大家好,我是前端之虎陈随易。
目前是:
- 农村程序员 (自
2020 年离职至今都在农村待着) - 独立开发者 (
2023 年开始做全职独立开发者) - 自由职业者 (可算是睡眠自由了,睡到自然醒)
- 个人创业者 (注册了自己的公司,为产品服务)
- 自驾爱好者 (不定期自驾,边看风景边敲码)
- 小说写作者 (业余爱好,有空就写,没空就不写)
- 开源推进者 (自
2019年持续开源至今)
代表作:
-
VSCode 扩展
fnMap(函数地图) • 函数列表、标记、置顶、时间线等
-
Utools 插件
易待办• 简单易用人性化的待办工具
-
开源项目
funpi(放屁) • Node.js 接口框架yite-cli• Vue3 脚手架yidash• 一万个业务函数
欢迎跟我交朋友:
- 公众号:
陈随易 - 个人网站:https://me.yicode.tech
让我们一起积极向上,努力奋斗!
写在前面

2024 年 9 月 17 日,VSCode 编程提效,体验增强工具 fnMap(函数地图) 发布了 v6 版本。
自 2023 年 7 月 20 日发布第一个版本以来,已经持续维护、更新了一年零两个月,共计 60 多个版本。
接下来,我会分享 fnMap 的创作背景,故事和最新的功能特性。
另外,有个很多人问到的问题,在此特意说明下:**fnMap 支持所有编程语言**。
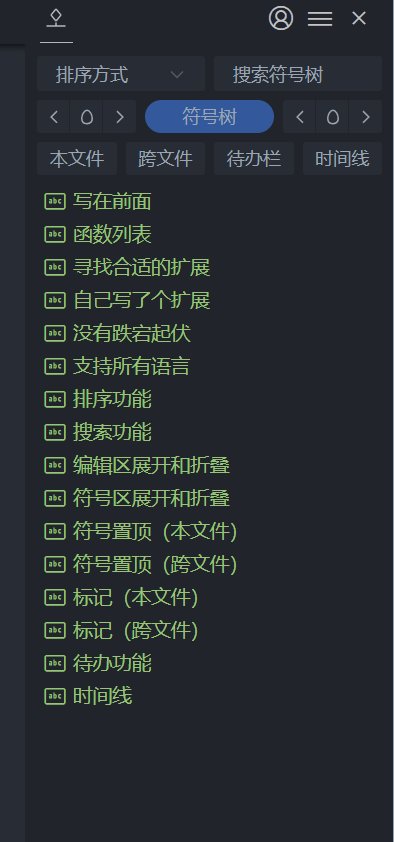
函数列表
多年以前,我还在写 HTML 、CSS 、JS 三剑客的时候,用的是非常简单的代码编辑器。
其中有个功能,就是在编辑器的右侧,有个一直固定的区域,可以显示当前正在编辑文件的所有函数列表。
这样,有 2 个非常有用的地方:
- 可以非常直观地查看当前文件的所有函数列表,对当前文件有个整体的大局把握。
- 点击就能跳转到对应的函数位置,可以减少找函数时,鼠标滚动的时间,提高效率。
这个编辑器和功能,我用了几年,已经习惯成自然。
以至于以后用的其他编辑器,如果没有这种功能,我基本都不会再用了。
寻找合适的扩展
后来,VSCode 强势登场,逐渐占领了编辑器领域的半壁江山。
我也不例外,在用了一段时间后,折服于其优秀的使用体验,也成为了 VSCode 虔诚的教徒。
不过,当时 VSCode 还没有类似函数列表的功能,如果要查看和跳转到函数位置,只能通过快捷键在顶部呼出一个下拉列表,然后从里面选择函数再跳转。
这一不够直观,二也比较麻烦。
后面,我找遍了 VSCode 插件市场,体验过很多扩展,也没有找到满意的。
直到 2023 年年初,才看到一款满足需求的扩展。
- 可以在右侧一直显示。
- 可以显示所有当前文档符号。
当时看到,很激动,找到 github ,联系了作者,加上了微信,并赞助了 100 元,以鼓励其进一步开发完善。
不过,在使用过程中发现,有些功能还是不太满足于心目中的效果。
而且,作者还是个高中生,学业繁忙,维护更新也要抽空才能完善。
于是,我萌生了自己写一个类似扩展的想法。
自己写了个扩展
从 2023 年 6 月份开始,我花了一个月时间,研究 VSCode 文档,测试功能,调研技术方案。
终于在 2023 年 7 月份,fnMap 的第一版发布了。
因为是全职独立开发者,也注册了自己的公司,所以,旗下产品都是商业性的,毕竟用爱发电是无法长久的。
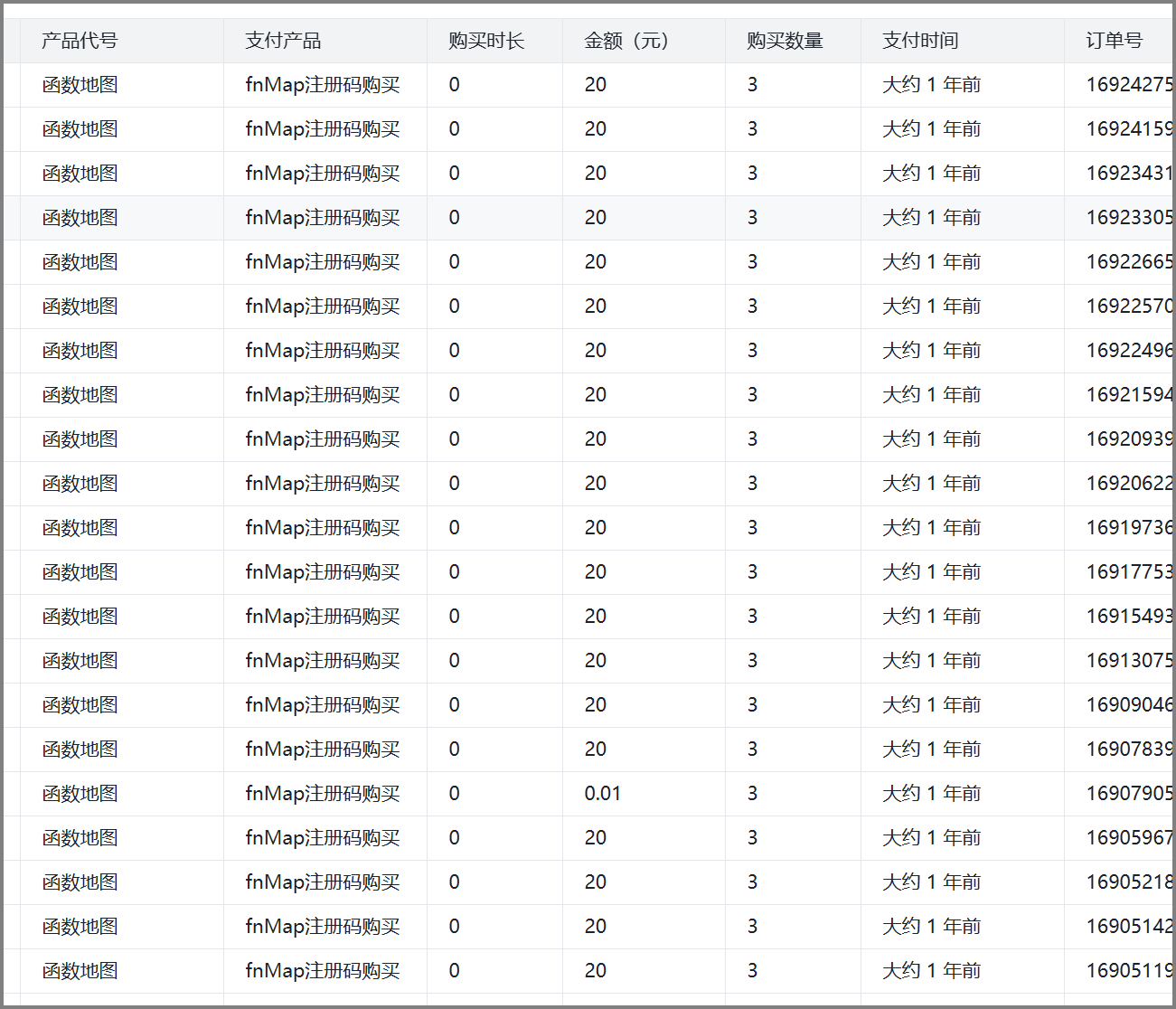
于是,当时定价是 20 元/3 个永久注册码。

一经推出,果然得到了不少开发者的喜爱并付费,也由此证明了,这个事情,是有价值的,是值得长期推进的。
也由此,一直到今天,fnMap 已经持续维护更新了一年多,发布了 60 多个版本。
如今 v6 版本发布,更是将功能和体验,提升到了一个新的高度。
那么接下来的计划就是,会继续更新,完善 v6 大版本相关的功能,让产品体验和稳定性,进一步提升。
没有跌宕起伏
以上就是 fnMap 的开发背景和故事,并没有跌宕起伏,也没有一波三折。
有的只是一个独立开发者,对自己作品日复一日,年复一年的完善、更新和迭代。
希望更多人,可以在日常的编程中,提高编程效率,提升编程体验,VSCode ,yyds!
下面开始分享本次 v6 版本更新的功能说明。
支持所有语言
因为我自己是前端开发者,所以 fnMap 的演示效果都是前端 Vue ,导致很多人误认为 fnMap 只支持前端。
其实不然,fnMap 支持所有语言,只需要安装对应的语言扩展即可。
比如 Vue 需要安装 Vue - Official 扩展。
C 和 C++需要安装 c/c++ 扩展。
以此类推,你写什么语言,就需要安装对应语言的扩展,fnMap 也就能够拿到函数列表了。
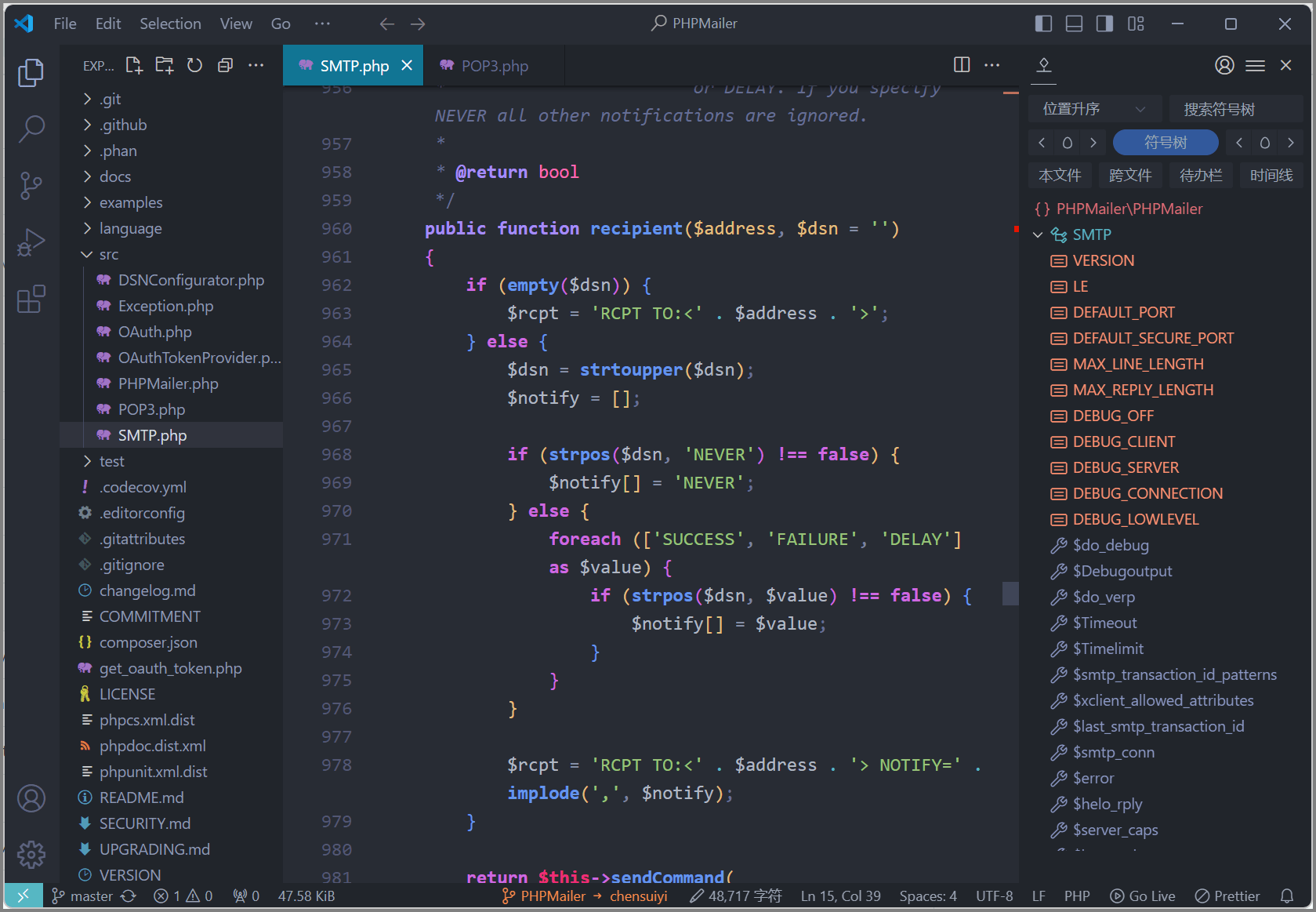
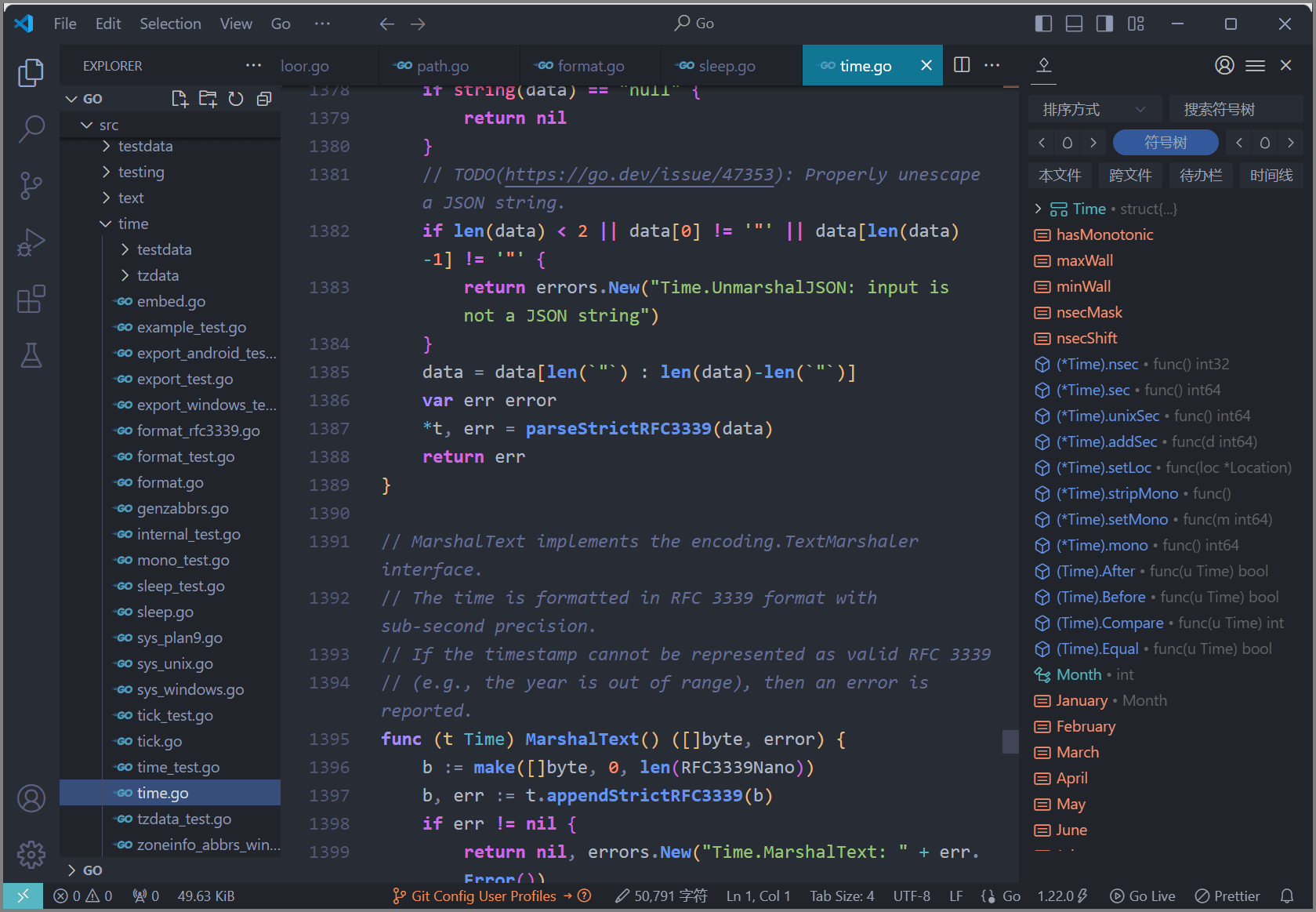
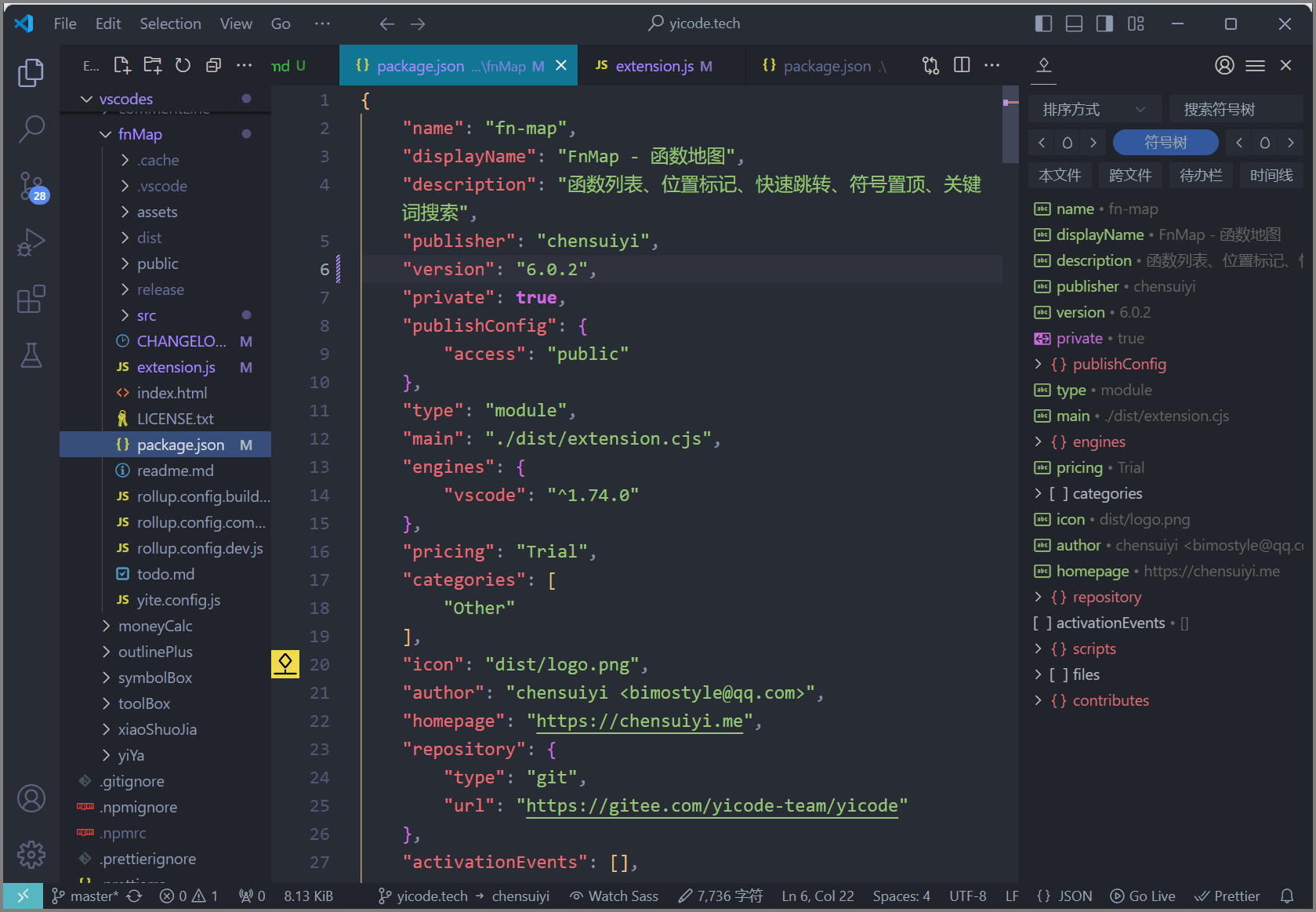
以下是不同编程语言的截图。
php

