这是一个创建于 3617 天前的主题,其中的信息可能已经有所发展或是发生改变。
昨天@Livid 把v2的前端导航等一部分变成了扁平化的,个人设置界面也有了很大的改动,挺漂亮的。于是刚刚脑洞大开把很多地方都加上了扁平化。
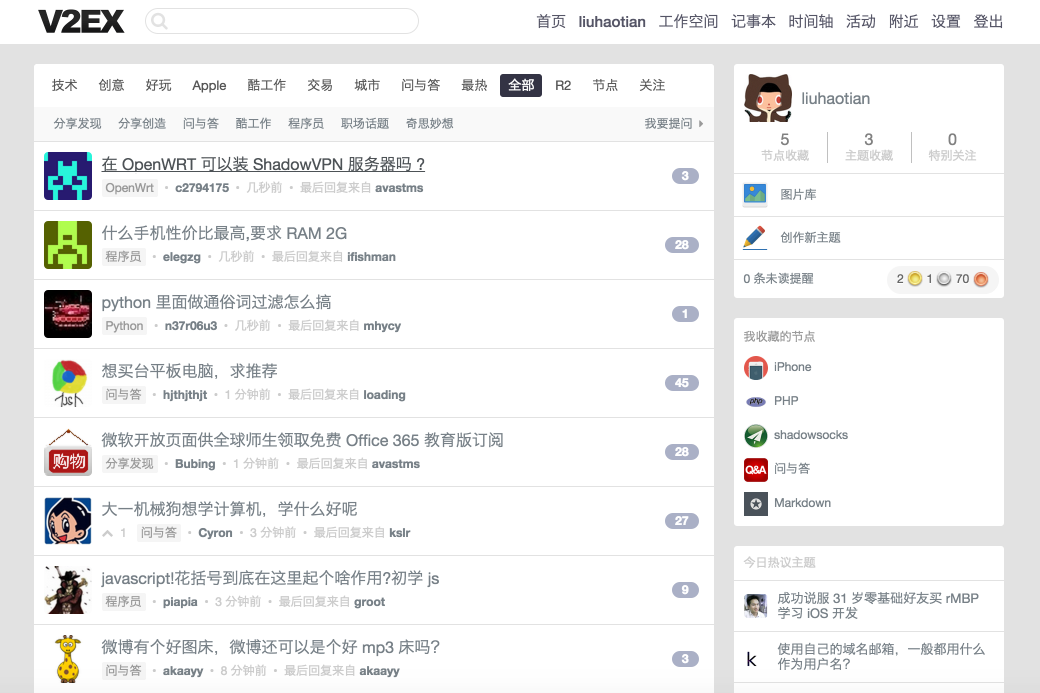
一个预览图

实际上这些都是用V2的自定义css实现的,目前除了按钮基本上都扁平化了,css如下:
#Top, .box {border-bottom: 0}
#Wrapper, .super.button {background-image:none}
a.balance_area:link, a.balance_area:visited, .balance_area {background:#f5f5f5}
.box, .normal.button, .sl, .mle, .ml, .sle {box-shadow: none}
.super.button {border-bottom-color: rgba(80,80,90, 0.2);}
于是,有了几点思考。
- @Livid,假如不是所有人都喜欢扁平化,是不是可以通过加一个选择:是否扁平化来输出扁平化改变的css,从而给大家更个性化的体验。
- 为什么V2的自定义css在footer处加载却不会让页面重新渲染?
- BUG REPORT @Livid . 在编辑器里用两个---把图片包住直接被认为是
<h2>标签然后撑爆左边这个容器box。 - 没有强迫症觉得新的设置页面的图标忽左忽右很不爽嘛... 都放右边贴着
<input>多好有木有!! - 为什么上传图片还要交钱啊,一张图片交两遍钱啊有木有!!!
- 我失去@Livid的能力了吗,大家帮我@他吧。
1
liuhaotian OP 为什么@会不成功啊,@Livid
|
2
kmvan 2015-02-24 18:46:57 +08:00 via Android
看到扁平就想起 扁平疣
|
4
SoloCompany 2015-02-24 19:40:20 +08:00
@ 前面要有空白字符,不能是标点符号
|
5
4faramita 2015-02-24 20:42:00 +08:00
所以......你的意见被部分采纳了?为什么导航栏平了
是我太久没来了么 |
7
liuhaotian OP 试试看。。
@Livid |