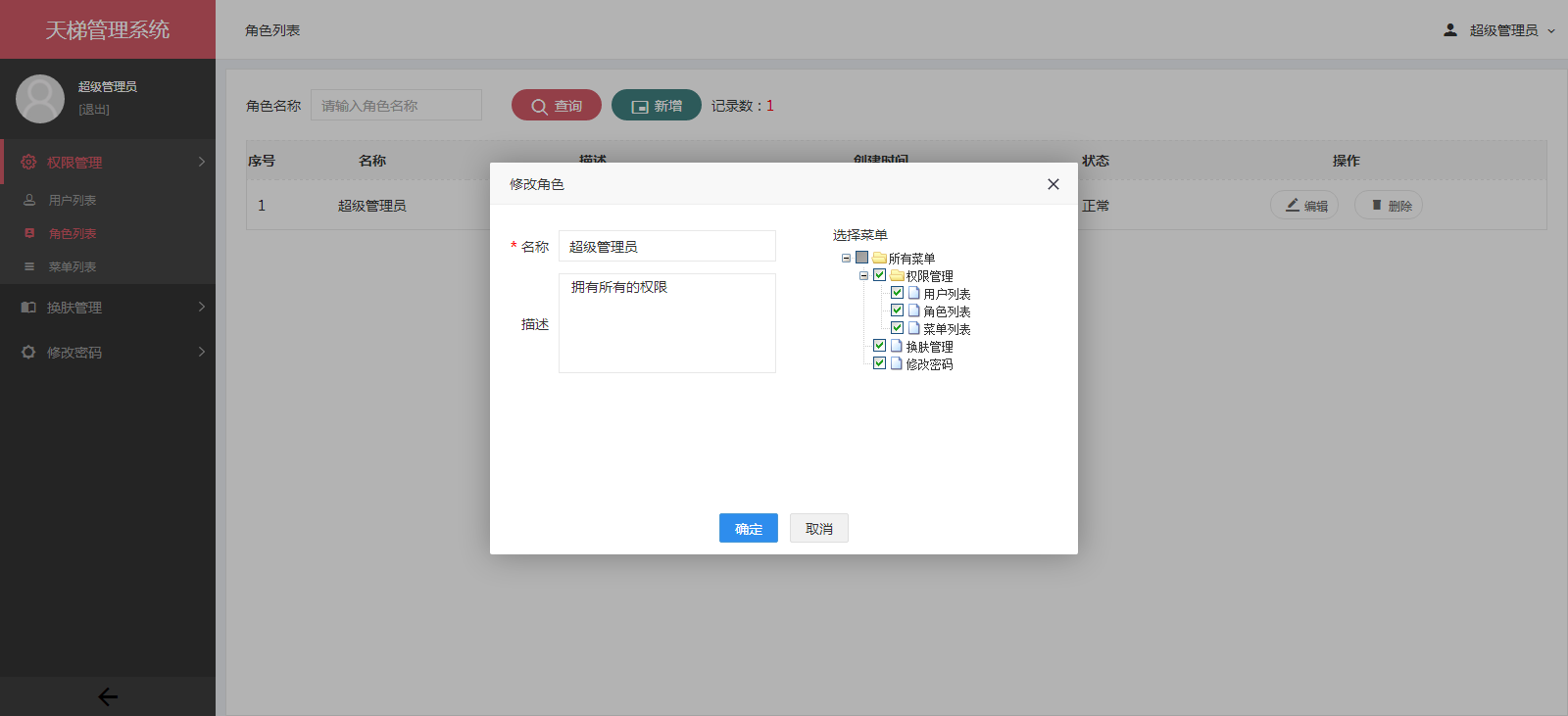
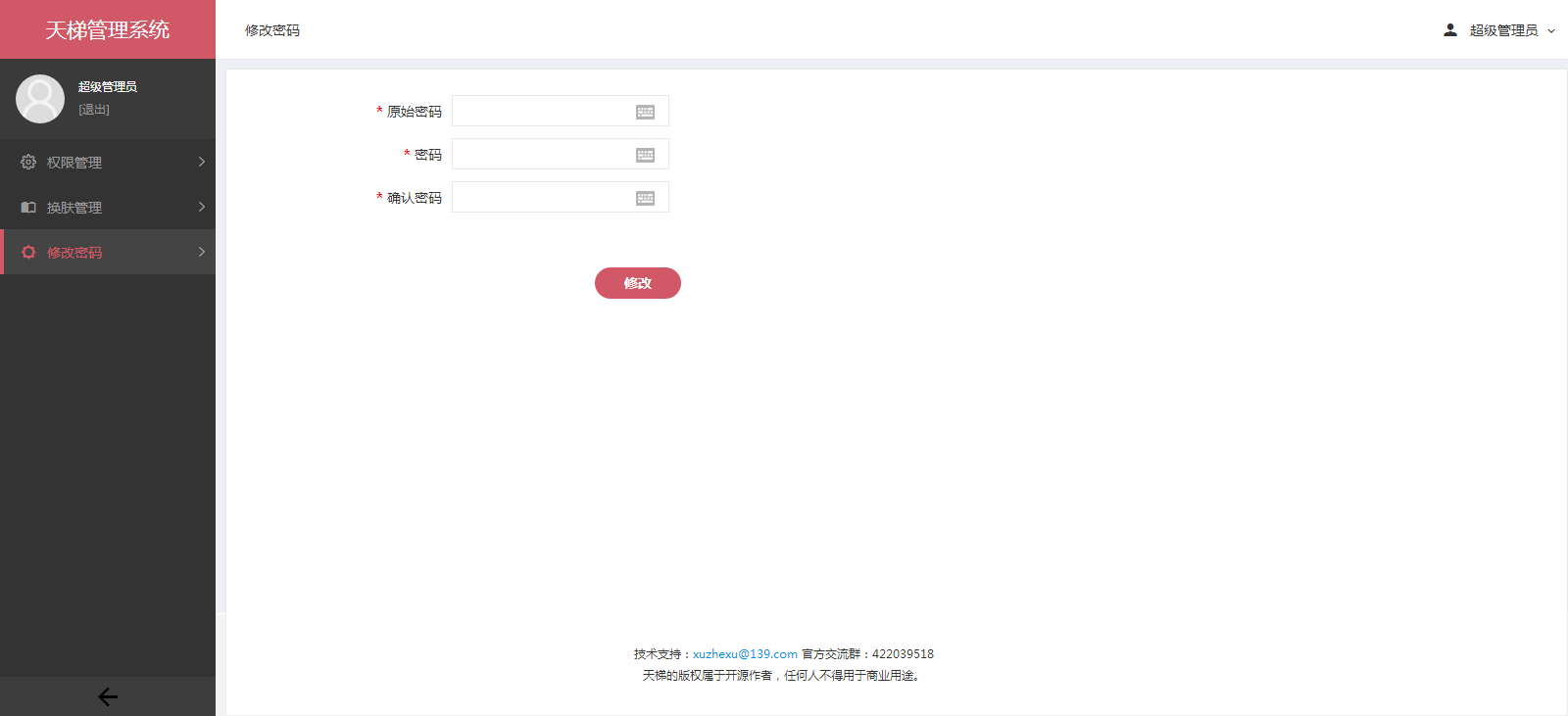
