Markcook2.0,使用 Vue2.0 和 Vuex2.0 进行完全重构升级
jrainlau · 2016-10-02 14:16:49 +08:00 · 3707 次点击随着 Vue2.0 的正式推出,我也正好籍此机会对我的开源项目 Markcook 进行重构。这一次重构既打发了我在高速路上堵车的无聊时光,又加深了对 Vue2.0 和 Vuex2.0 使用的认识,可谓一举多得。
项目地址:https://github.com/jrainlau/markcook 在线地址:http://jrainlau.github.io/markcook/
什么是 Markcook ?
在上一个版本中我写了一篇文章,叫做Markcook 1.2 ,超轻的开源 markdown 编辑器,但是仍然缺乏对 Markcook 的一个完整的定义。在 2.0 版本中, Markcook 的定义是:
A smart and beautiful markdown editor.
一个聪明且好看的 markdown 编辑器。
更新内容
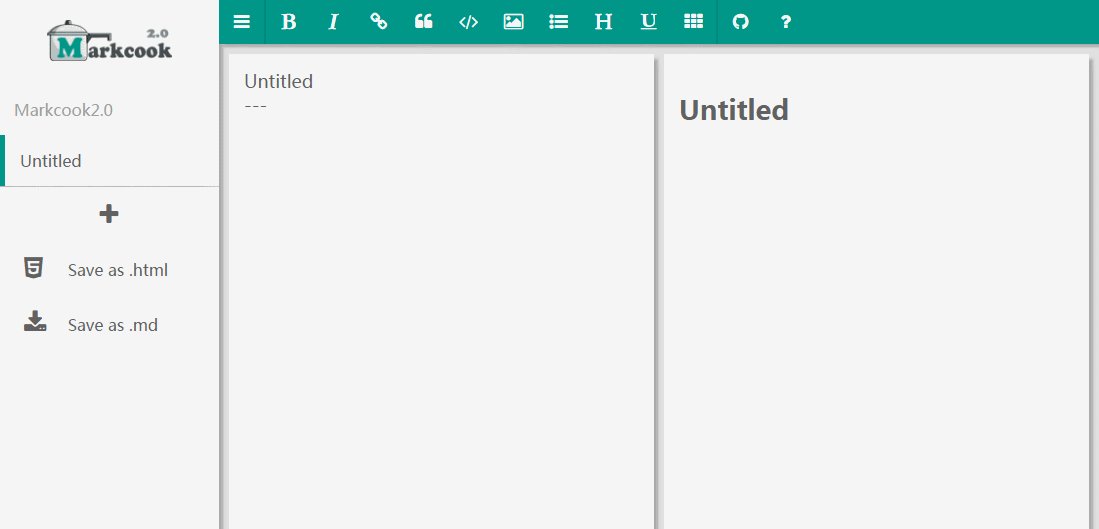
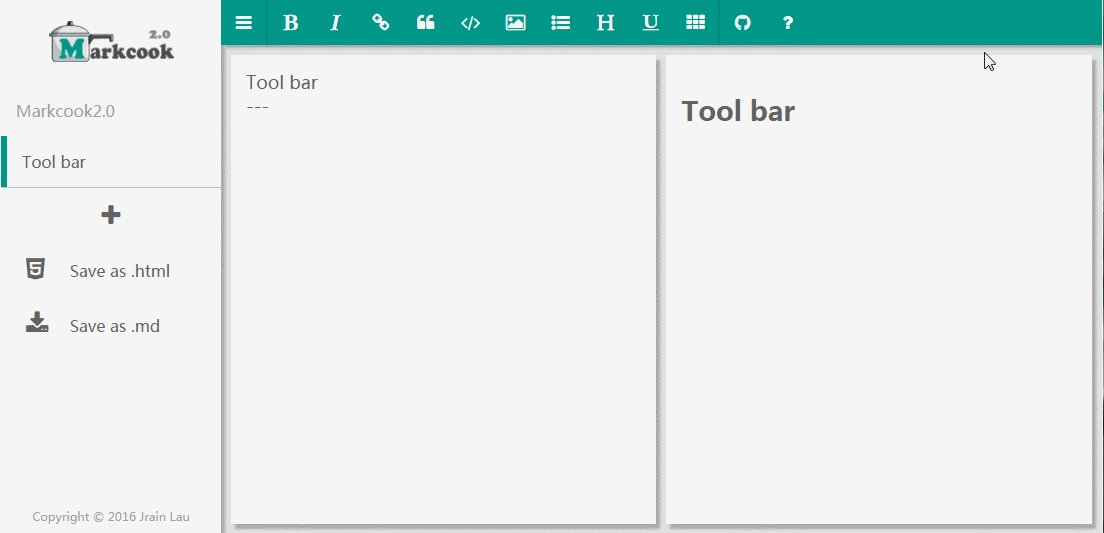
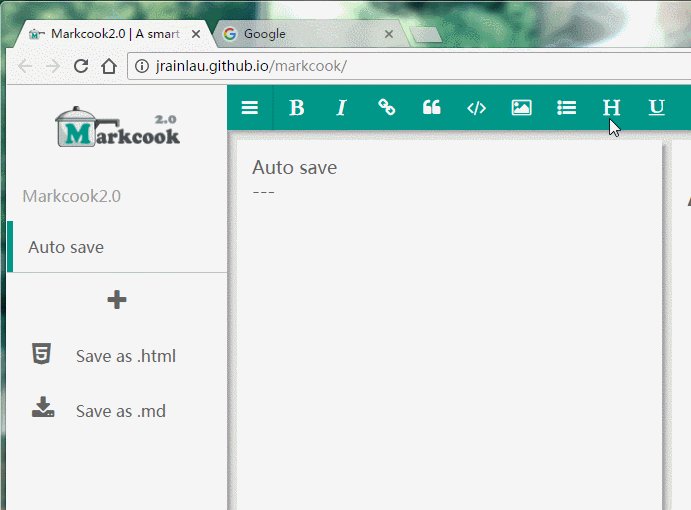