golang

json

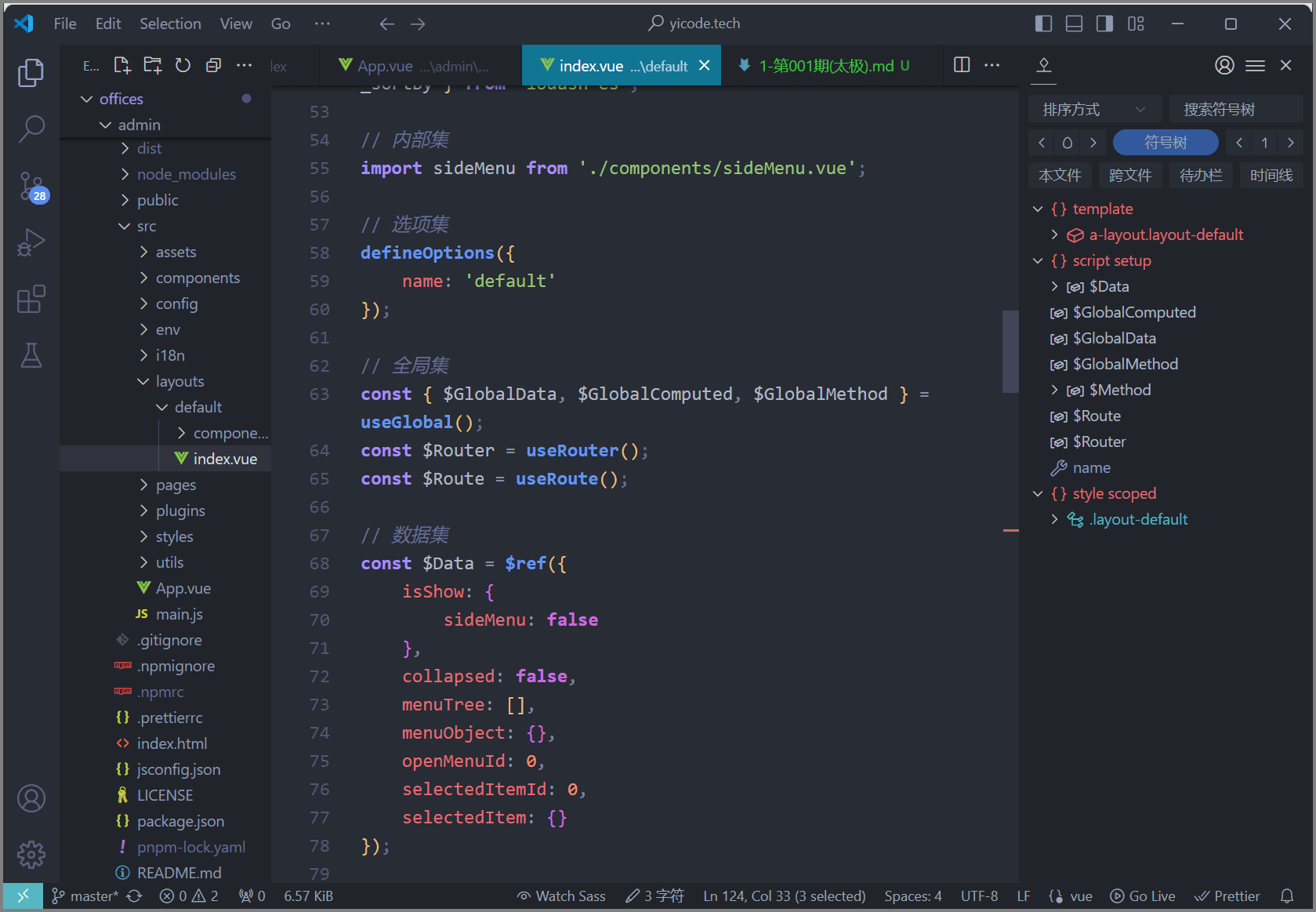
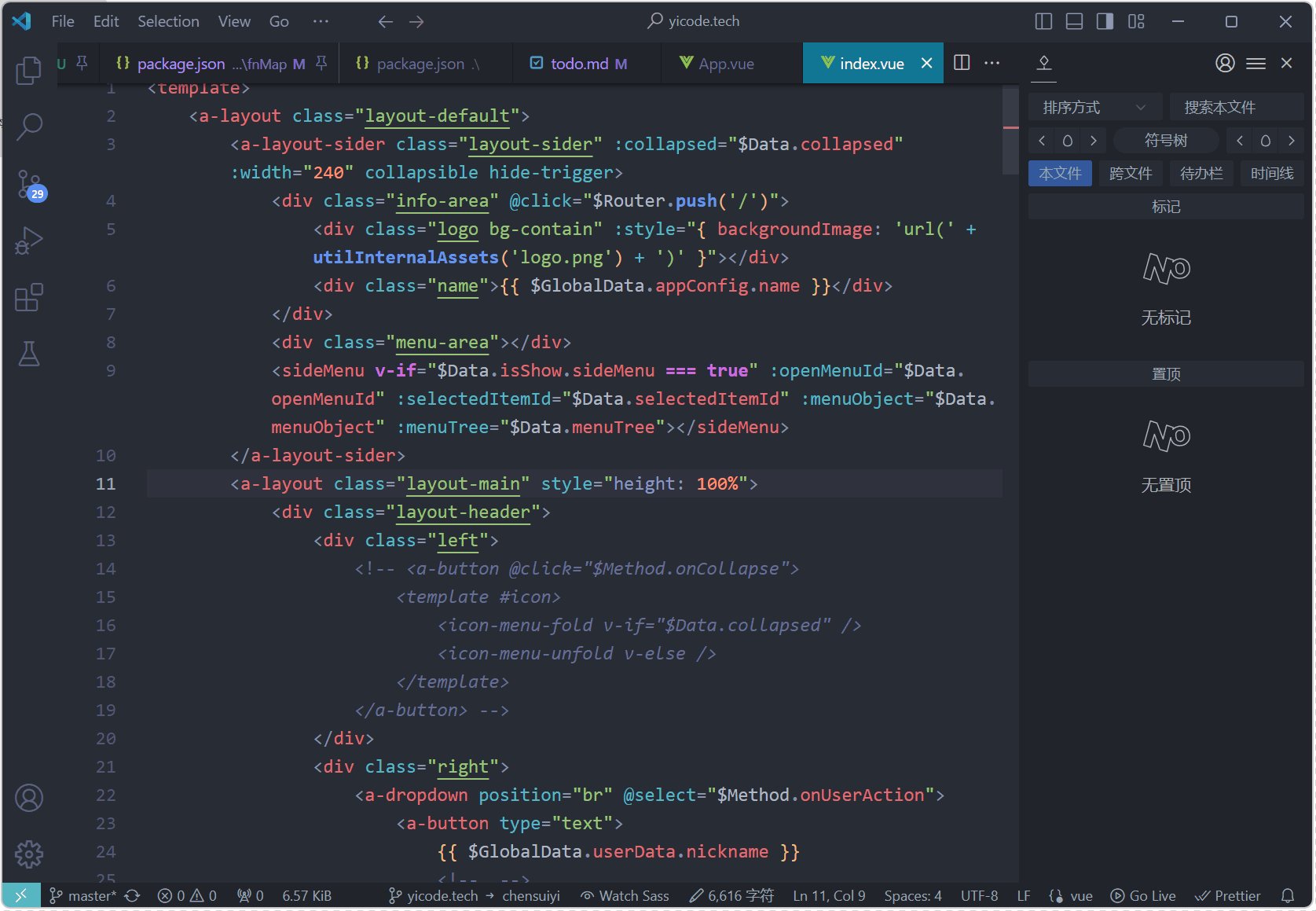
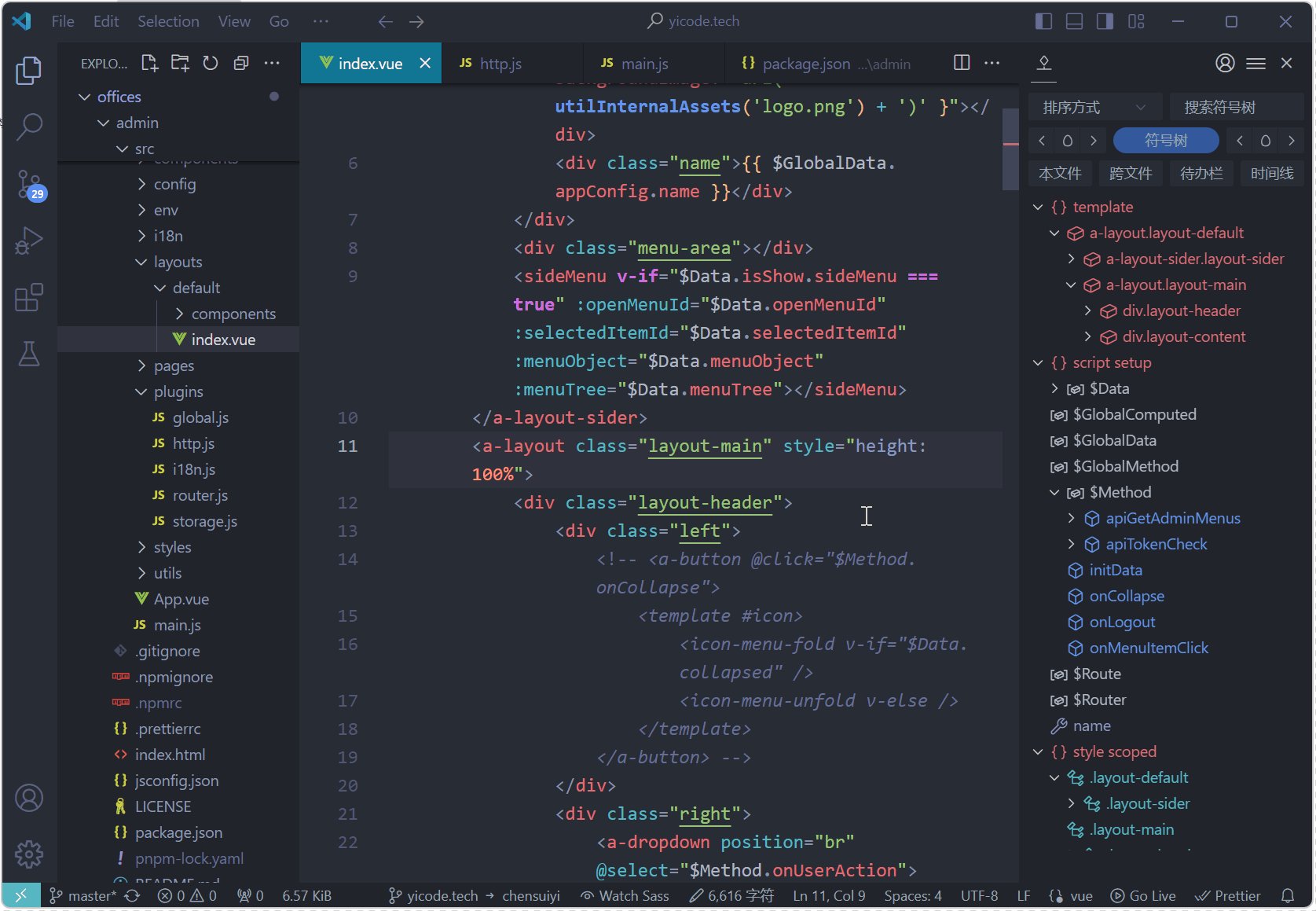
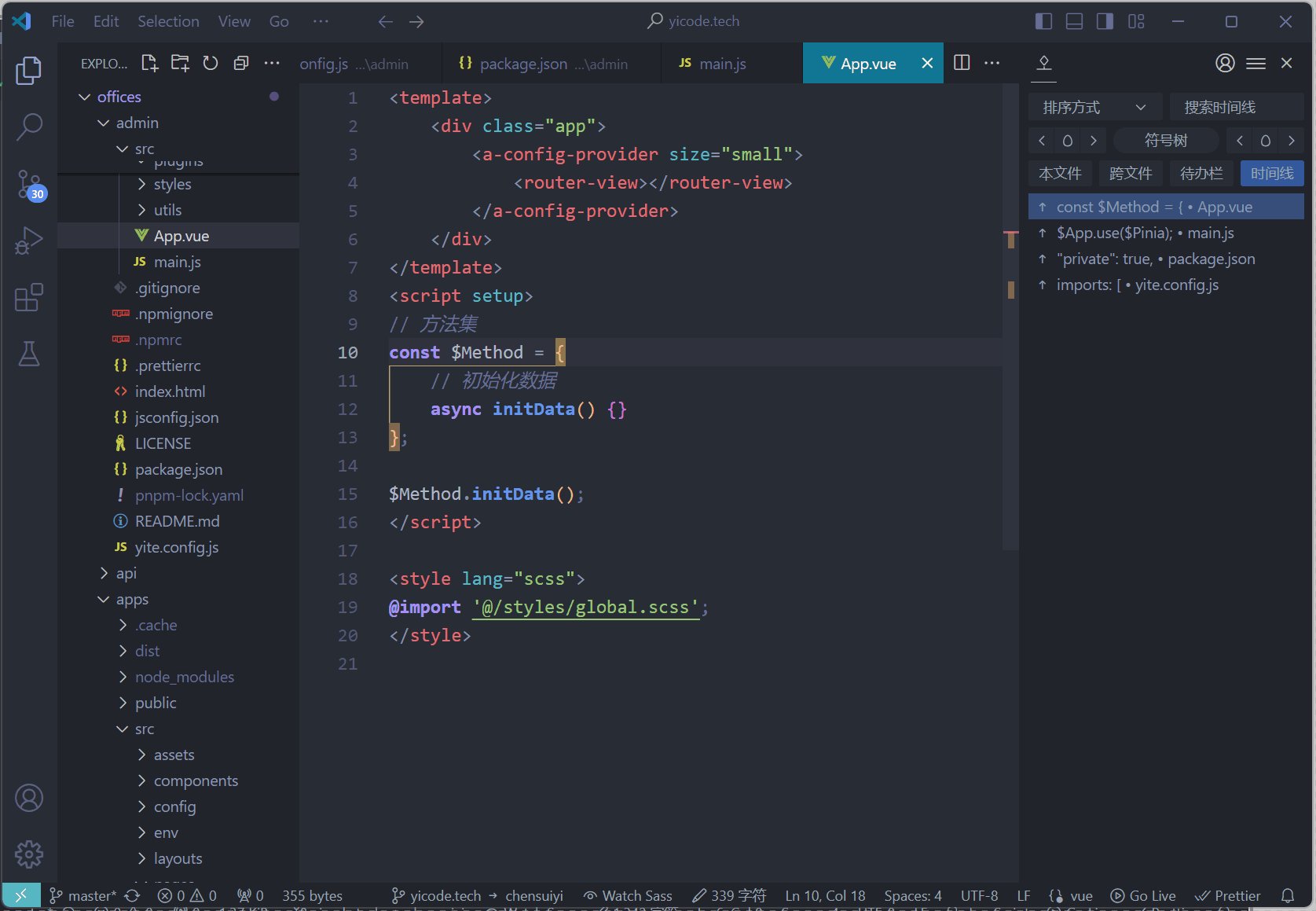
vue