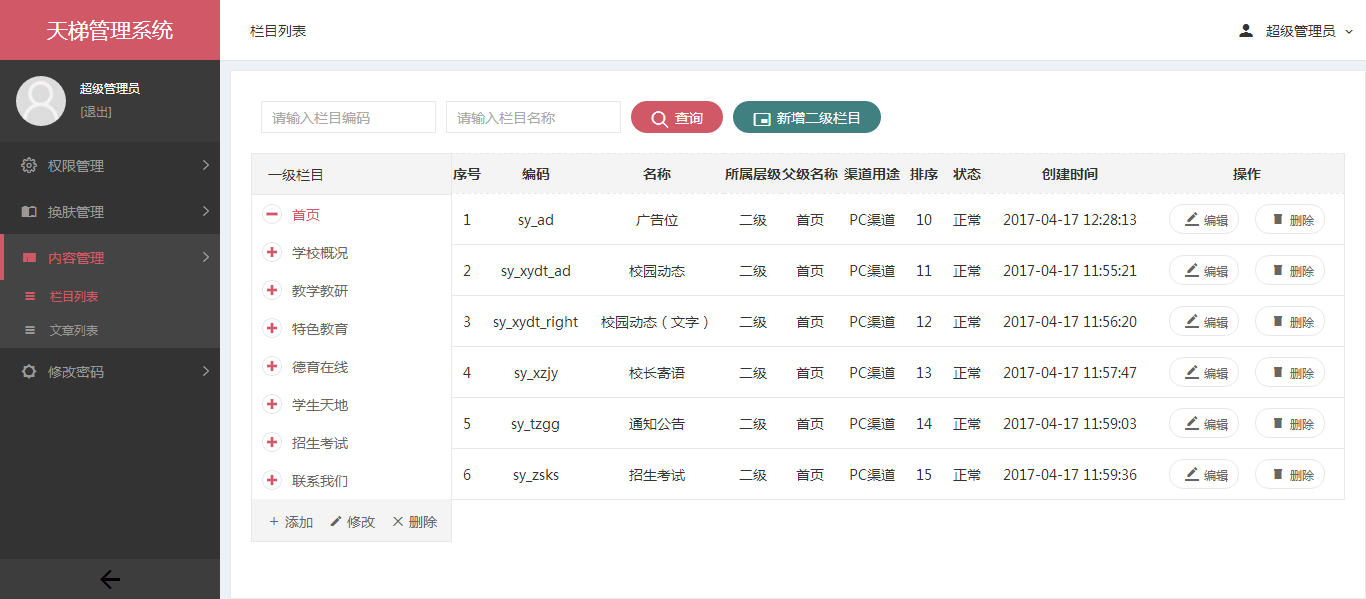
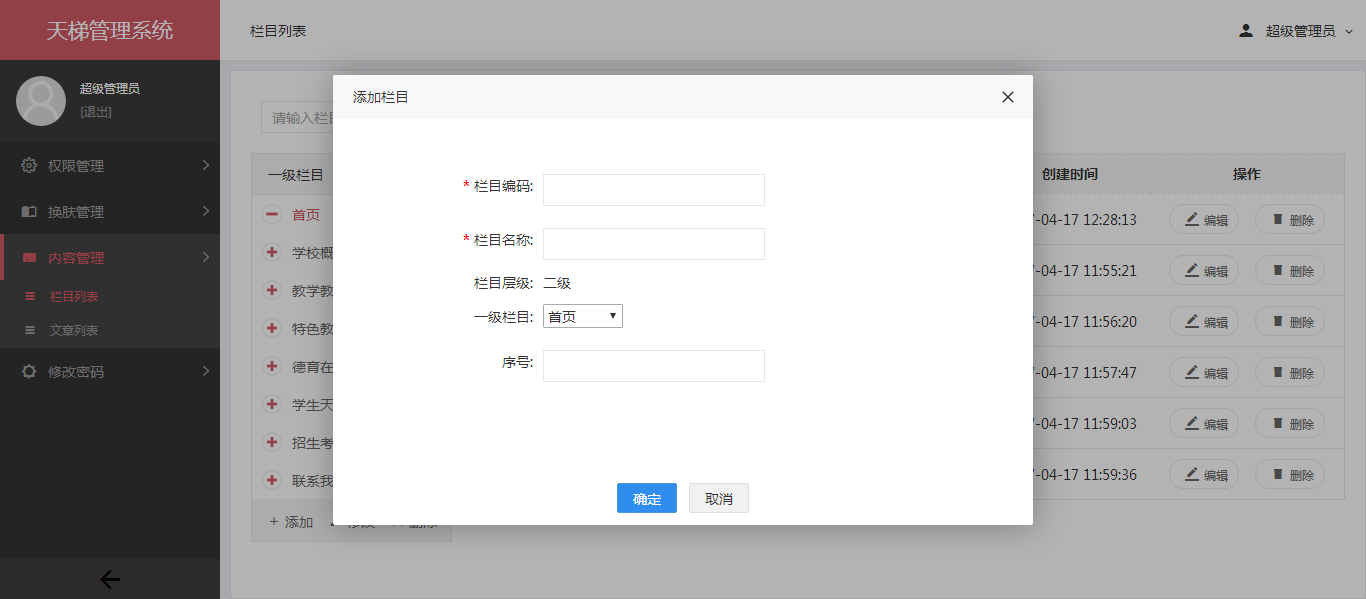
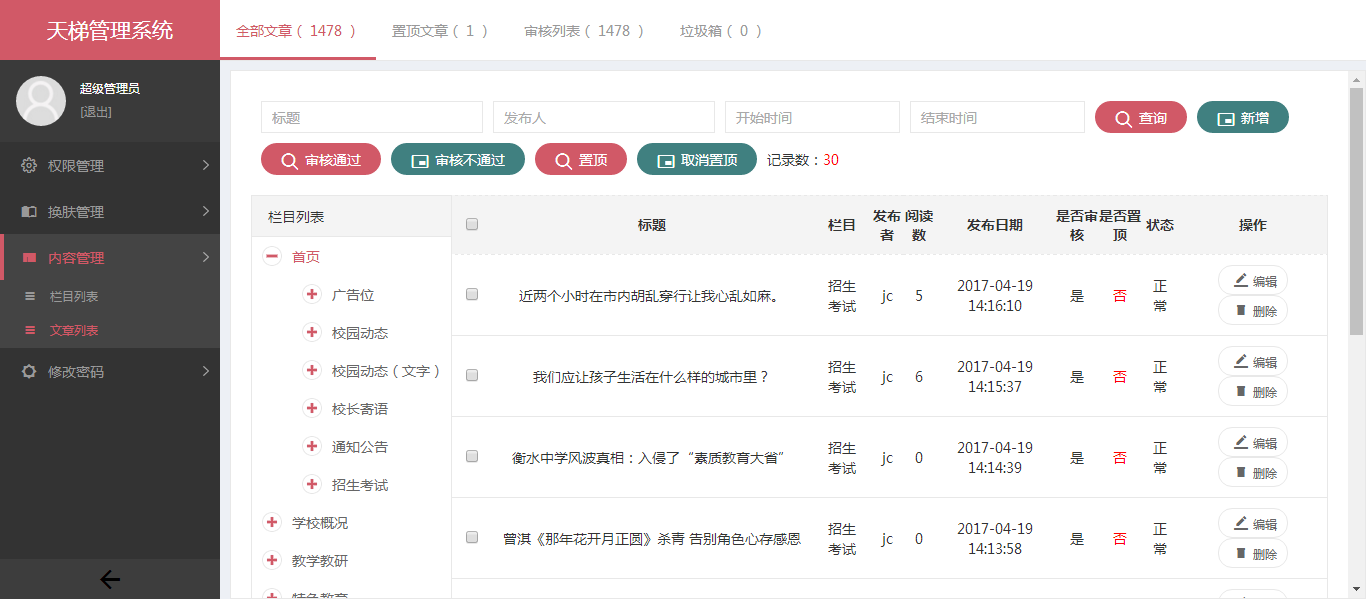
