推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 3173 天前的主题,其中的信息可能已经有所发展或是发生改变。
上次在Blyde 的发布帖里提到过 bPlayer ,但那时的 bPlayer 还没有完成我想要实现的功能。最近有空把 bPlayer 更新到了 v0.2.0-alpha ,已经实现了绝大多数预期的功能了,简单地作为原生 audio 的替代品还是足够的,所以先与大家分享一下。
bPlayer 旨在取代原生 audio 标签以带来更丰富的操作以及更清爽统一的体验,并且不依赖任何库。最简单的用法仅需在页面内引入 bplayer.js 和 bplayer.css 以后,即可自动搜索页面内的 audio 标签并替换为 bplayer 标签。同时还可以通过 JSON 创建播放器,以及使用链式操作进行控制。 bplayer 标签提供了几个与原生 audio 标签行为一致的操作方法,所以绝大多数人都可以轻松上手。
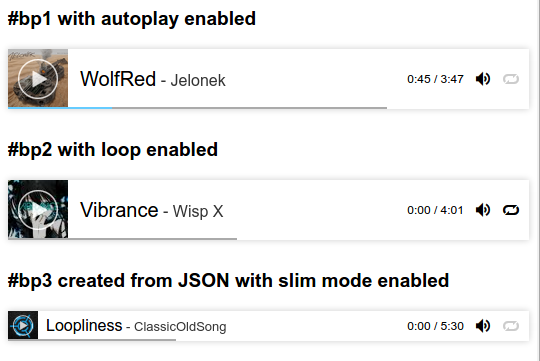
目前提供了两种显示模式,一种为正常模式,高度为 60px ;一种为苗条(slim)模式,高度为 30px 。当播放器宽度小于 460px 时会自动切换为窄(narrow)模式。对触摸支持良好,已知 iOS 上无法控制音量以及切换静音,这是 iOS 的限制,并非 bug 。
欢迎各位体验以及提建议提 Issue ,如果愿意的话可以提交 PR 帮助一起开发,谢谢~
下面放一张截图:

最后欢迎各位访问我的博客:C 次元
1
lslqtz 2016-05-31 22:13:10 +08:00
滋此。
|
2
wdhwg001 2016-06-01 02:14:13 +08:00 via iPhone
进度条太小了…
|
3
ghosrt 2016-06-01 11:30:44 +08:00
Starred 。
进度条太小+1 ,另外只有一个条状的风格还是感觉少了些什么(遁 |
4
ClassicOldSong OP |
5
wdhwg001 2016-06-01 22:32:42 +08:00 via iPhone
@ClassicOldSong 道理我都懂,但是为何不用文字的背景做进度条呢?
|
6
ClassicOldSong OP @wdhwg001 因为 1: 太俗, 2: 影响进度控制
|
7
ghosrt 2016-06-02 13:20:00 +08:00
@ClassicOldSong 其实比较想要一个卡片式的 Skin ( whispering
不过现在这个也相当棒了,过两天有空就拿来试试看 |