如您所见,只要安装对应的语言扩展,fnMap 就能展示符号列表了。
那么如果仅仅只是展示符号功能,显然是远远不够的,接下来,我们继续挖掘 fnMap 的更多惊喜。
排序功能

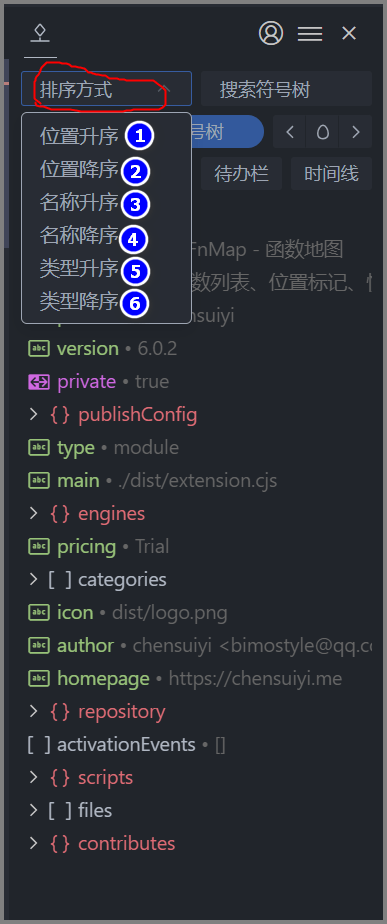
fnMap 提供了 6 种 排序,分别是:
- 位置升序:根据符号在文档中的位置排序,位置在前面的排前面。
- 位置降序:根据符号在文档中的位置排序,位置在前面的排后面。
- 名称升序:根据符号的名称排序,比如
fnA排fnB前面 。 - 名称降序:根据符号的名称排序,比如
fnA排fnB后面 。 - 类型升序:根据符号的类型排序,
类、变量、函数会聚集到一起。 - 类型降序:根据符号的类型排序,
类、变量、函数会聚集到一起。
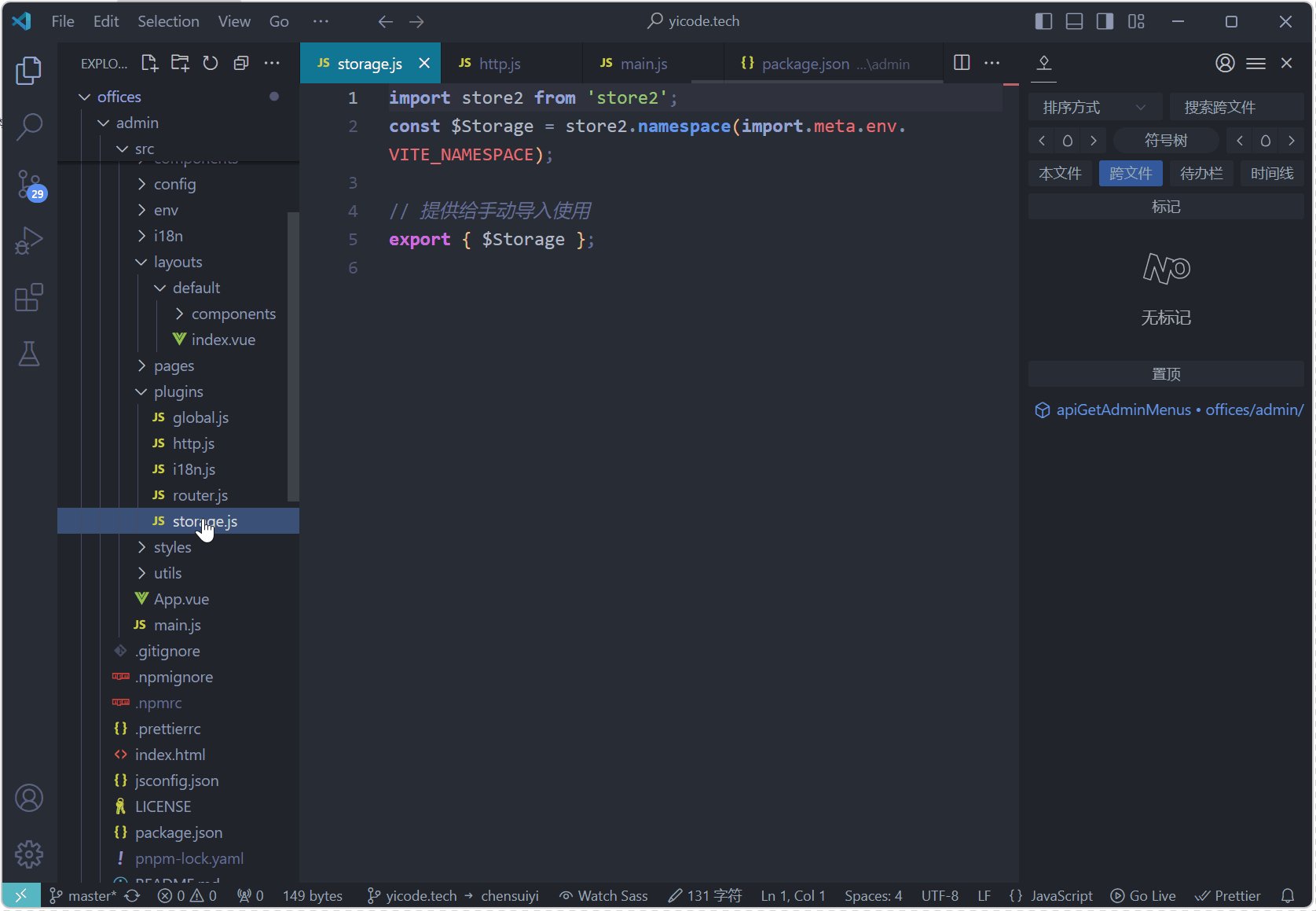
搜索功能
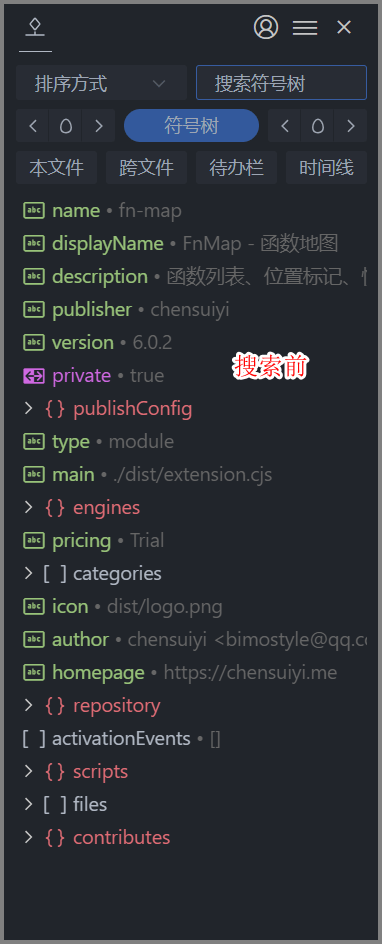
搜索前

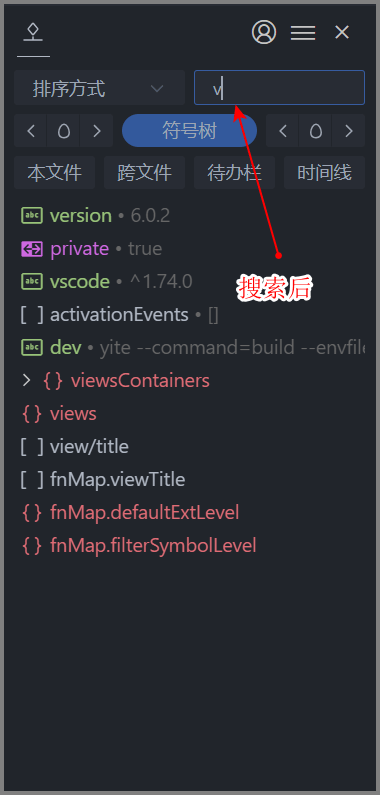
搜索后

编辑区展开和折叠

如上动图所示,可以通过点击箭头,快速展开和折叠当前编辑中的文档。
方便我们快速浏览整个文件的组织结构,提高整体把握。
点击中间的按钮,就会将编辑区全部展开。
符号区展开和折叠