后台项目概览:
天梯登陆页面:
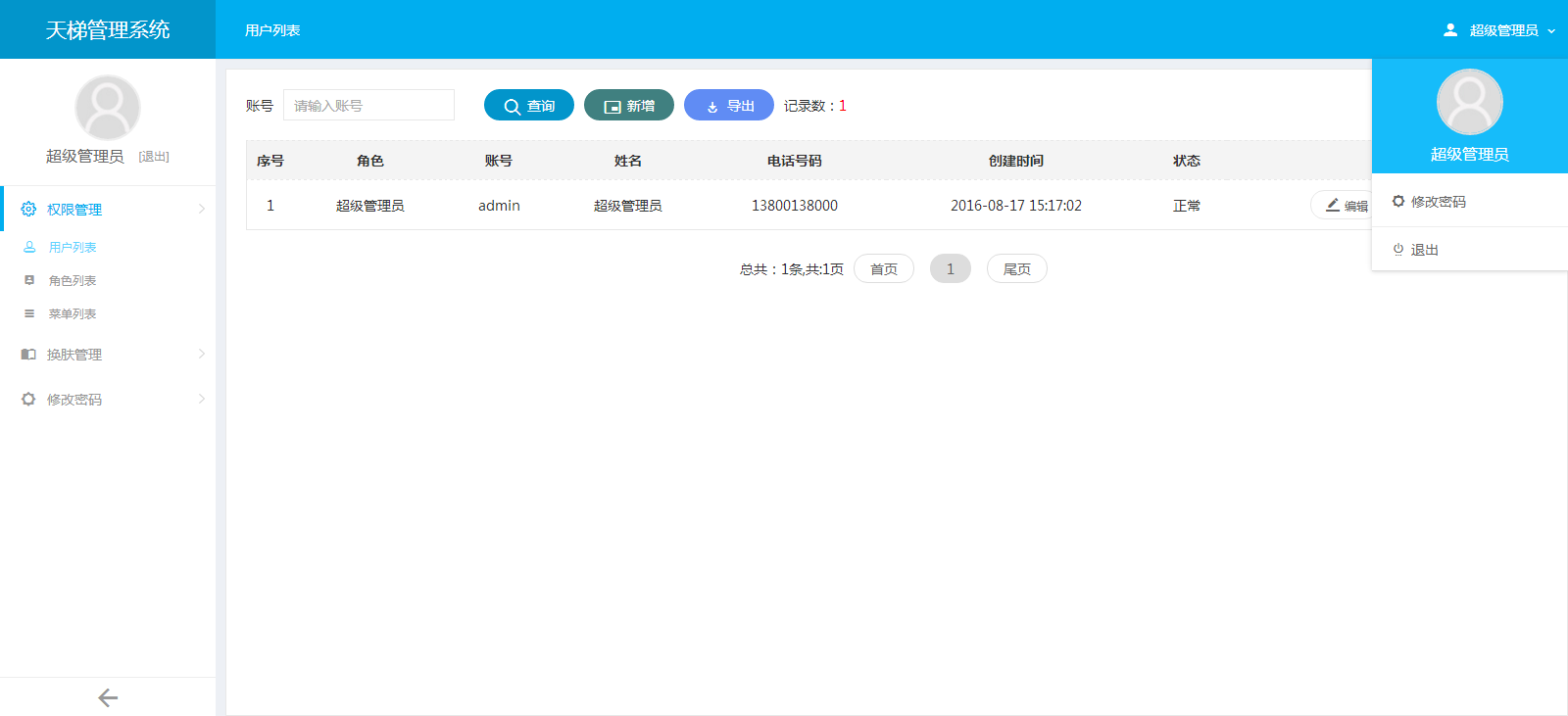
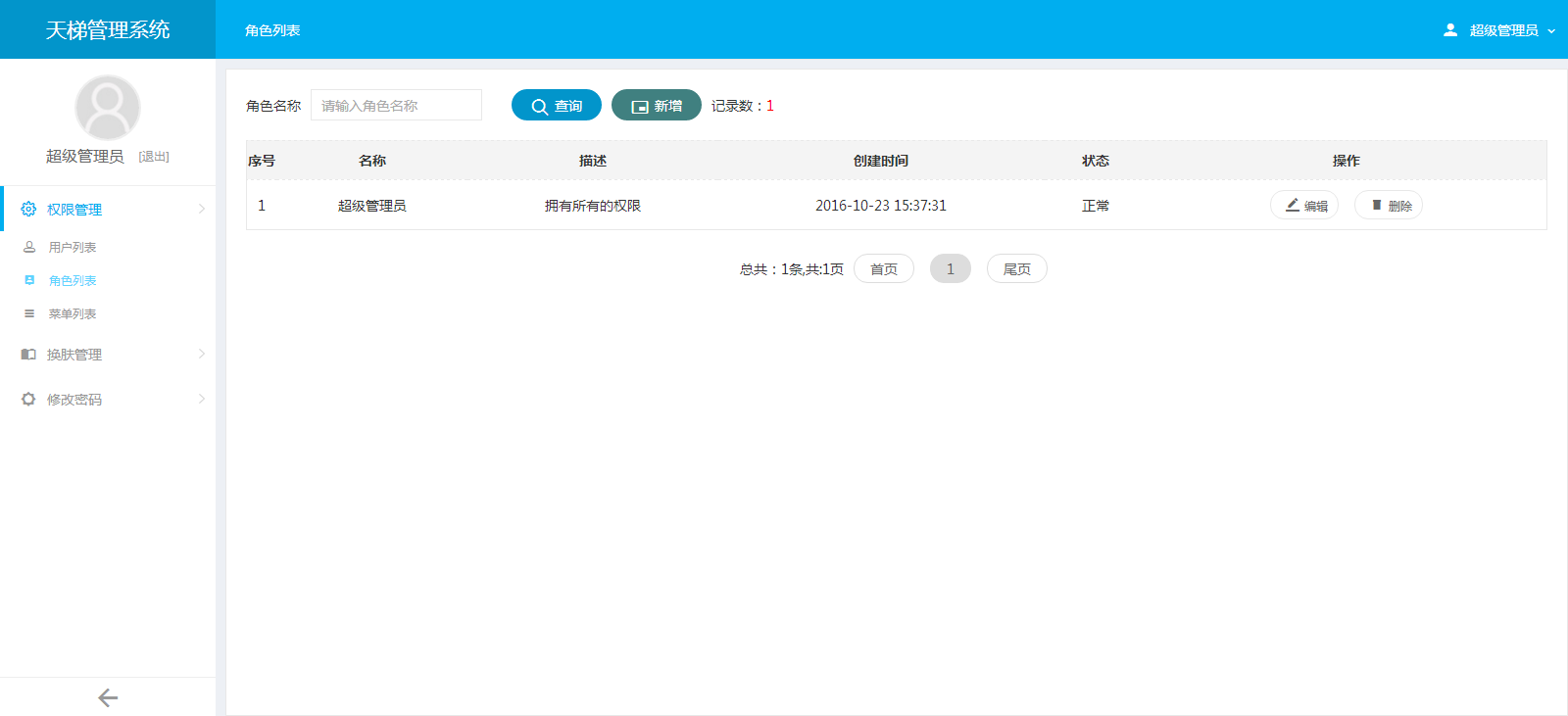
