这是一个创建于 2950 天前的主题,其中的信息可能已经有所发展或是发生改变。
最近做的一个页面,活不多所以对细节稍微追究了点,碰到个奇怪的问题,上图
上图(左 iphone 6/ios 10.0 ,右 Nexus 6p/Android 7.0/Chrome 53.0 )

(上边标题没有划出来的地方貌似是 ios -webkit-box 的问题)
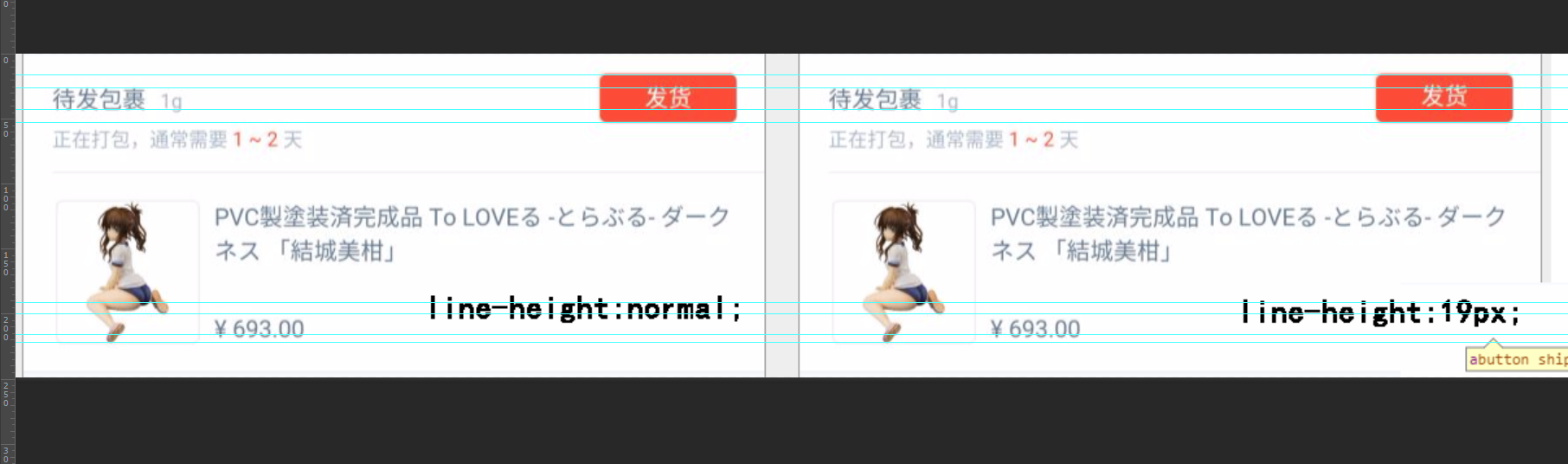
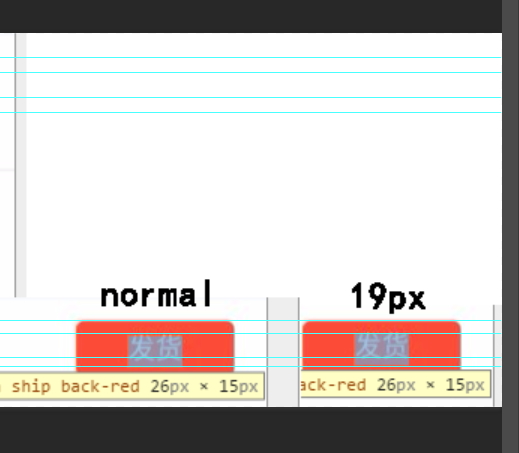
几乎所有用 px 单位设置过 line-height 的地方, android 都会不由自主的字会向上偏移大概 2px 左右
然而偶尔调试一下,发现设置成line-height: normal;便全部都正常了
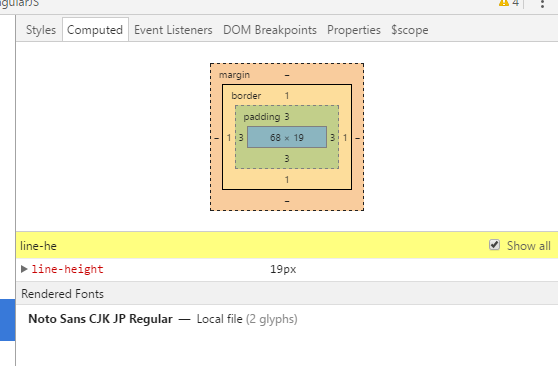
上图(左右均 Android ,使用 chrome inspect )


想问问为什么会这样_(:з」∠)_
1
xxxyyy 2016-10-24 18:03:35 +08:00 via Android
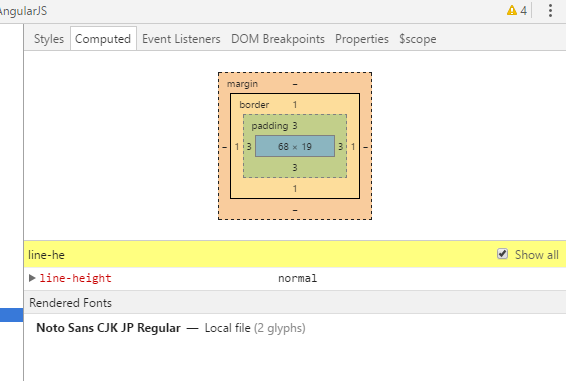
设成 normal 后计算出来的 line-height 是多少?
|
2
xingo OP @xxxyyy 设置成 normal computed 里边就是 normal 啊,但我倒是有注意到 因为我手机语言是日文,默认字体是日文字体,会不会是这个的锅
  |
3
xingo OP 用另一台 Nexus 6 发现没有这样的问题,看来是日文的中文字体的问题了_(:з」∠)_
|