如上动图所示,符号区也是可以快速展开和折叠的。
点击中间的按钮,就会将符号完全折叠。
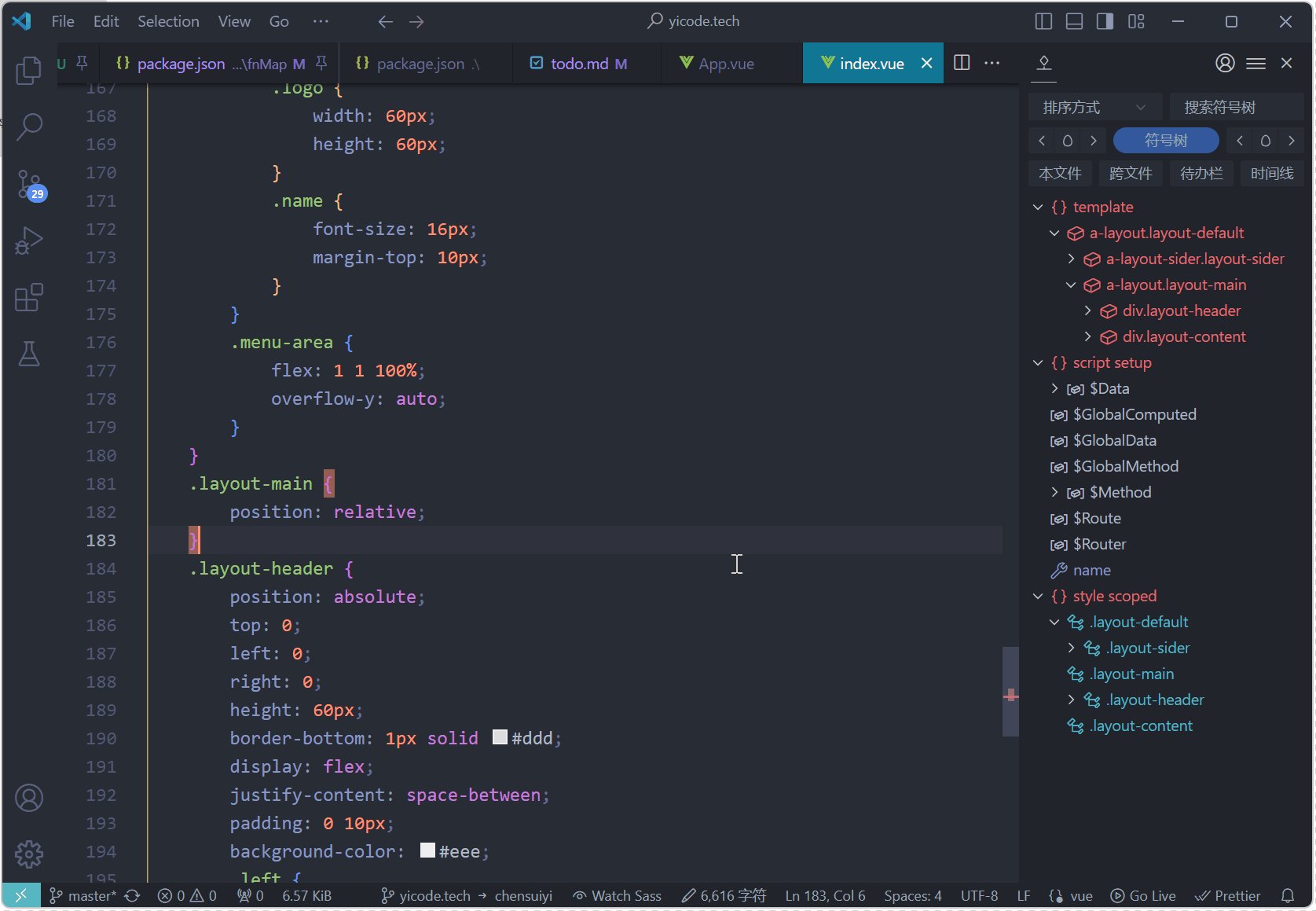
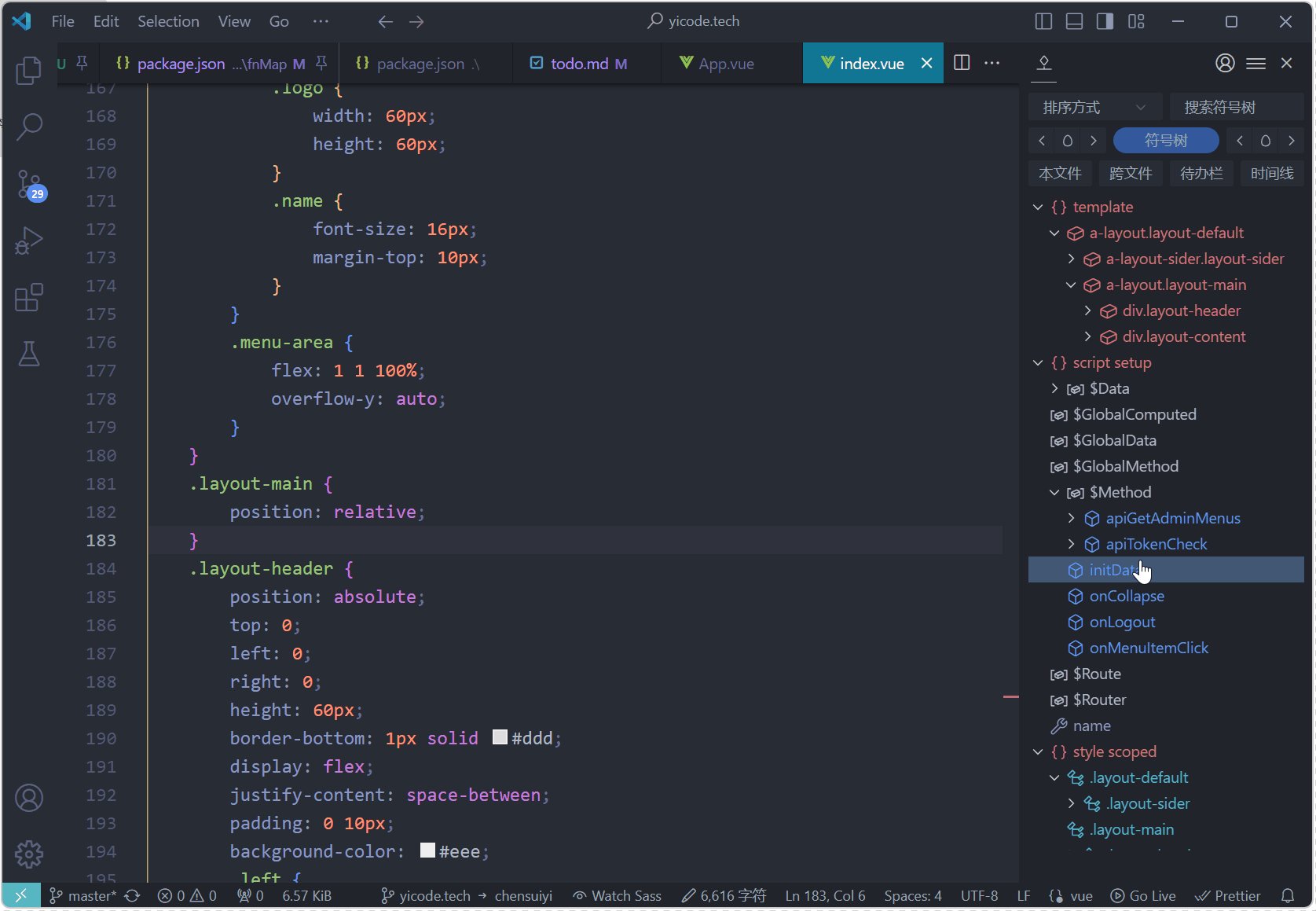
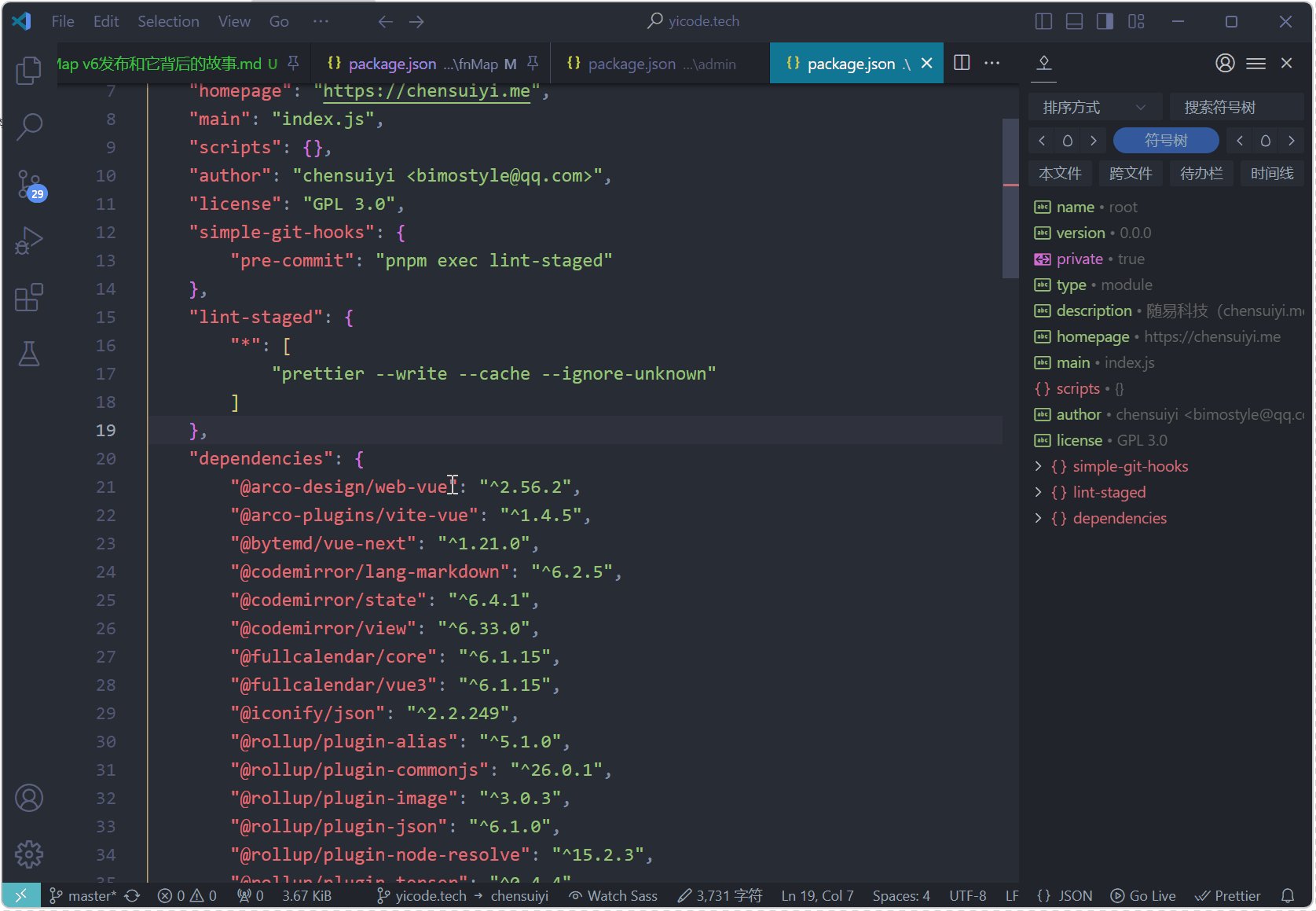
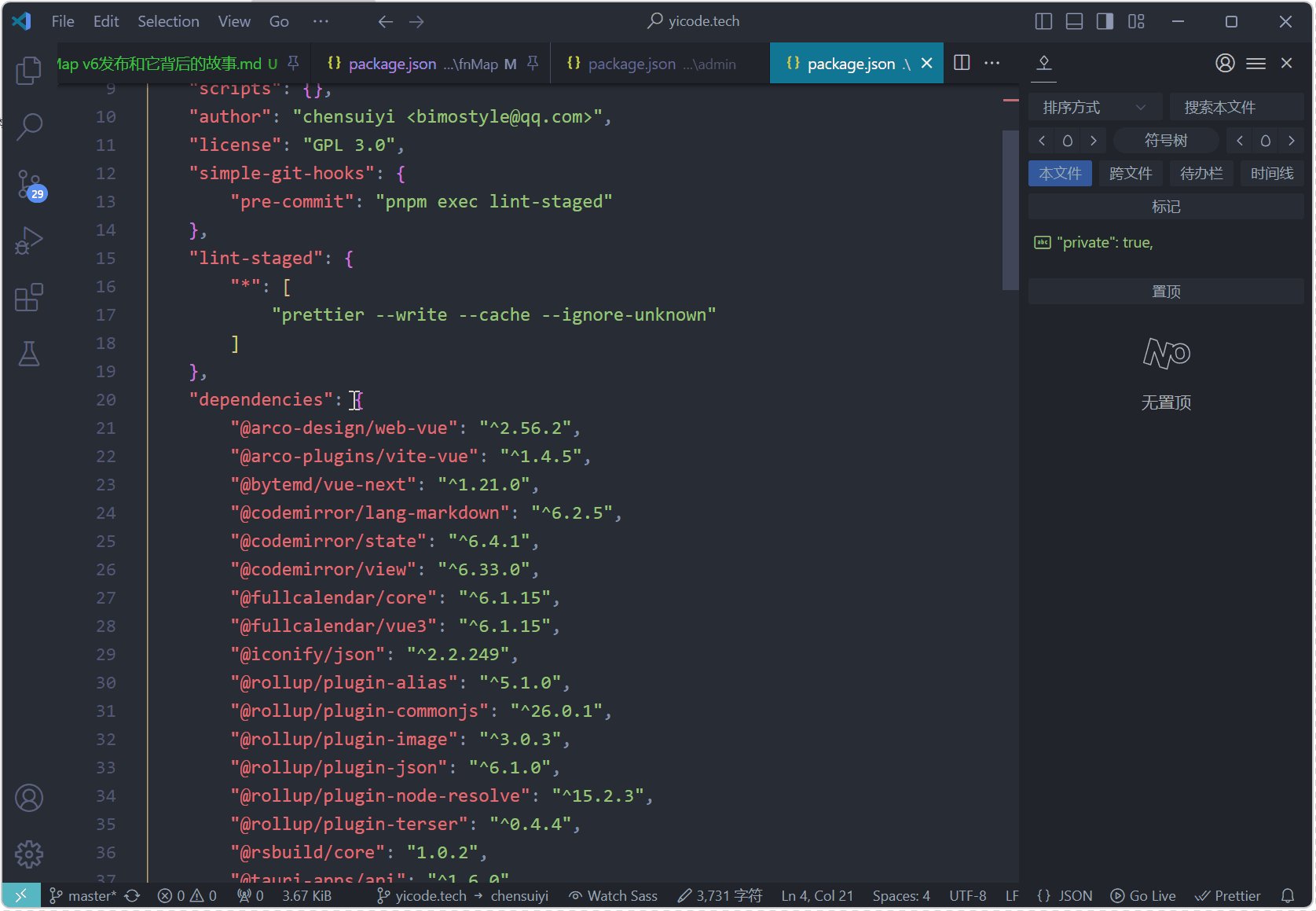
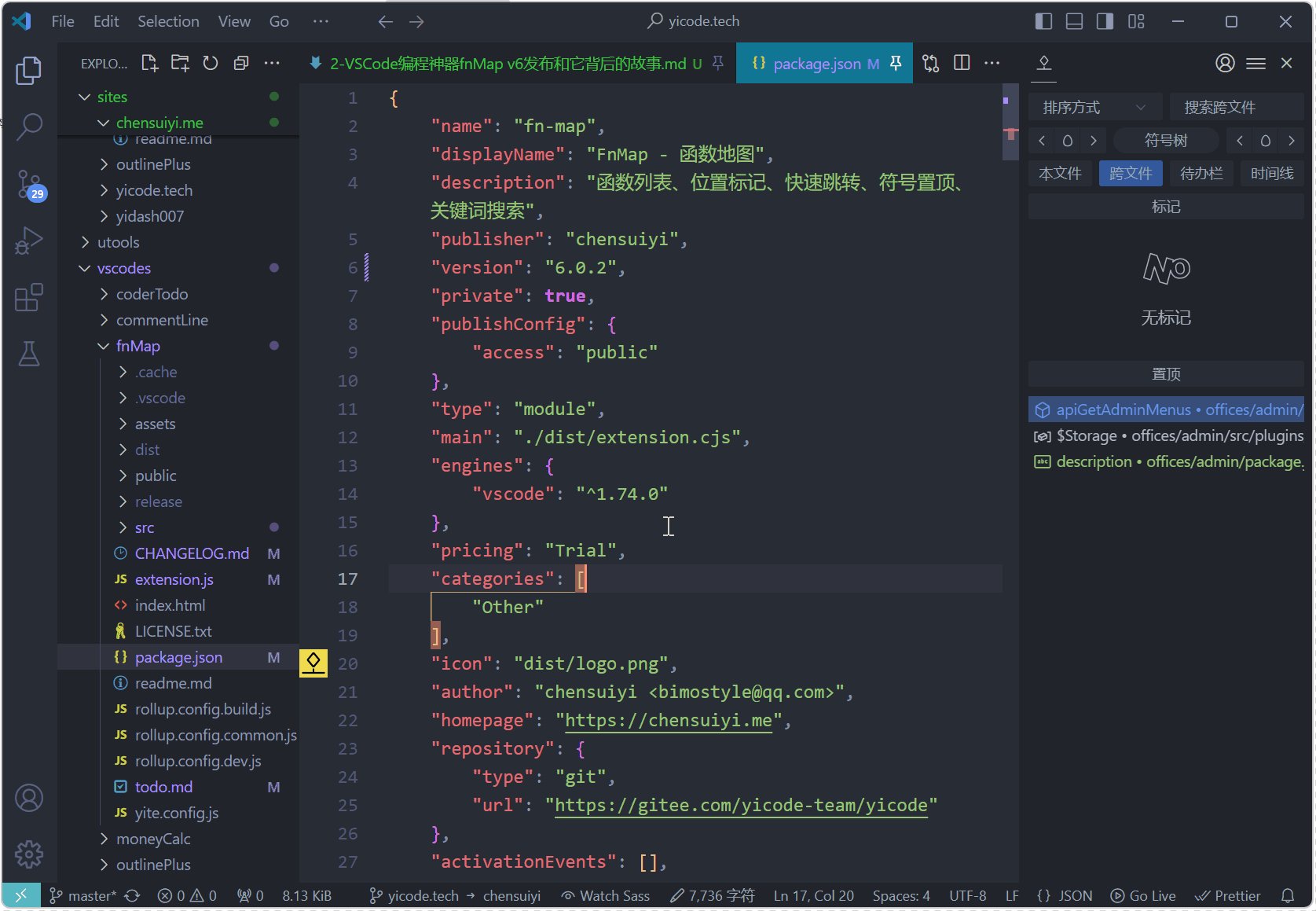
符号置顶(本文件)