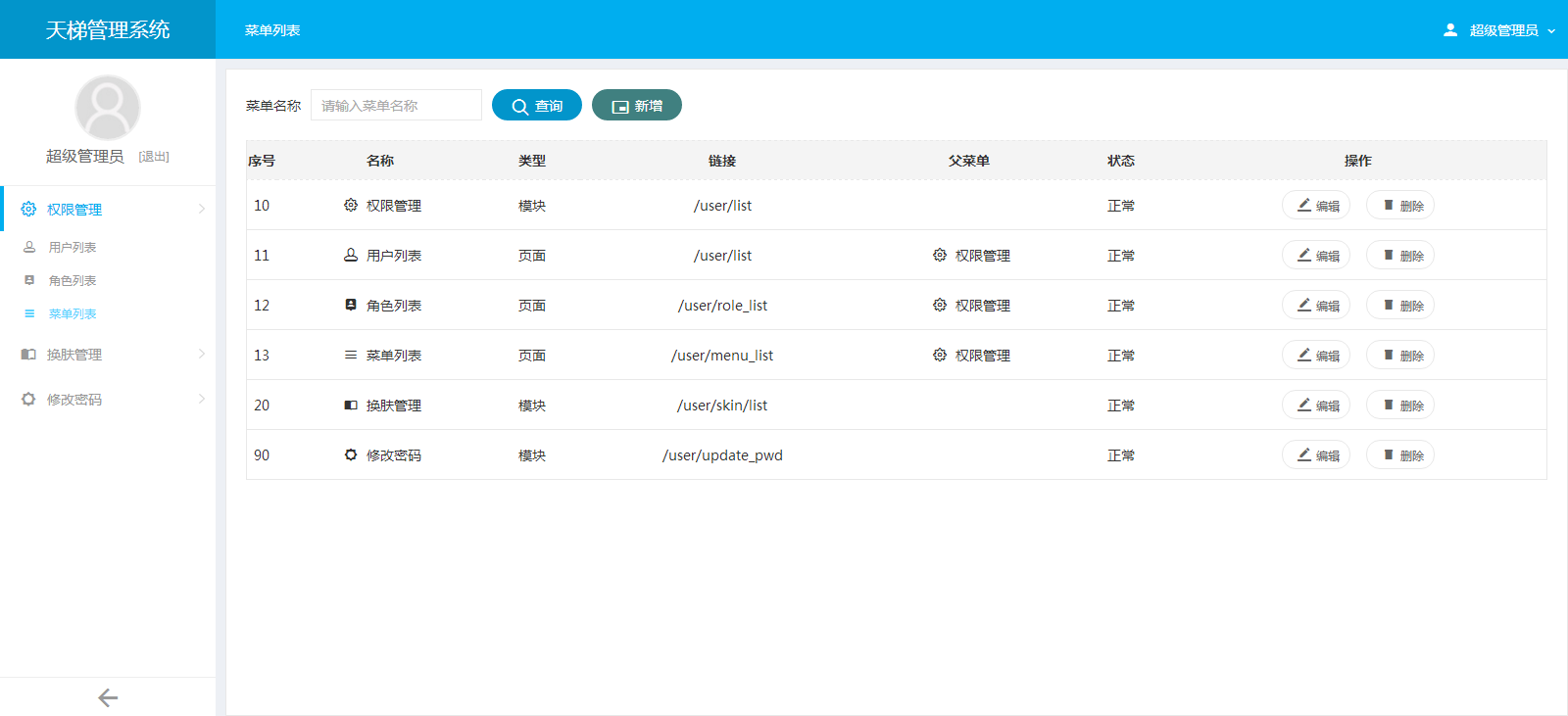
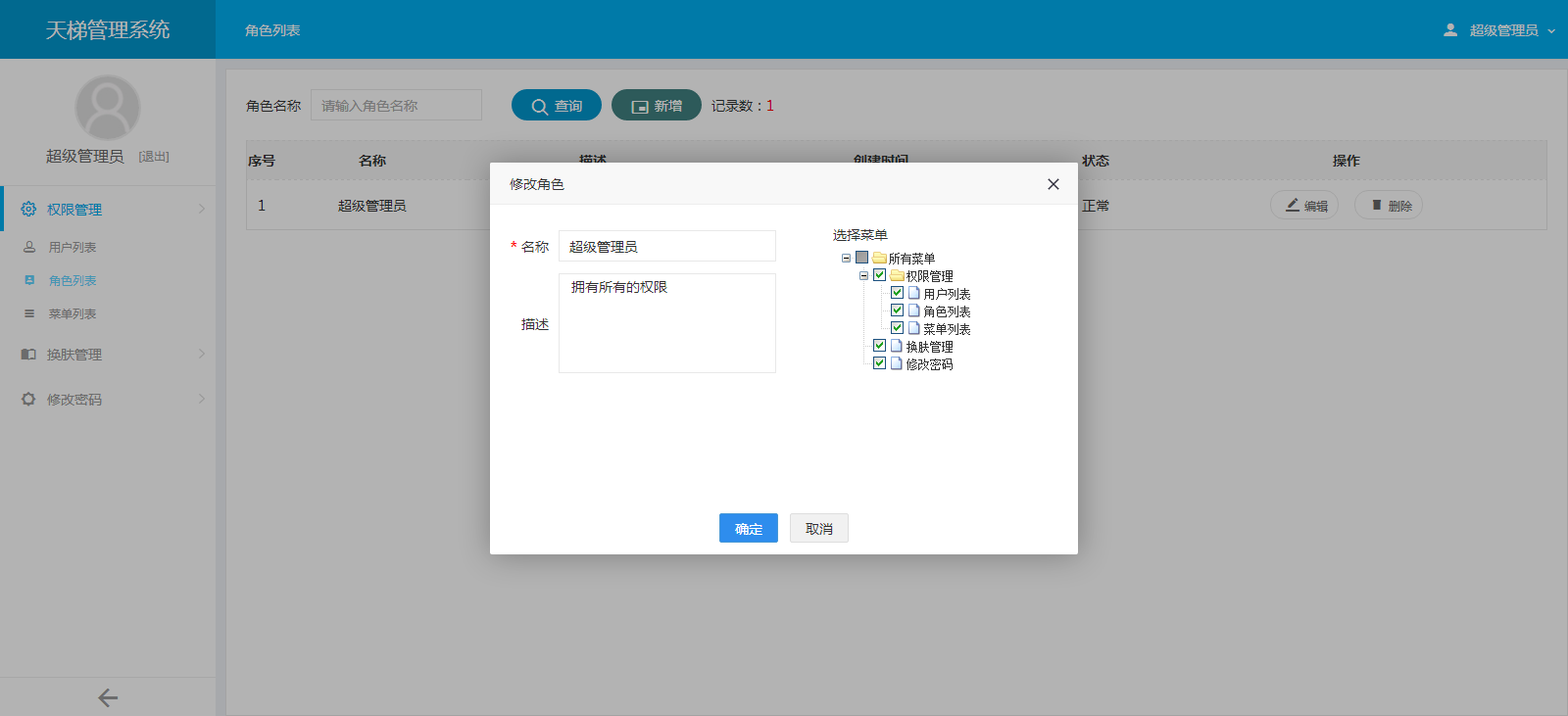