2.0 版本使用了 Google 的Material Design作为设计规范,对 UI 部分进行了完全的重构,提供了更加方便的操作,同时在视觉上也更加舒适。对于用户体验也有着更为详细和人性化的设计,在最大限度上提供最舒适的编辑环境。
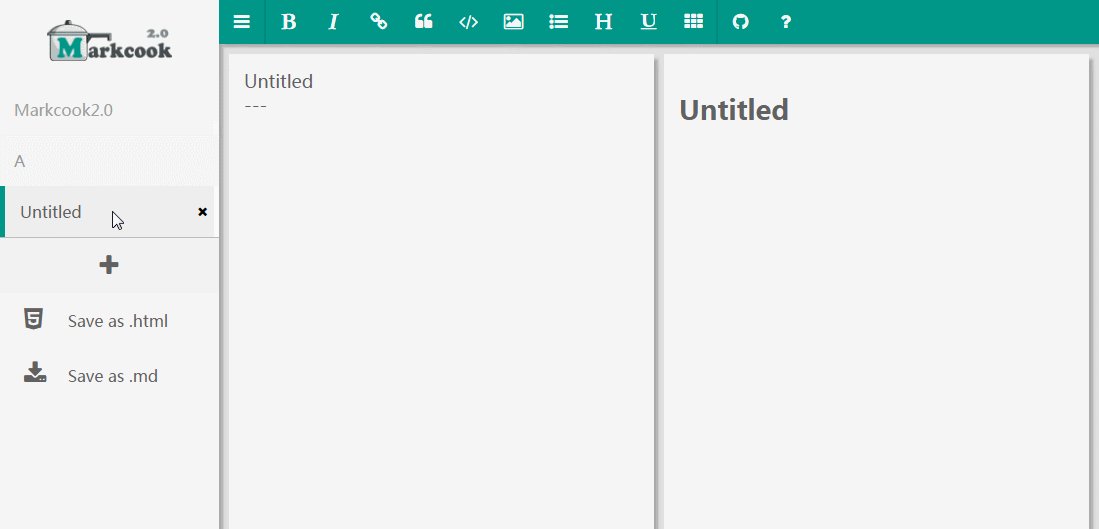
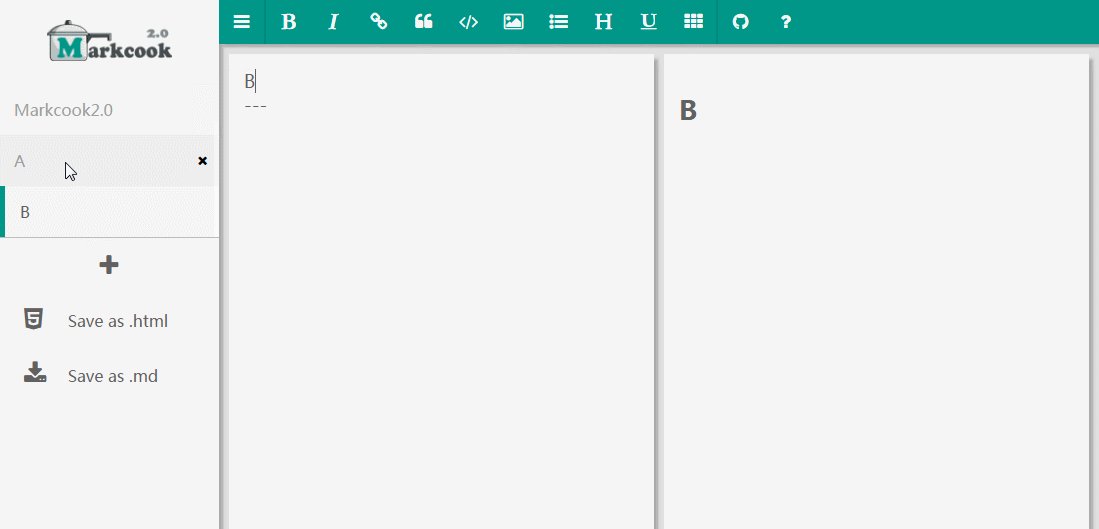
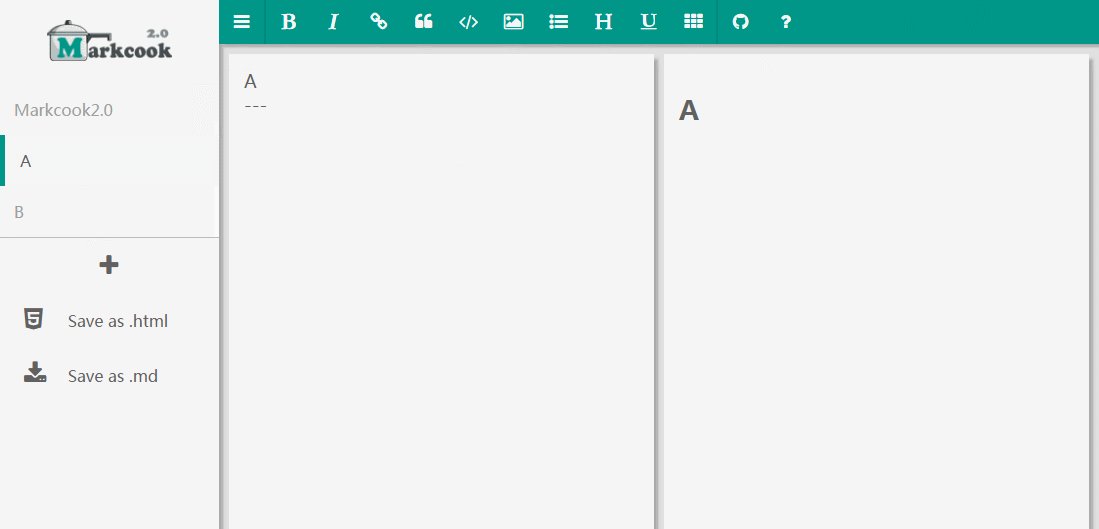
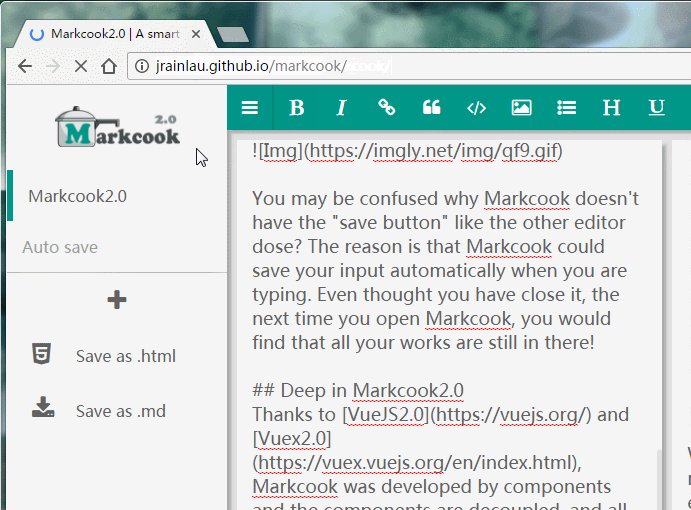
新版本允许多任务操作,这意味着你可以通过 Markcook 同时打开多个 markdown 文件,在侧边栏中可以方便地进行切换:
你可以通过拖拽文件的方式把文件直接添加到 Markcook 的工作空间当中:
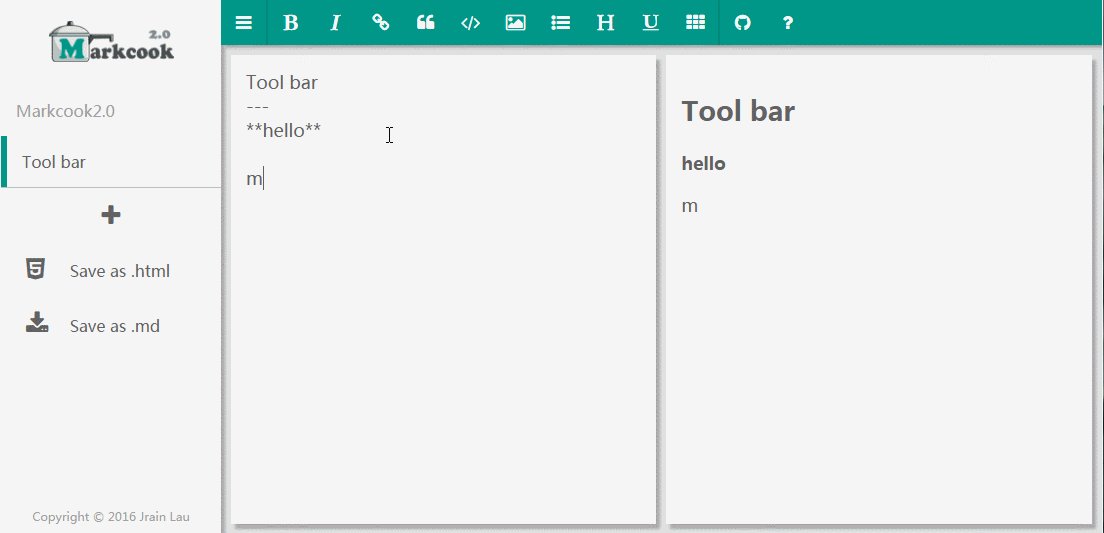
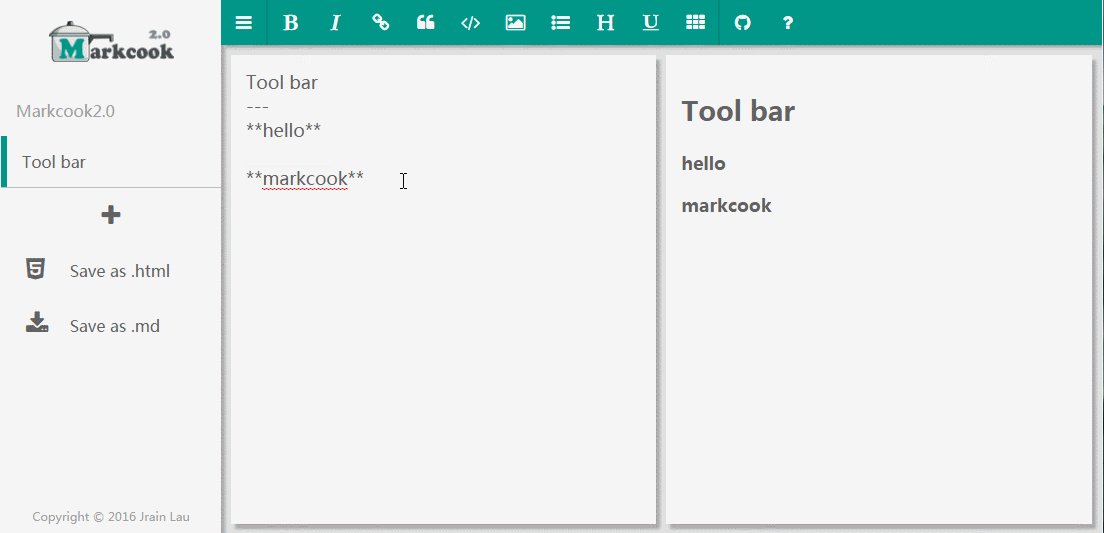
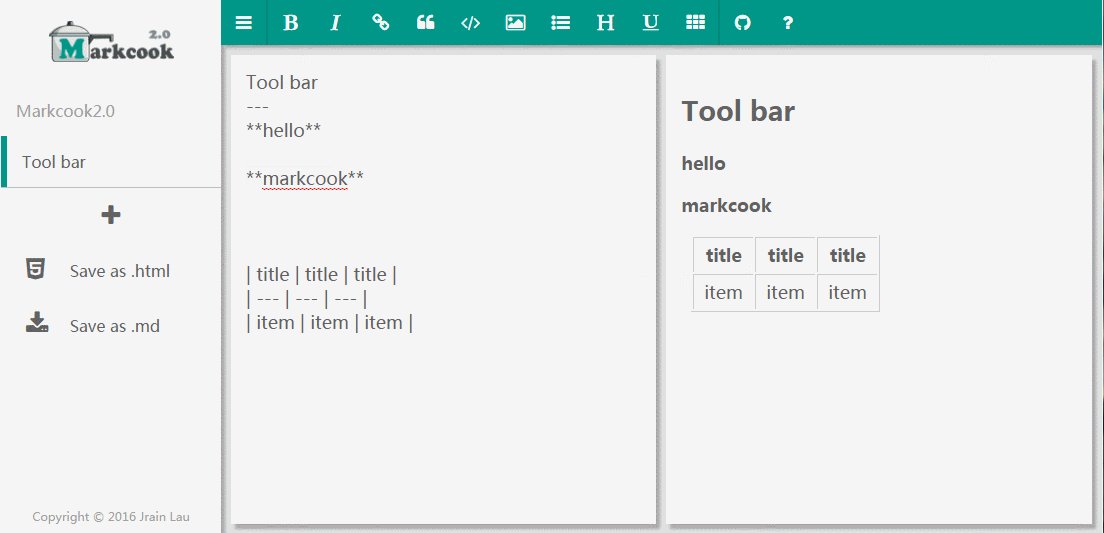
最大的变化,在于工具栏的升级。你可以通过点击工具栏的按钮,在页面中插入 markdown 格式的语句,或者直接把一段文字变成 markdown 格式:
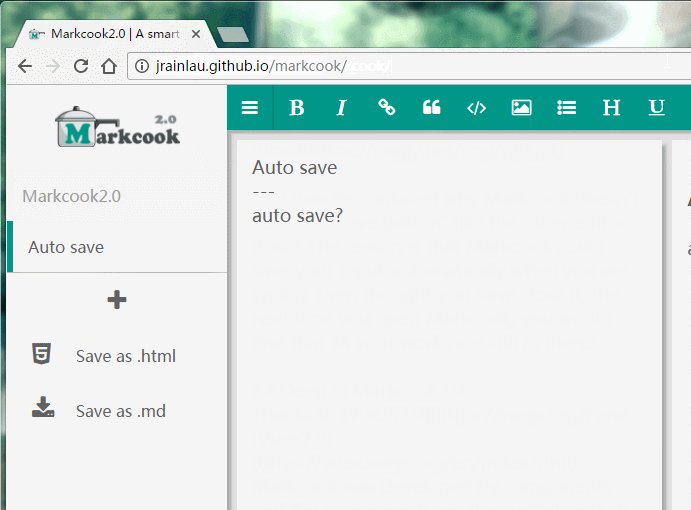
你可能会好奇为什么 Markcook 并没有像其他的编辑器一样提供“保存进度”的功能。其实 Markcook 会在你输入的过程中自动地为你保存内容,这样即使你把页面关掉,在下一次打开 Markcook 的时候,你会发现你之前的内容仍然留在原地。
深入 Markcook
2.0 版本使用了Vuex2.0作为全局的状态管理工具,组件之间完全解耦,可以方便地进行维护和定制,其主要目录结构如下:
|__ index.html
|__ src
|__ App.vue
|__ components
|__ inputer.vue
|__ navBar.vue
|__ outputer.vue
|__ sideMenu.vue
|__ main.js
|__ vuex
|__ store.js
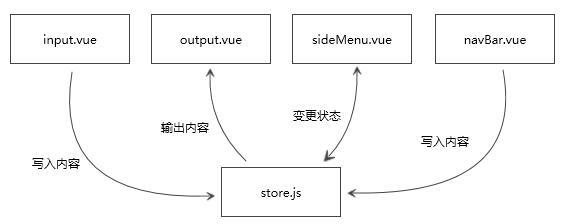
可以看到, Markcook 被拆分成了 5 个组件,包括一个根组件App.vue以及 4 个放在/components文件夹下的功能性组件。组件之间的状态完全通过/vuex/store.js进行管理,其过程可以通过下面的架构图说明:
关键逻辑也是放在store.js里面进行,下面简要分析一些关键功能的实现原理:
-
输入的内容进入