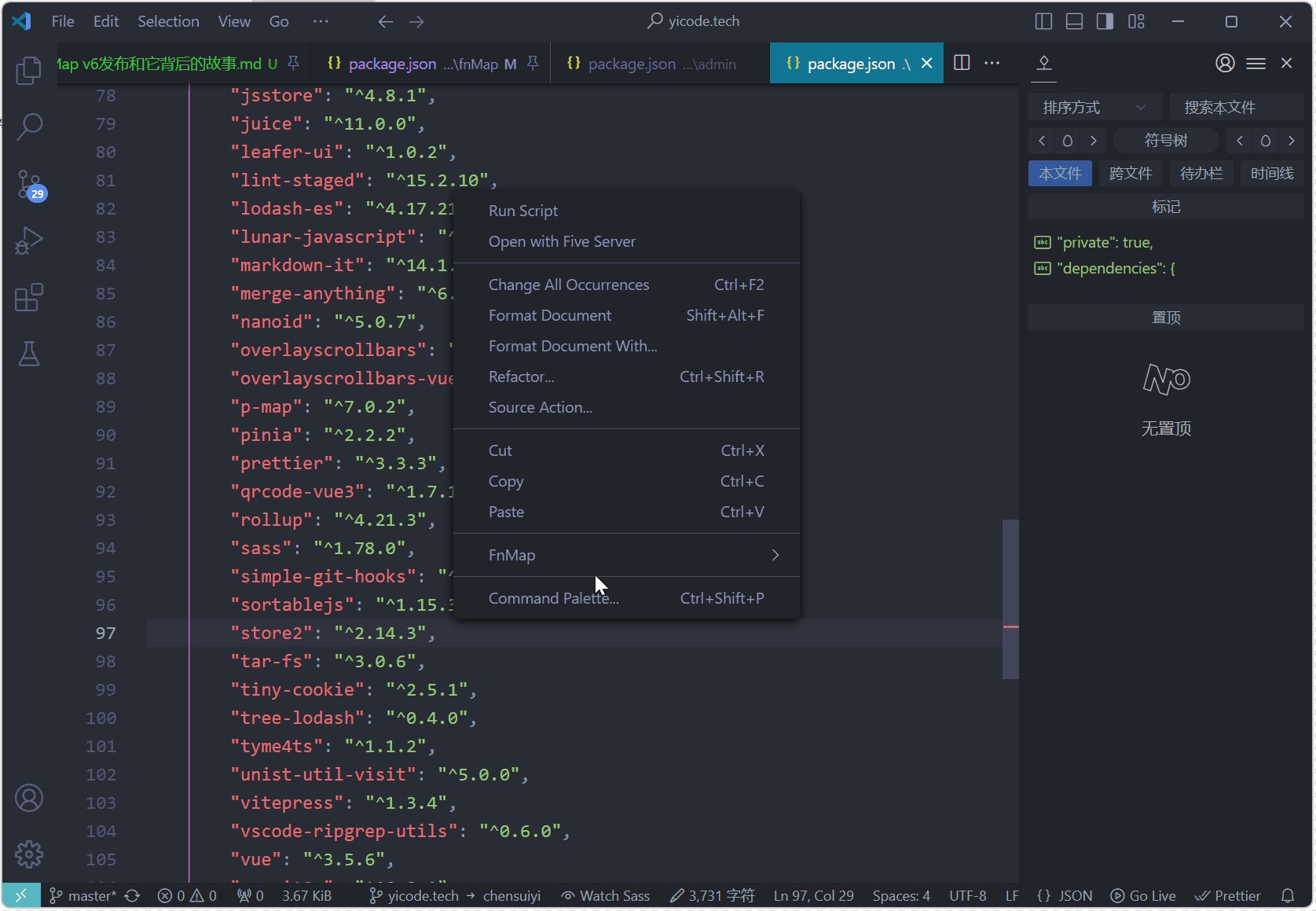
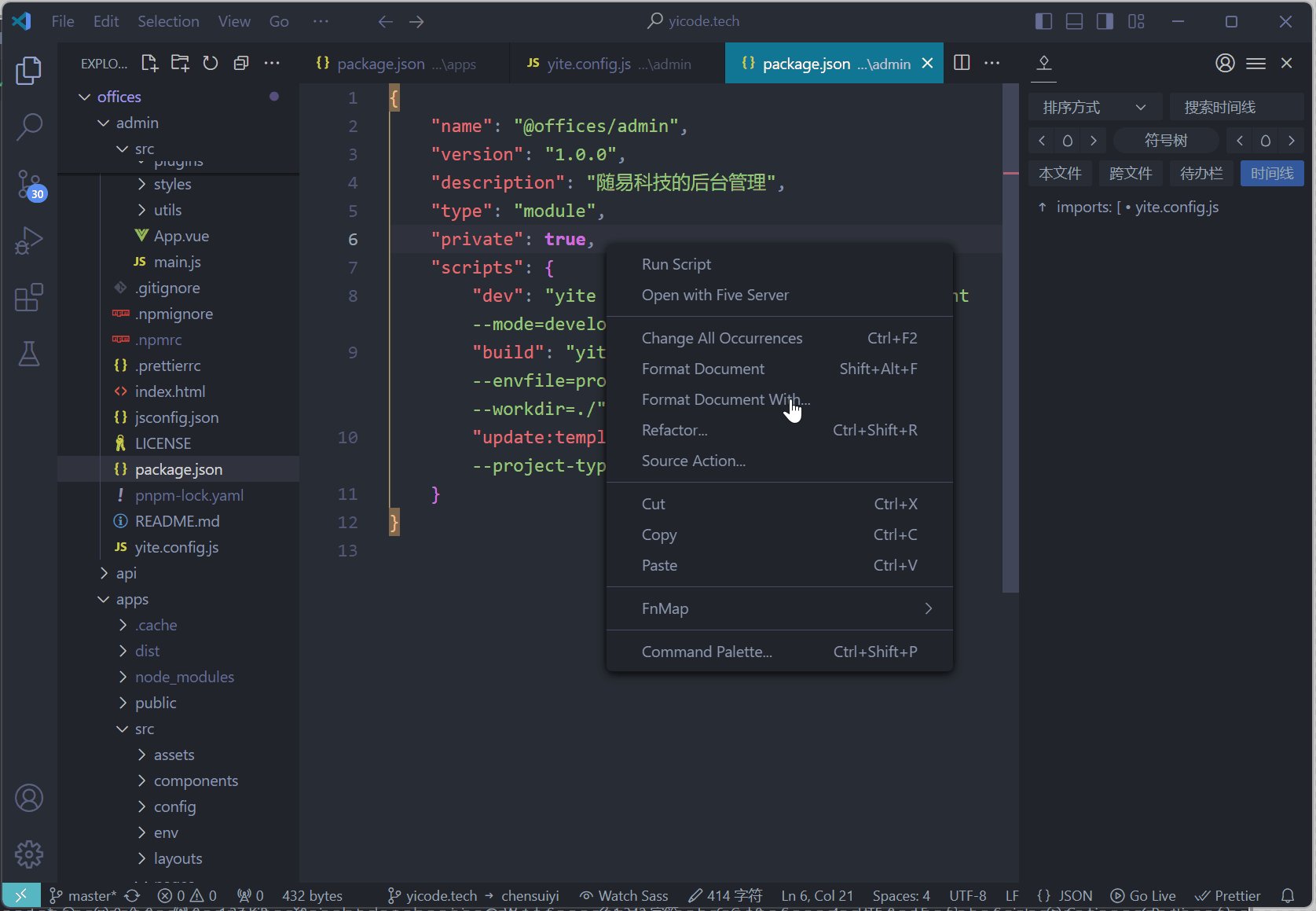
在符号列表中,点击 鼠标右键,将会弹出下拉菜单。
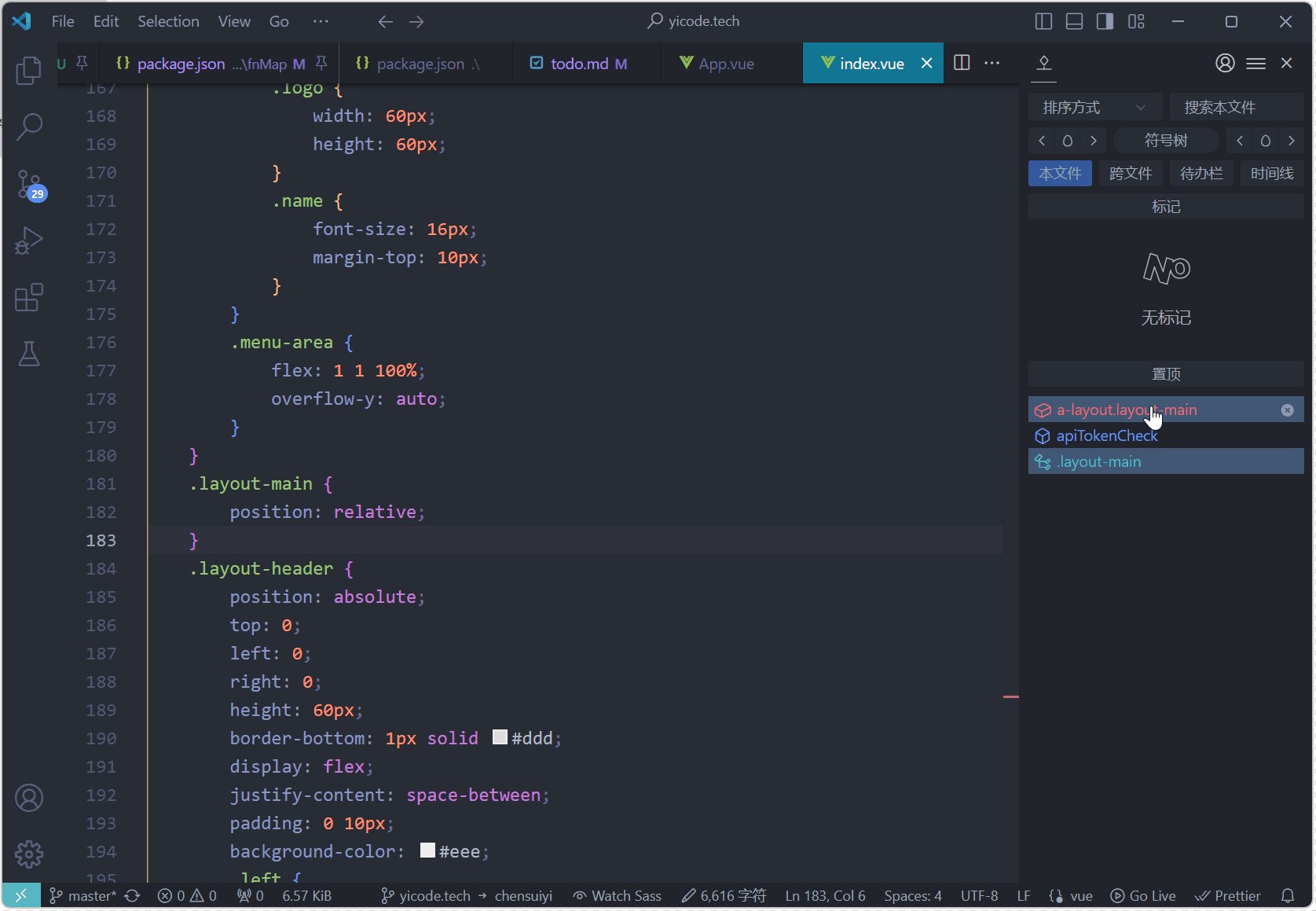
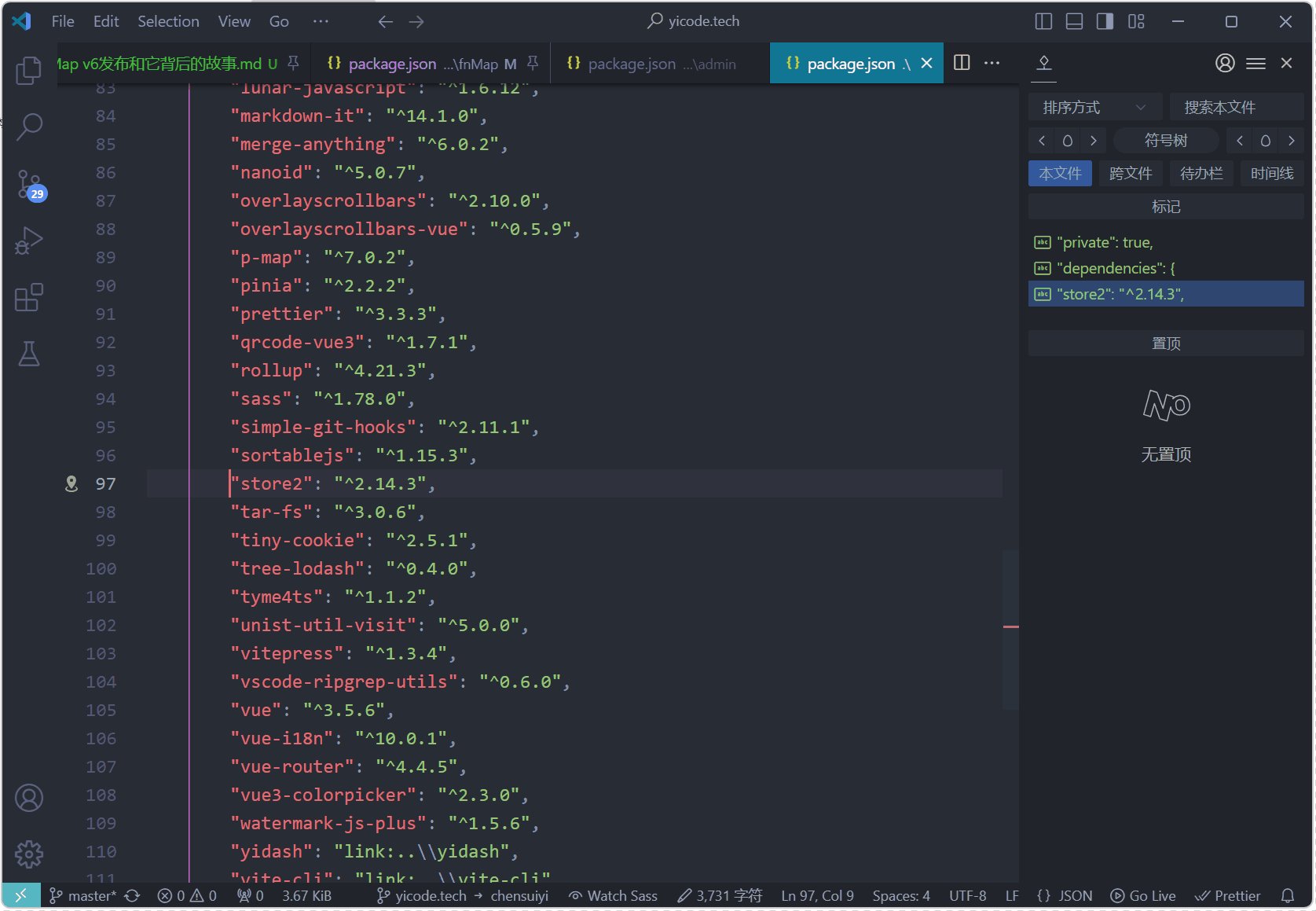
点击 置顶(本文件),则会将该符号显示于 本文件/置顶 处。
一般用于什么场景呢?
比如,以前端举例,当我写一个功能,可能会涉及到 HTML 模板 + JS 功能 + CSS 样式 三个地方的联动。
如果按照普通的开发方式,我们需要在三个地方,不断地滚动鼠标,或者拖动滚动条,找到该位置,然后写代码。