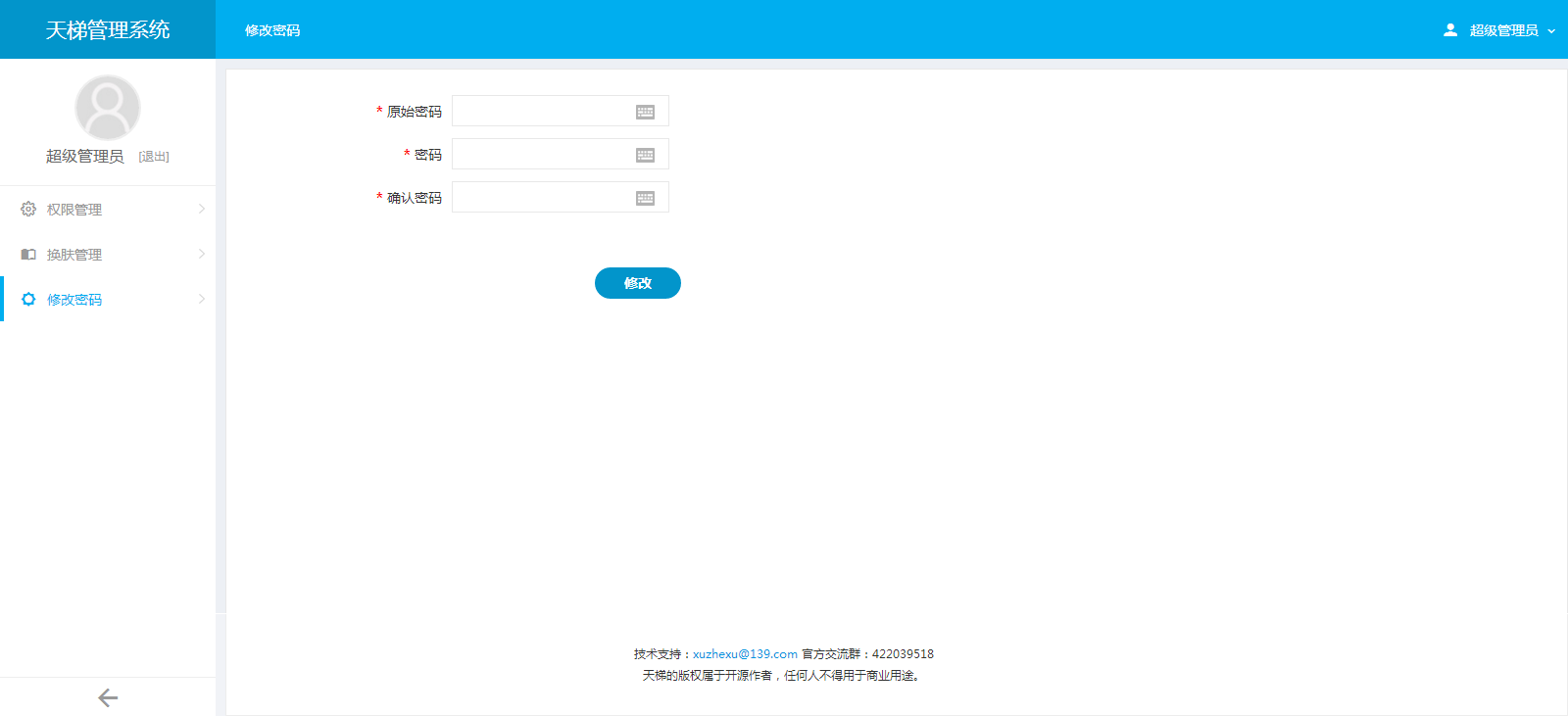
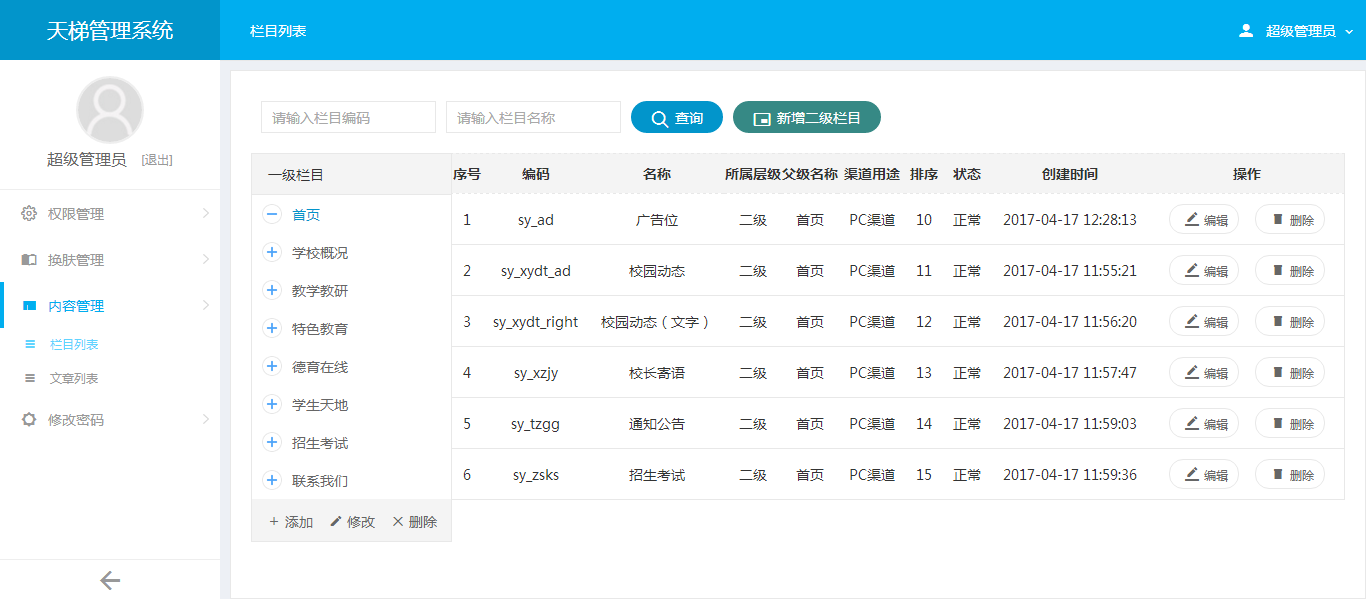
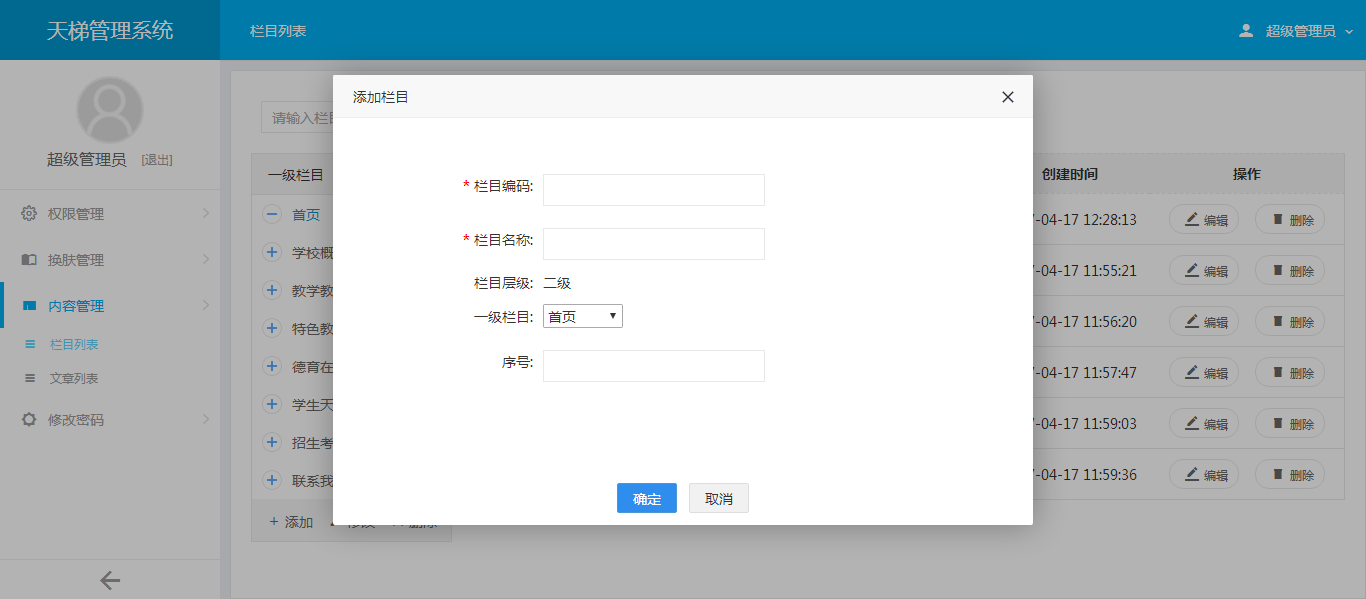