store.js,经过处理后实时输出到output.vue,以实现同步输入输出的效果。 -
每一篇文章都是一个对象,里面有三个属性:
id,content,current。在store.js内部有一个articleList数组,专门用来存放文章对象。每次新建文件,都会往数组内添加一个新的文章对象,在切换文件的时候,只需要根据对应的 ID 切换文章对象的current属性即可。 articleList: [ { id: createID(), content: 'Untitled\n---\n', current: true } ] -
文章的自动保存进度功能,是通过
localStorage实现的。每一篇文章都在localStorage里面根据 ID 分配了位置,在输入的过程中会实时更新对应 ID 下的内容。同时在localStorage里面有一个叫idArr的对象,专门用于存放文章的 ID 。文章的自动读取等操作,都是根据idArr获取文章 ID ,再获取对应 ID 下的文章内容来实现的。
更详细的内容请直接阅读源码,由于篇幅有限,在这里就不作过多的介绍了。
后记
在高速公路上一遍堵车一边 coding 的感觉真的很神奇,在完全没有网络没法 google 的情况下,反而大大激发了独立思考的能力,真是受益良多。
最想多说的反而是 UI 设计。 Material Design 是我最喜欢的设计风格,在上一版本中已经有所使用了,但还是丑。这一版虽然和专业设计师比起来还是会有很大差距,但是对我来说,着实是顺眼了很多,也不枉我即使在睡觉也在思考 Markcook2.0 应该长什么样。
升级到 Vue2.0 ,在开发体验上并没有太大的变化,反而是 Vuex2.0 的使用让我稍微有些不习惯,因为它和旧版本的用法有着比较大的不同。不过得益于文档的详细,在仔细阅读了文档以后,遇到的问题基本都能够得以解决。经过一定的开发摸索,发现 Vuex2.0 其实会更容易理解和使用,因为它把store,mutation,action和getter都放在了一起,在组件中只需要通过this.$store就能够对store进行操作,逻辑非常清晰易懂,所以也很容易理解为什么我项目中每一个组件的逻辑都非常简单,代码量也非常少。
由于水平有限,项目代码难免会有错漏和不完美的地方,非常期待能够得到大家能够建议,后续也将继续对 Markcook 进行维护。
谢谢大家~
1
crs0910 2016-10-02 14:24:09 +08:00 via iPhone 好漂亮哦
|
2
stevenFang 2016-10-02 15:01:46 +08:00 这贴怎么会没人回复。顶一个。
|
3
ossphil 2016-10-02 15:09:40 +08:00 via Android
就想知道楼主每天在高速堵多久?
|
4
eric6356 2016-10-02 15:41:44 +08:00
感觉 elevation 处理得不太好,输入输出框与 navBar 应该在不同的高度才对。
纯个人意见。 |
5
huihuimoe 2016-10-02 16:52:56 +08:00 via Android
筆電還是板子?放在方向盤上?(つд⊂)エーン
|
6
fhefh 2016-10-02 18:59:38 +08:00
nice makr
|
7
xiaoxiuaoliang 2016-10-02 20:42:35 +08:00 via iPhone
棒!
|
8
lwjcjmx123 2016-10-02 23:20:46 +08:00 via Android
在外面, mark 一下回去看, vue 升级 2.0 了,我也想尝尝鲜
|
9
bklqbgra 2016-10-03 00:26:14 +08:00
这么快~
|
12
1990andy 2016-10-06 17:10:30 +08:00
建议 lz 支持一下[toc]
|
13
VtoEXL 2016-10-08 16:56:02 +08:00
vue 群的支持下 :p
|
14
sobigfish 2016-10-10 23:28:53 +08:00
请问怎么 build for desktop, electron ?
|