稍显麻烦。
在 fnMap 的辅助下,你可以将这三处要改动的符号,进行置顶。
然后,就能就能点击置顶的符号,在这几个地方,快速跳转,省去了不少麻烦的操作,节约了开发时间,提高了编程体验。
非常便捷。
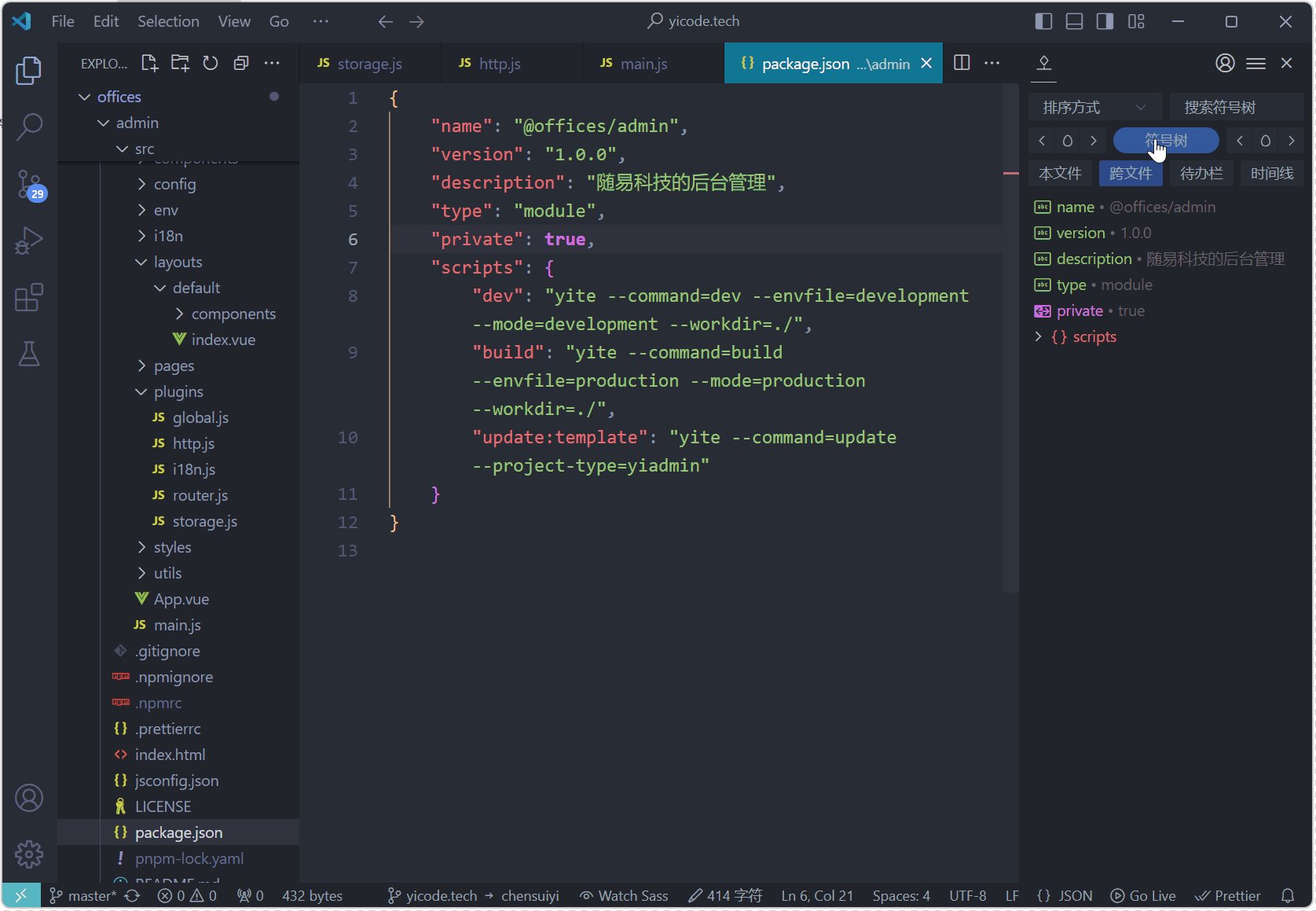
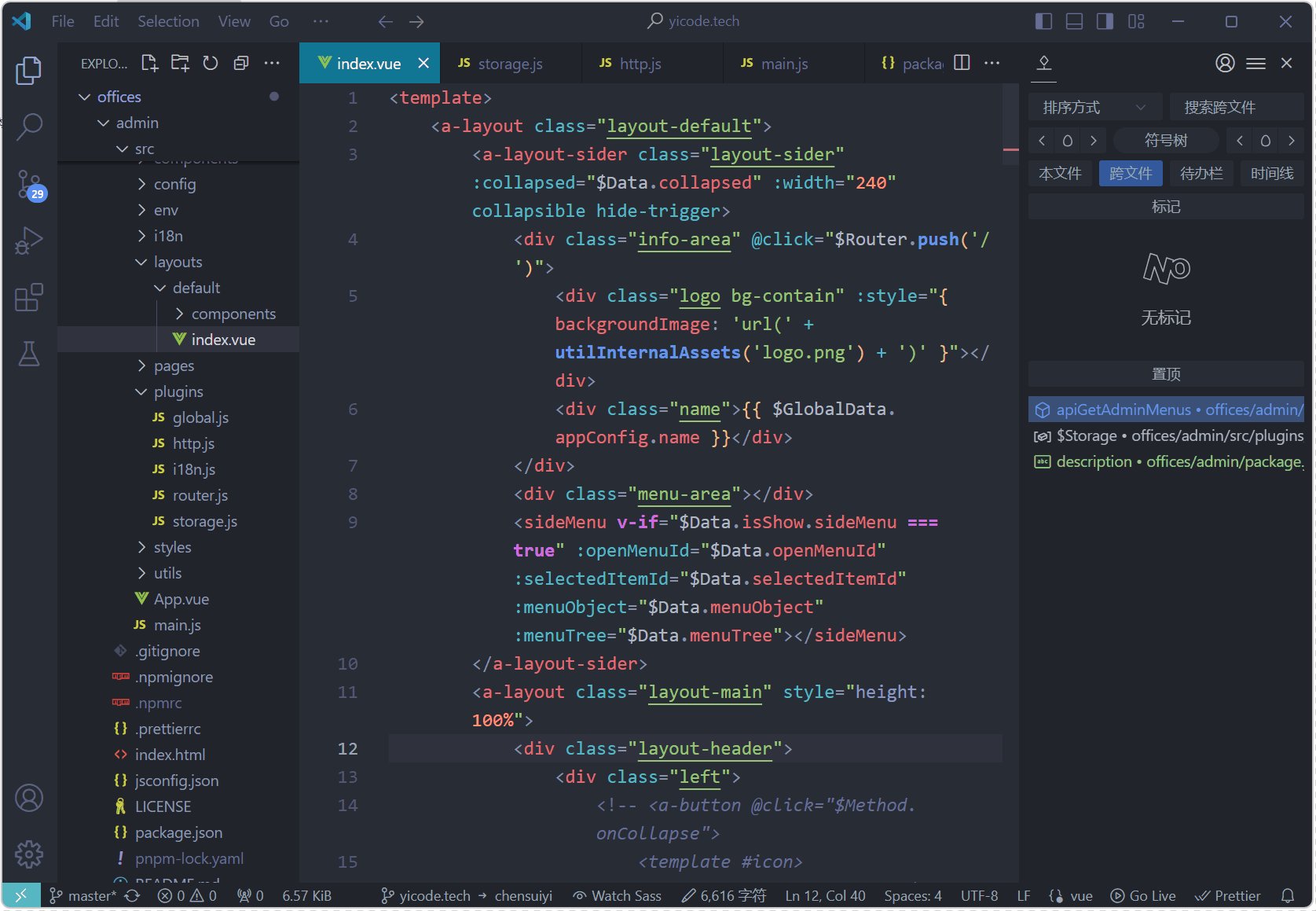
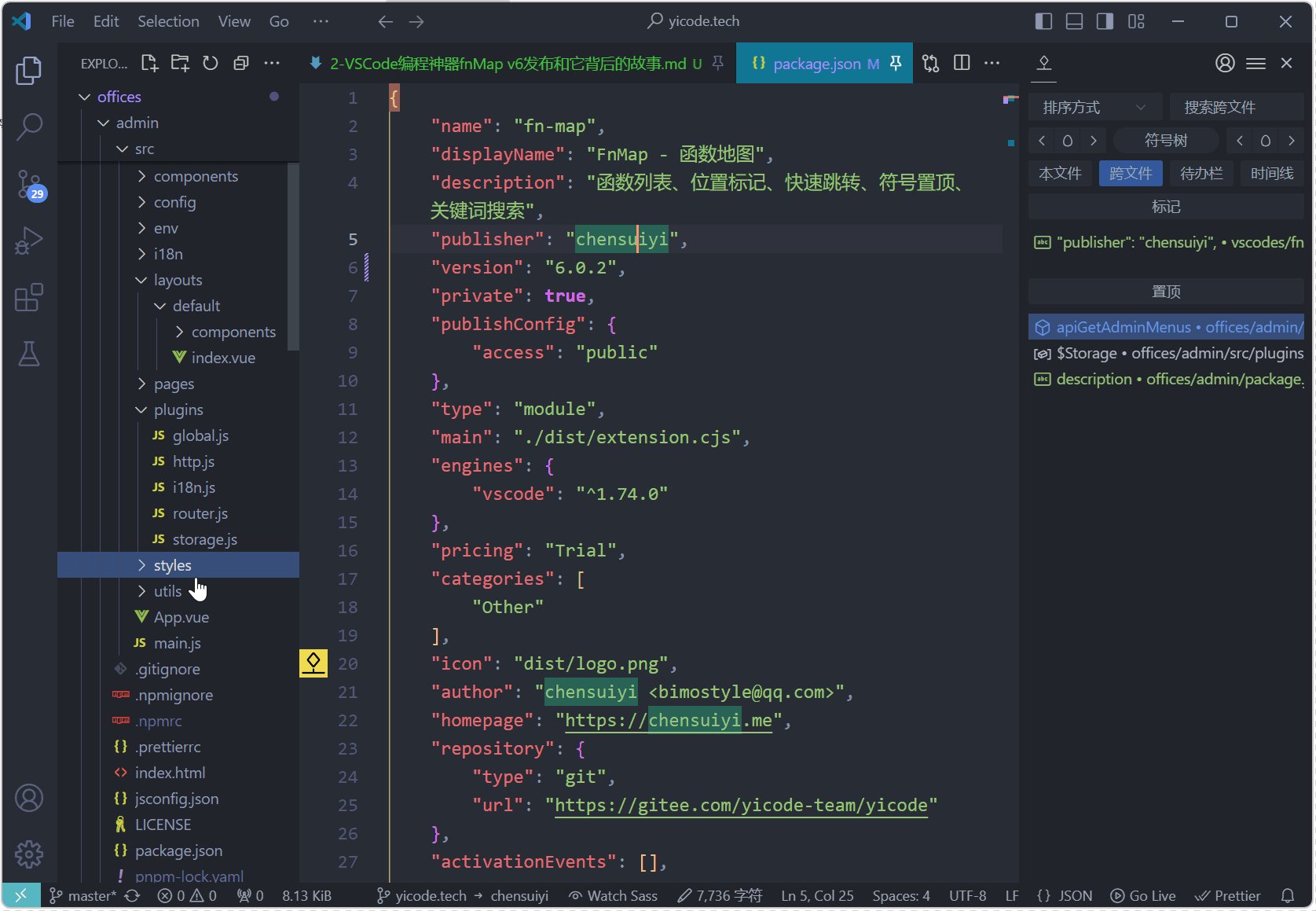
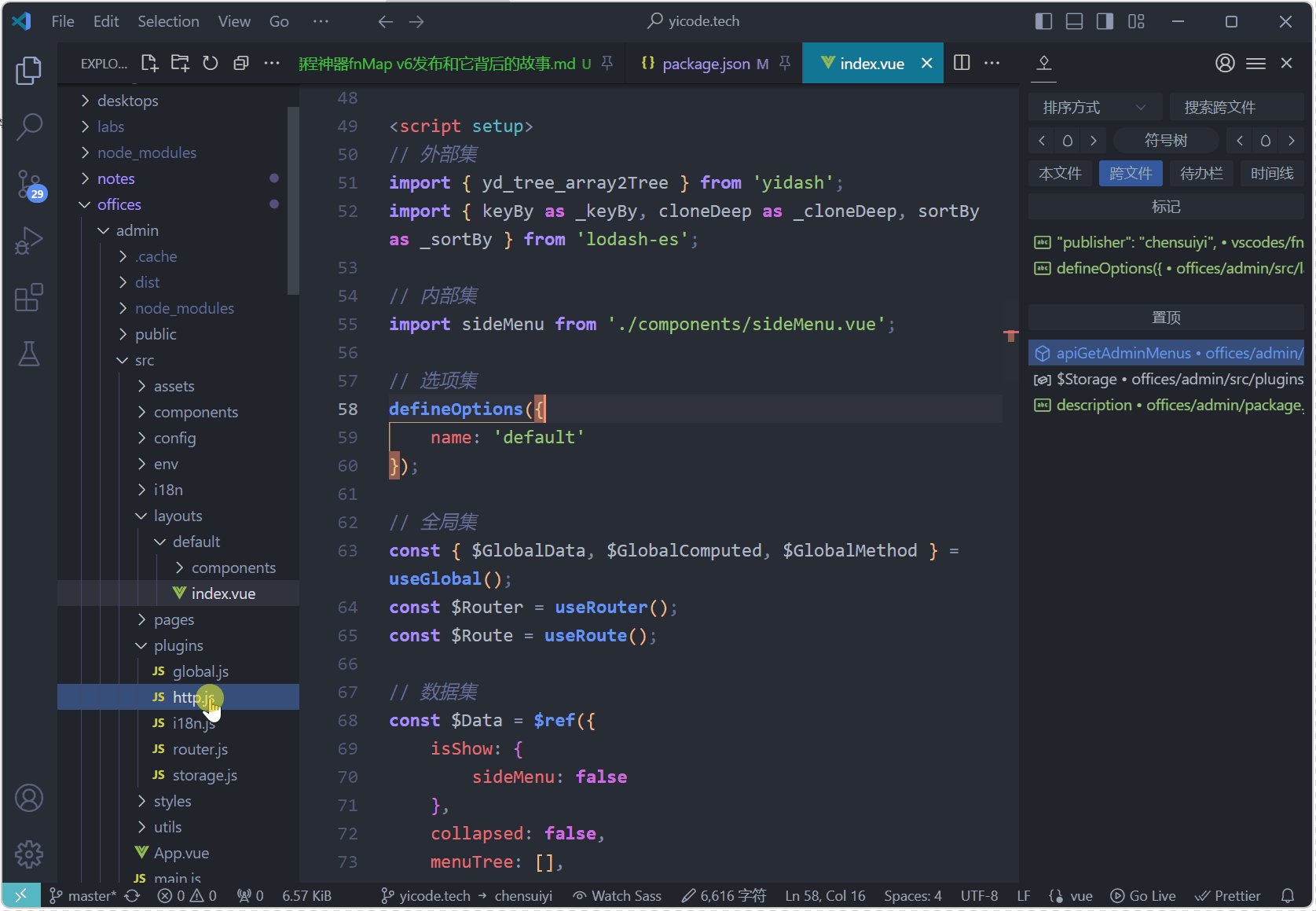
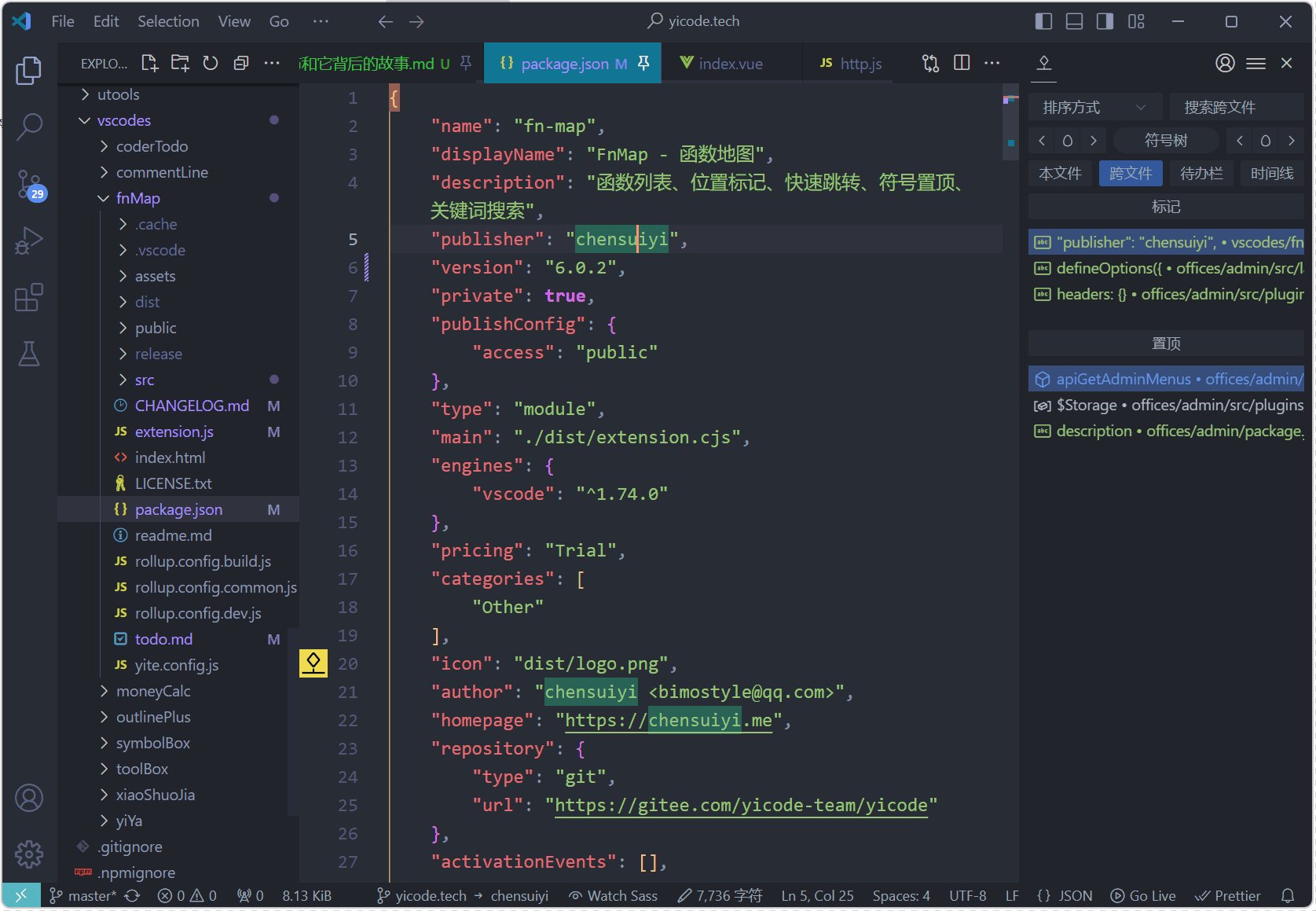
符号置顶(跨文件)