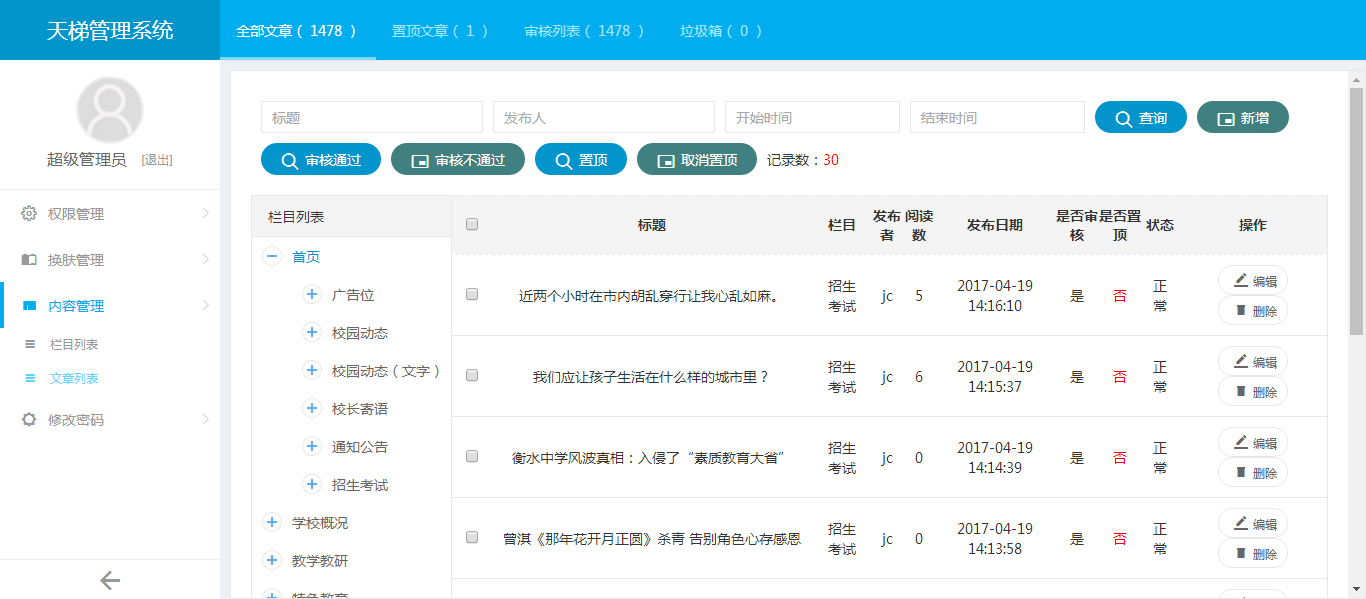
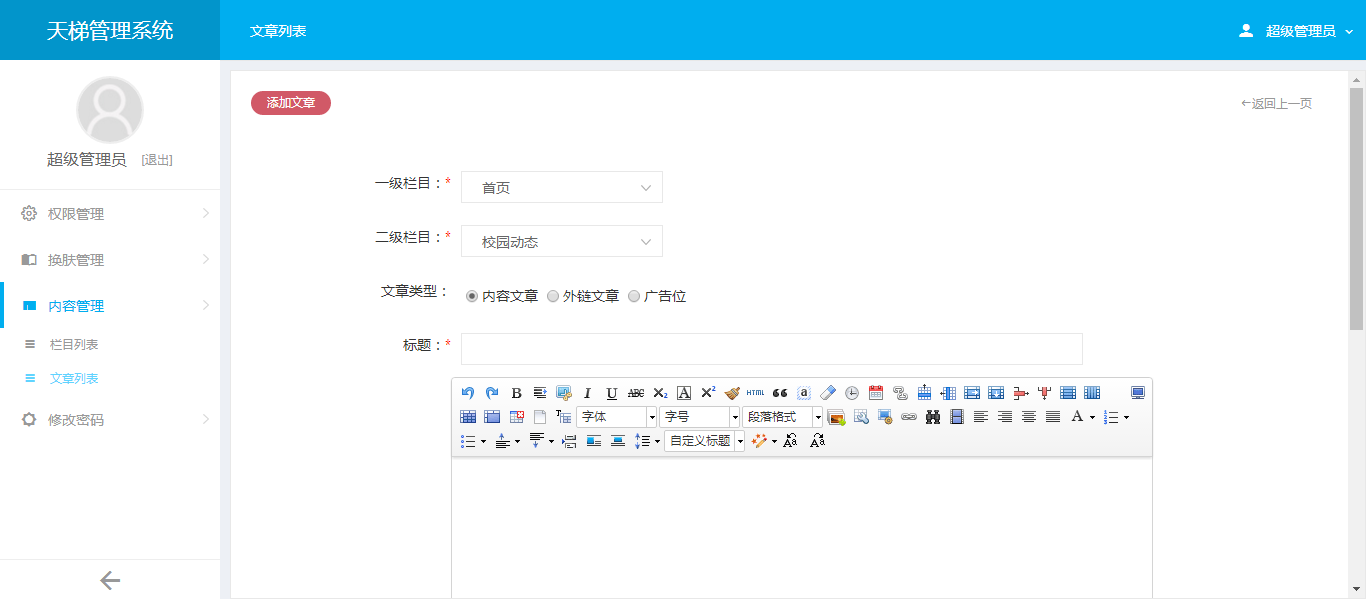
 天梯蓝风格(默认):
天梯蓝风格(默认):










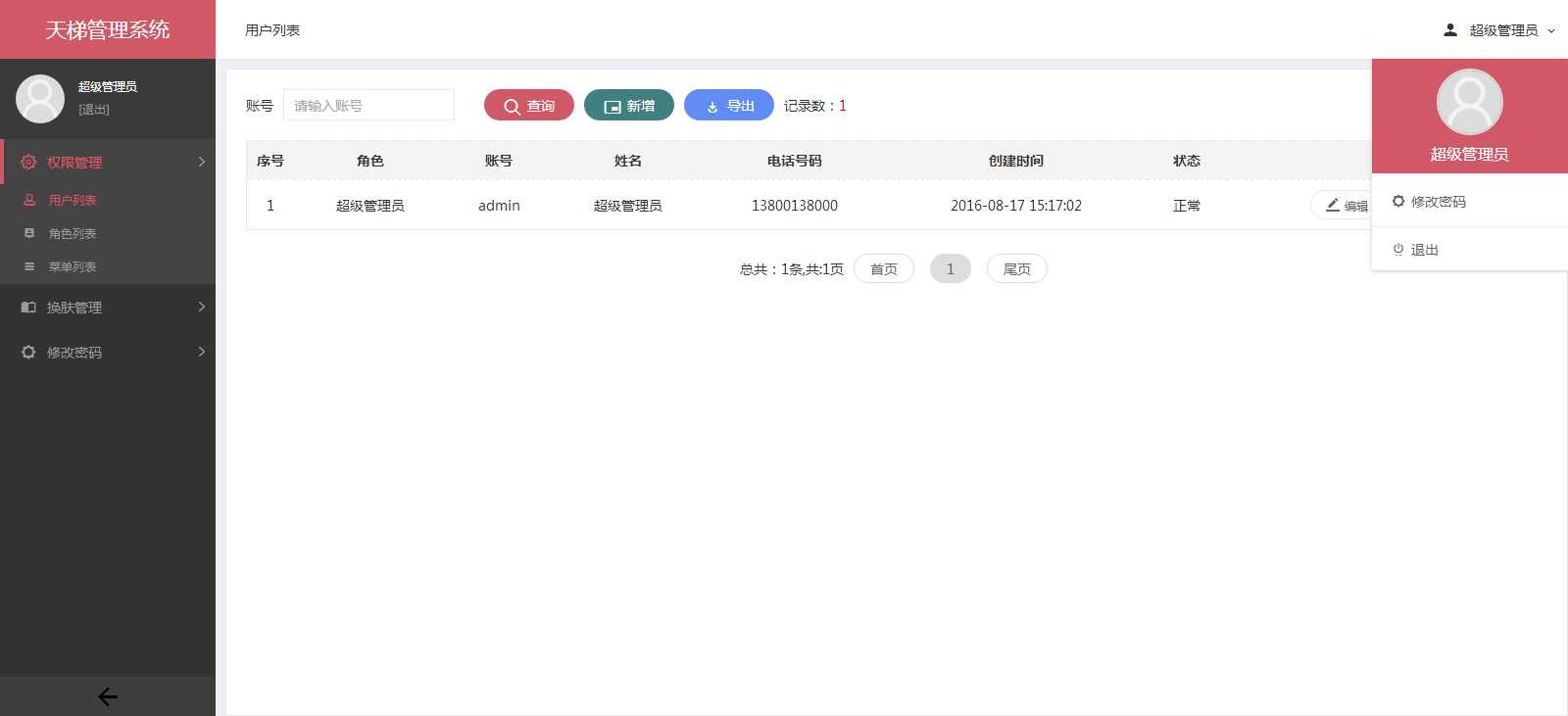