那么同样的,也可以给符号设置跨文件置顶。
有什么作用呢?
比如,我们要开发的一个功能,涉及到了多个不同文件的不同代码。
那么我们可以将这多个文件的相关符号,都进行跨文件置顶。
然后,就可以点击跨文件置顶的符号,在不同的文件之间,快速跳转。
标记(本文件)

标记 功能,是对 置顶 功能的补充。
因为,文档符号,只能置顶文档中的函数、类、变量等。
如果想置顶某一行,某一个位置,就不是 符号置顶 能胜任的了。
所以,就有了 标记 功能。
可以对任意某一行,进行 标记,然后就能点击标记的内容,快速跳转到该行。
标记(跨文件)

那么相应的,有 本文件标记 的功能,那就有 跨文件标记 的功能。
适合在多个文件之间协作的时候,快速跳转。
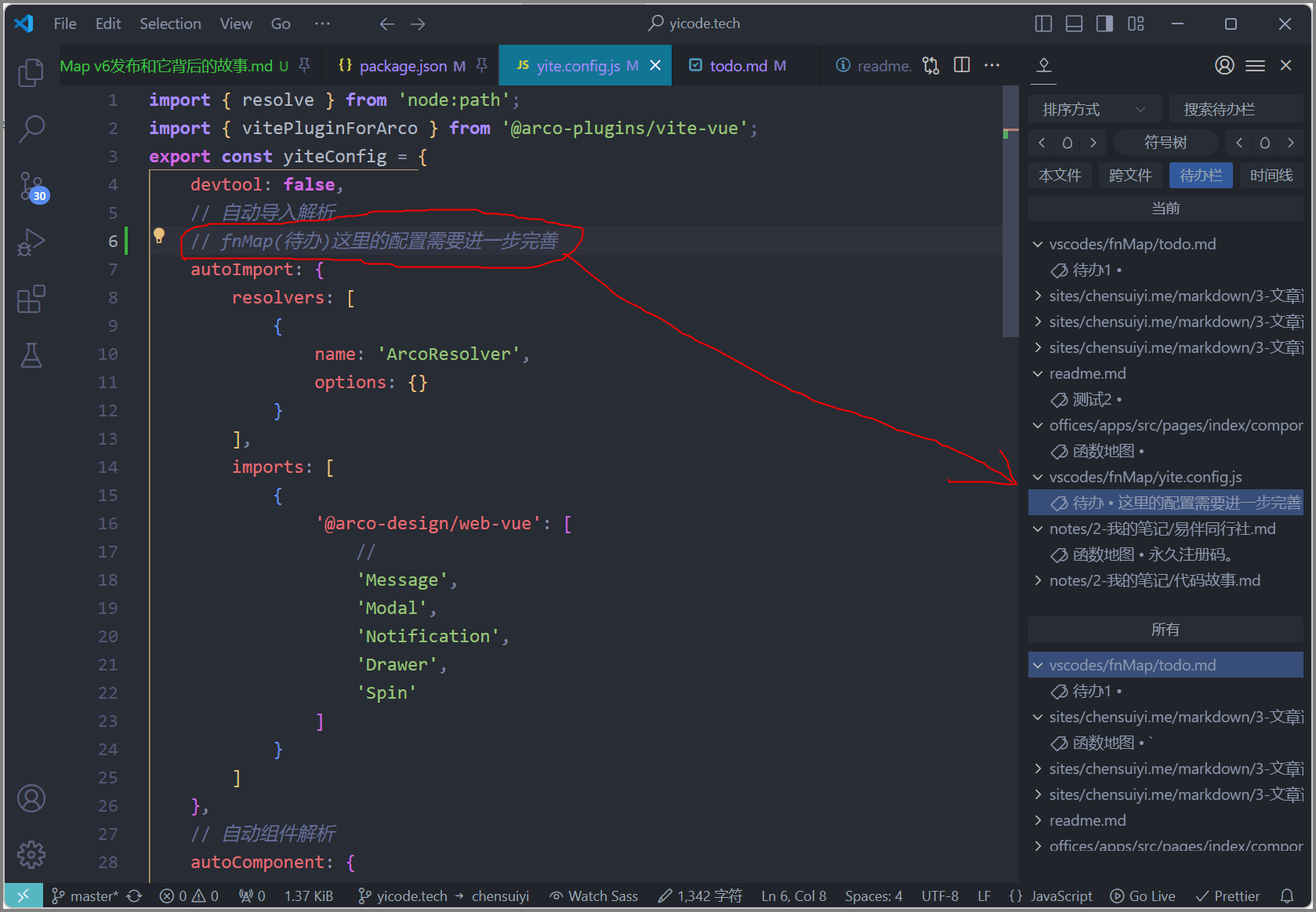
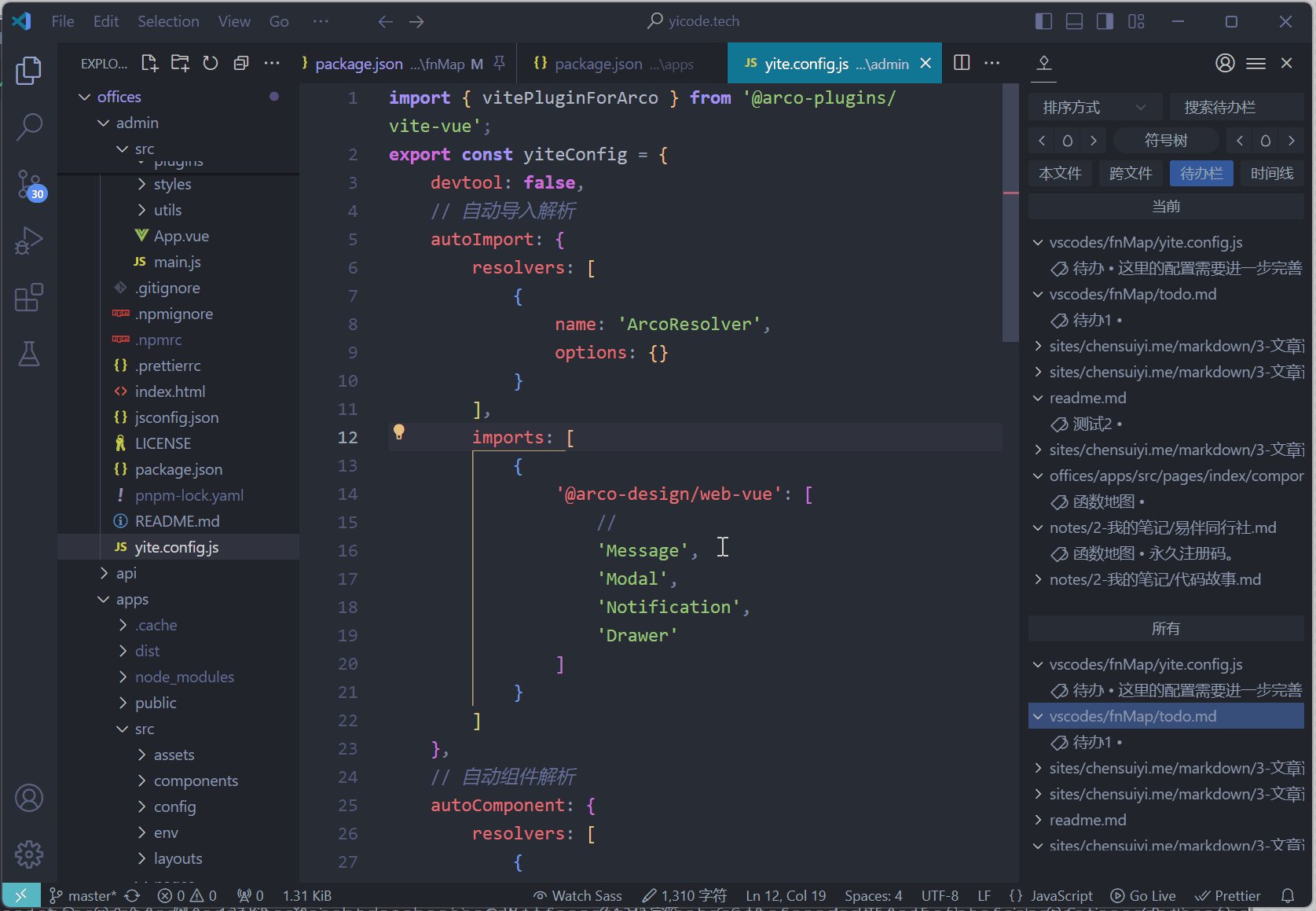
待办功能

这是 v6 版本新增的功能,可以扫描当前项目中所有特定格式的记录,统一显示到 待办栏 中。
格式为:fnMap(待办类型)待办内容
比如:
- fnMap(待办)一会来处理这里。
- fnMap(提醒)后面接手的人,记得这里不要改动,否则会有 BUG 。
- fnMap(紧急)这个问题很棘手,谁来处理一下。
凡是这个格式的内容,都会被扫描并显示到 待办栏 中。
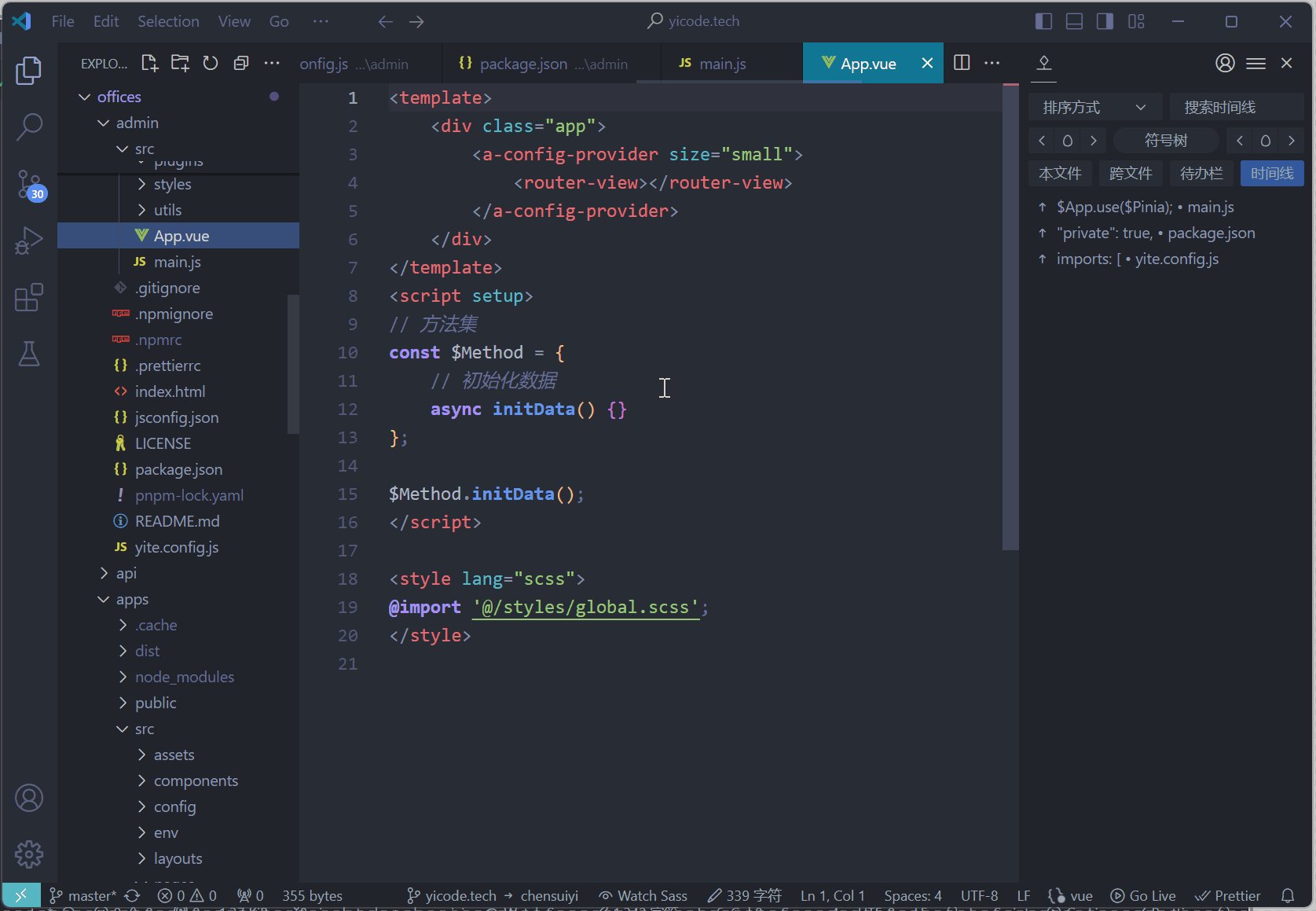
时间线

这是 fnMap 微信交流群 的群友提出的功能,其实可以看作是跨文件置顶的增强版。
可以通过在编辑区的任意位置,点击鼠标右键,记录当前位置到时间线,就会按照记录的先后顺序排列。
目前来看的话,跨文件标记跟这个功能也大差不差,后续会将这个功能增强,主要用于源码分析和查看方面。
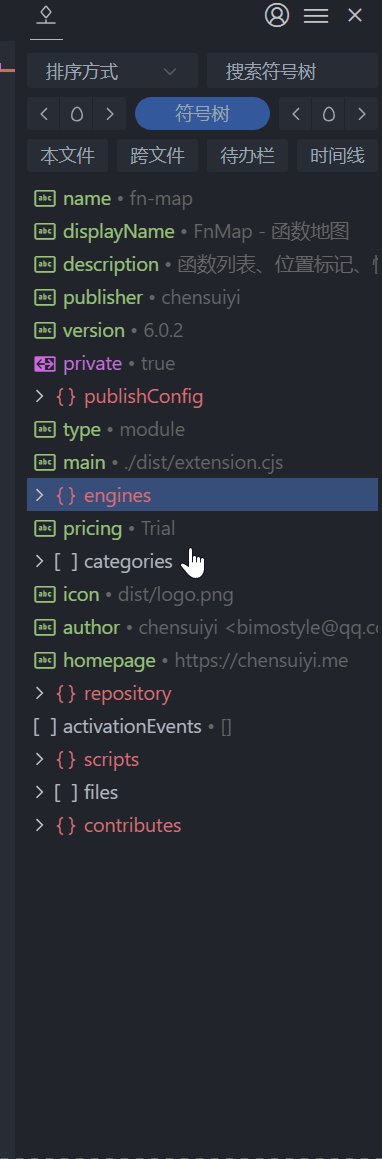
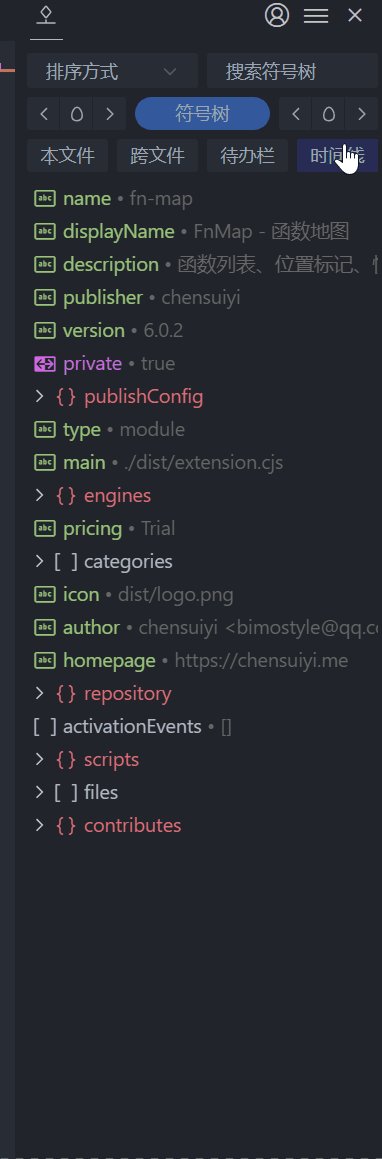
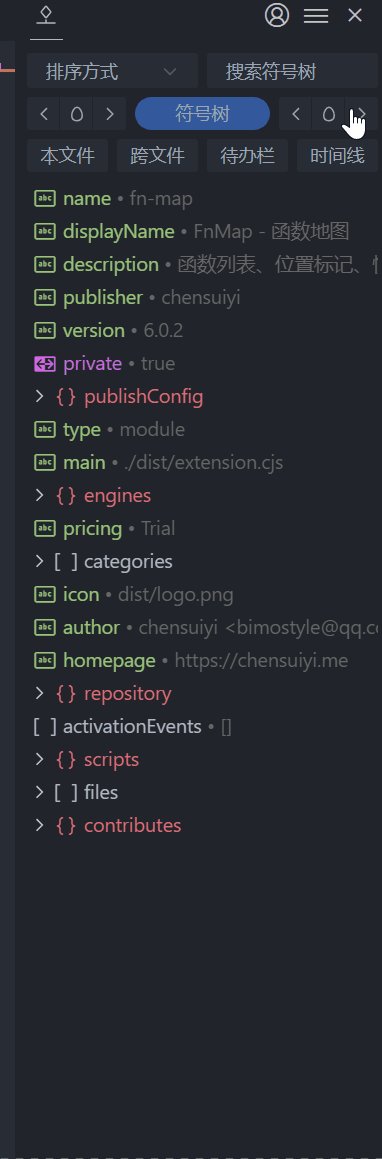
自动切换图标