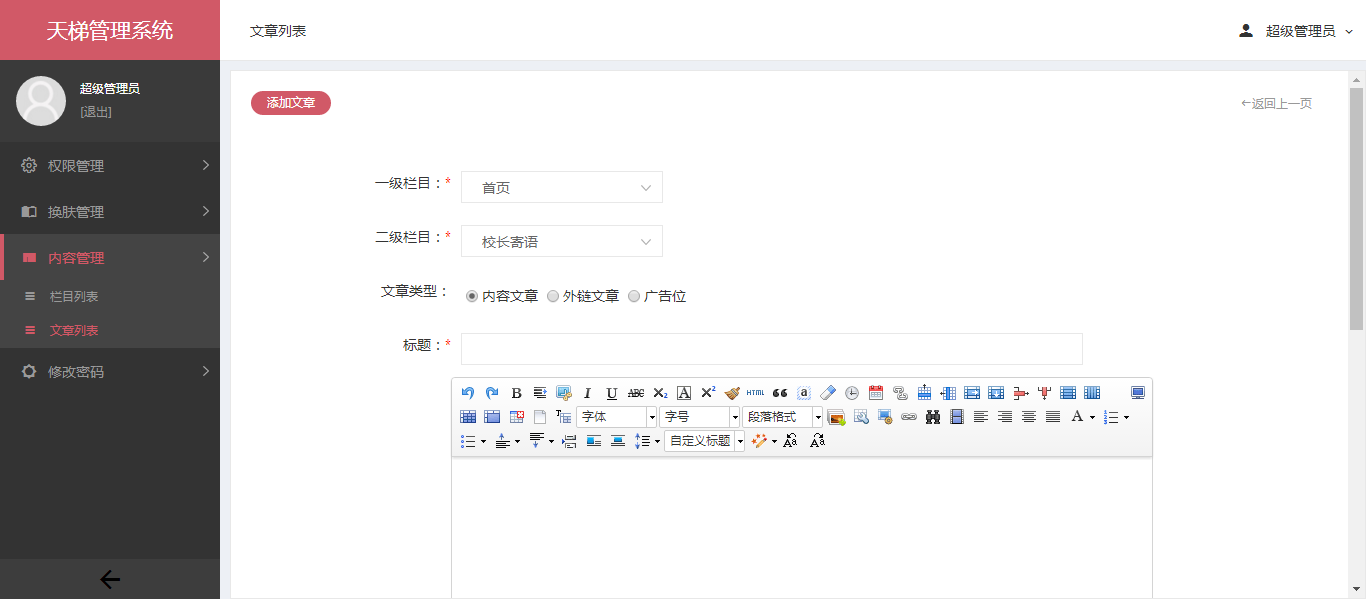
天梯红风格:










1
conwey 2017-05-08 12:26:31 +08:00 via Android
挺用心的,看出来了
|