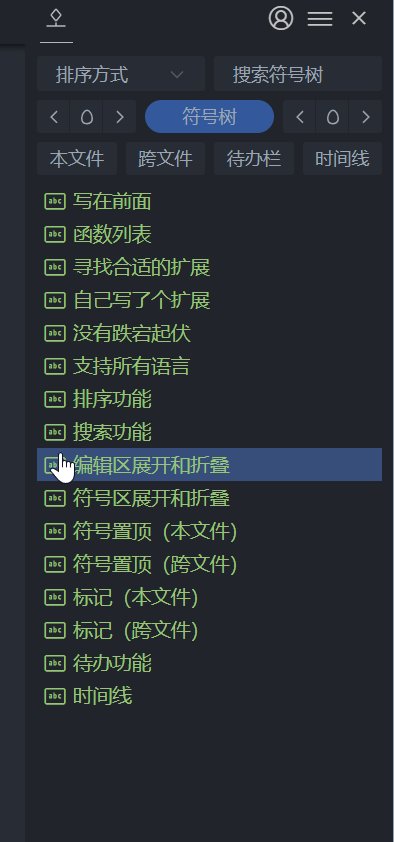
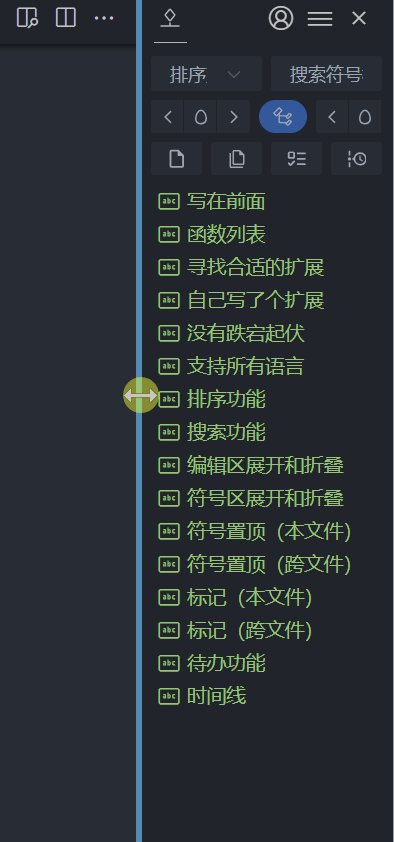
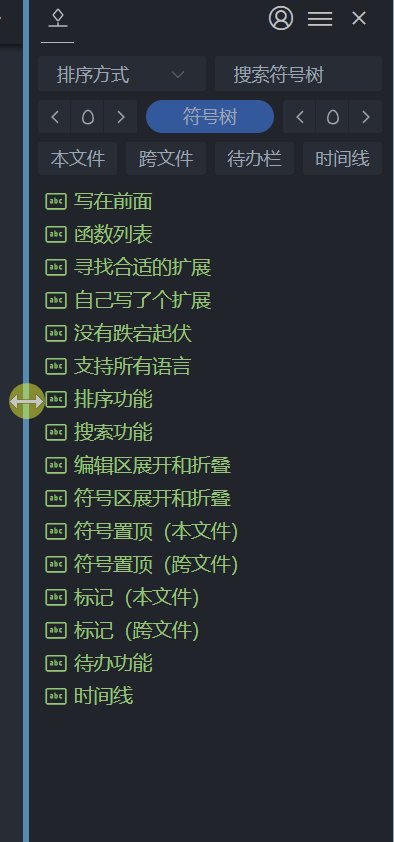
有时候,我们的屏幕可能比较窄,为了方便窄屏用户,当拖动面板,宽度变窄时,按钮文字会自动切换为图标模式。
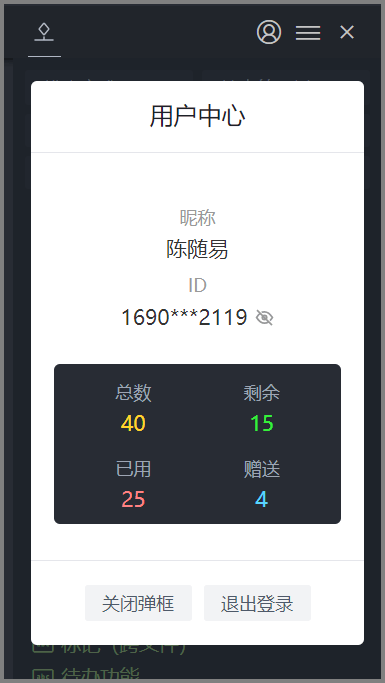
用户中心

点击右上角的用户图标,将会弹出微信登录二维码。

扫码登录后,将会弹出用户中心。
在这里,将会简单地显示,用户昵称,用户 ID ,注册码总数,剩余数量,已用数量,平台赠送的数量。
截止目前,fnMap 在一年多的时间内,已经赠送了超过 1500 个注册码。
自 v6 版本发布后,赠送活动便停止了。
如果你觉得 fnMap 确实有用,可以提高你的编程效率和体验,可以付费支持我们,以助力我们的后续维护和更新。
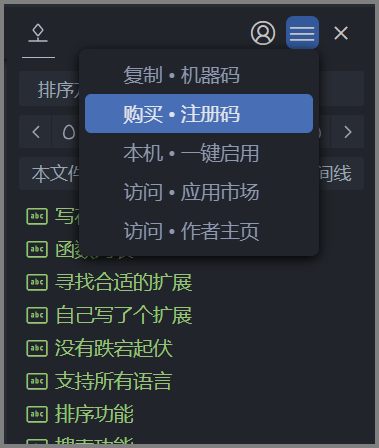
其他之复制机器码

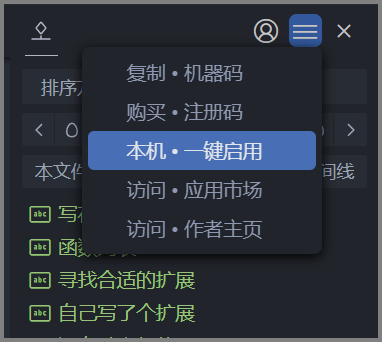
那么除此之外,还有几个其他功能。
第一个是 复制 • 机器码,点击后,可以得到本机的机器码。
有什么作用呢?
那么要从 fnMap 的授权机制说起了。
fnMap 的 注册码,是跟 机器码 进行绑定的。
也就是说,一个 机器码 对应一个 注册码。
如果你的某台电脑不能联网,比如是内网环境,无网环境。
那么你可以下载 fnMap 的 vsix 压缩包,用 U 盘放到内网,无网环境下安装。
然后,在这台无网的电脑中,点击 复制机器码 到 U 盘中。
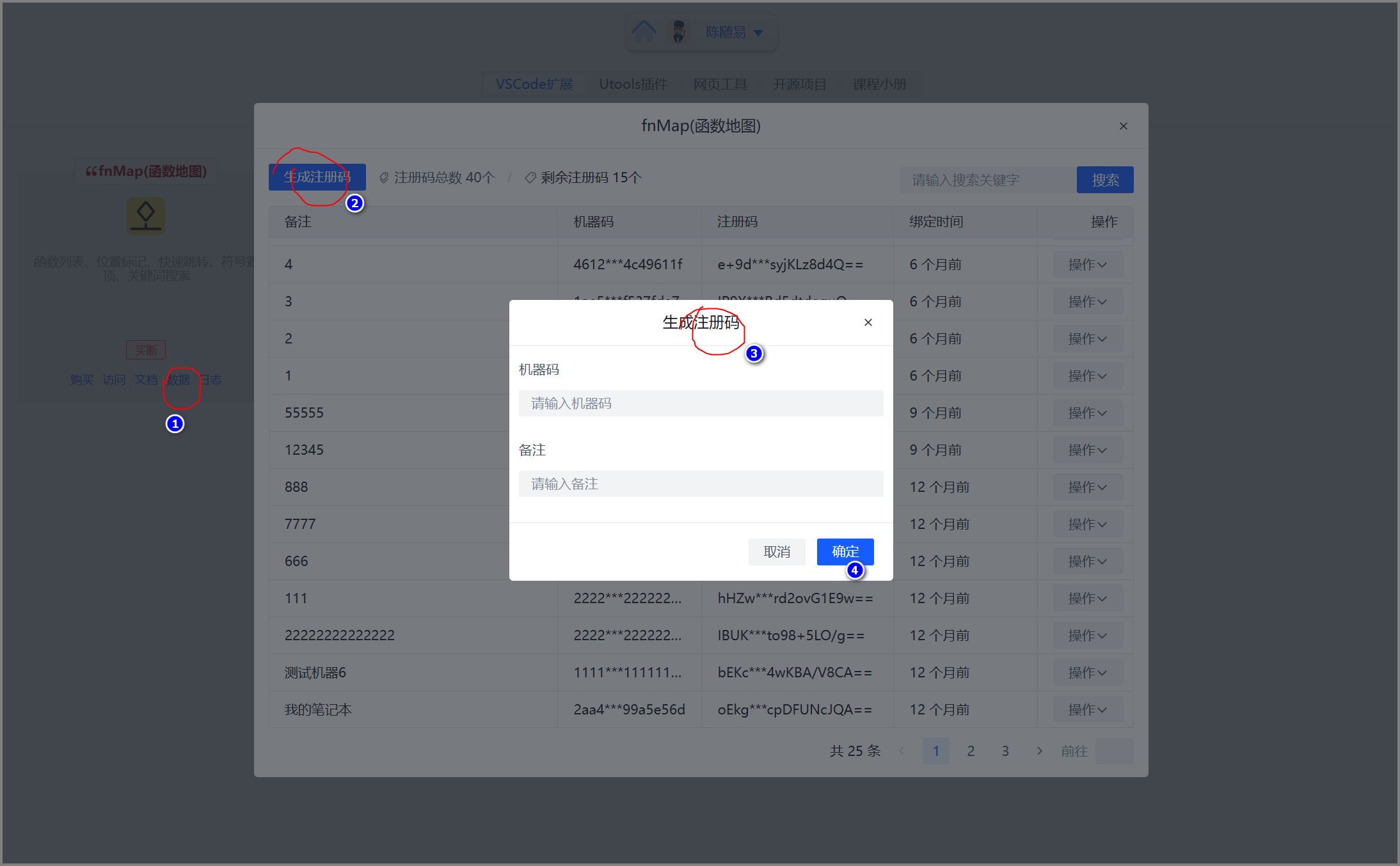
然后访问随易科技应用市场(上面截图中的倒数第二个)。

按照以上步骤( 1 )-( 2 )-( 3 )-( 4 ),即可生成任意电脑的注册码。

最后把注册码放到 fnMap 的配置中,即可 永久使用 了。
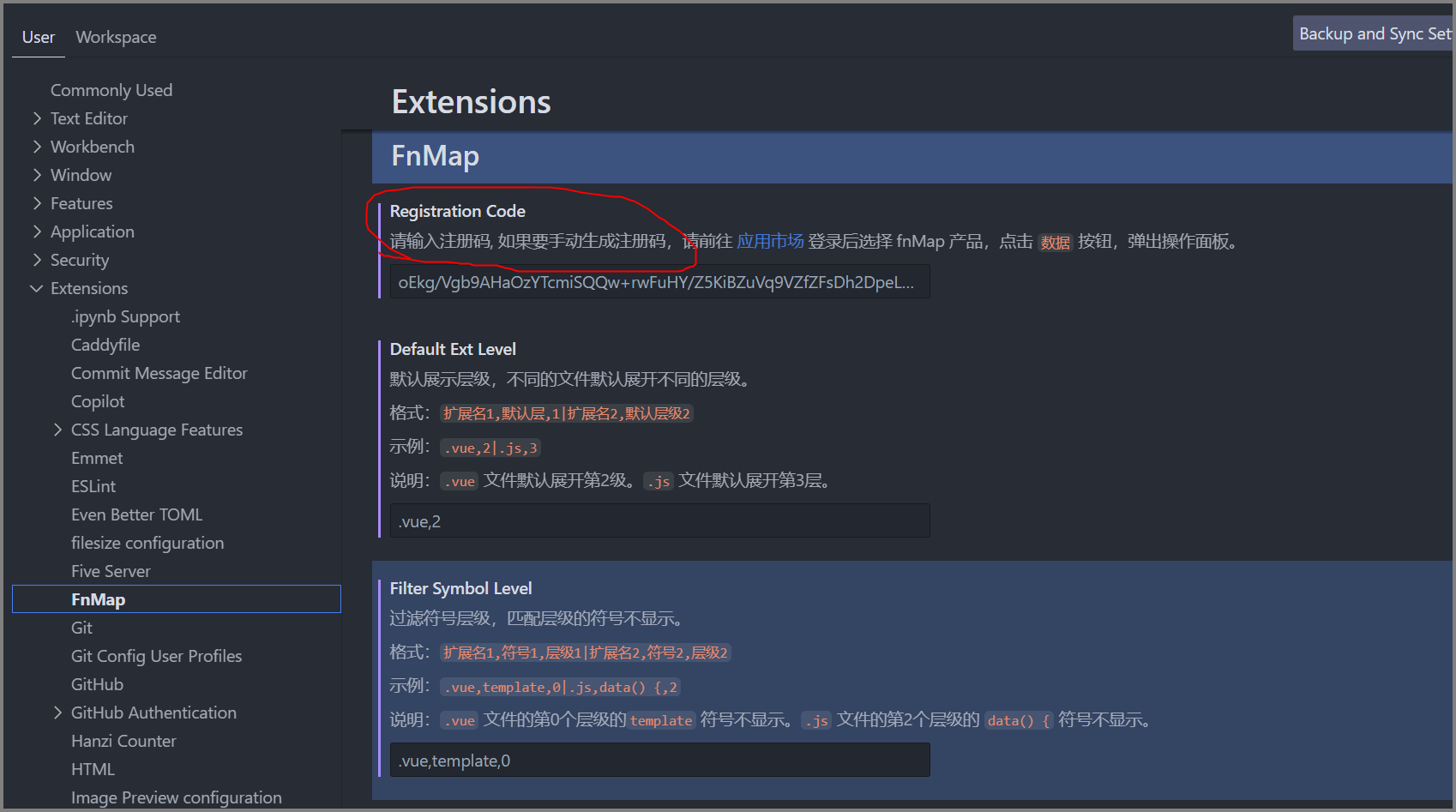
其他功能之购买注册码

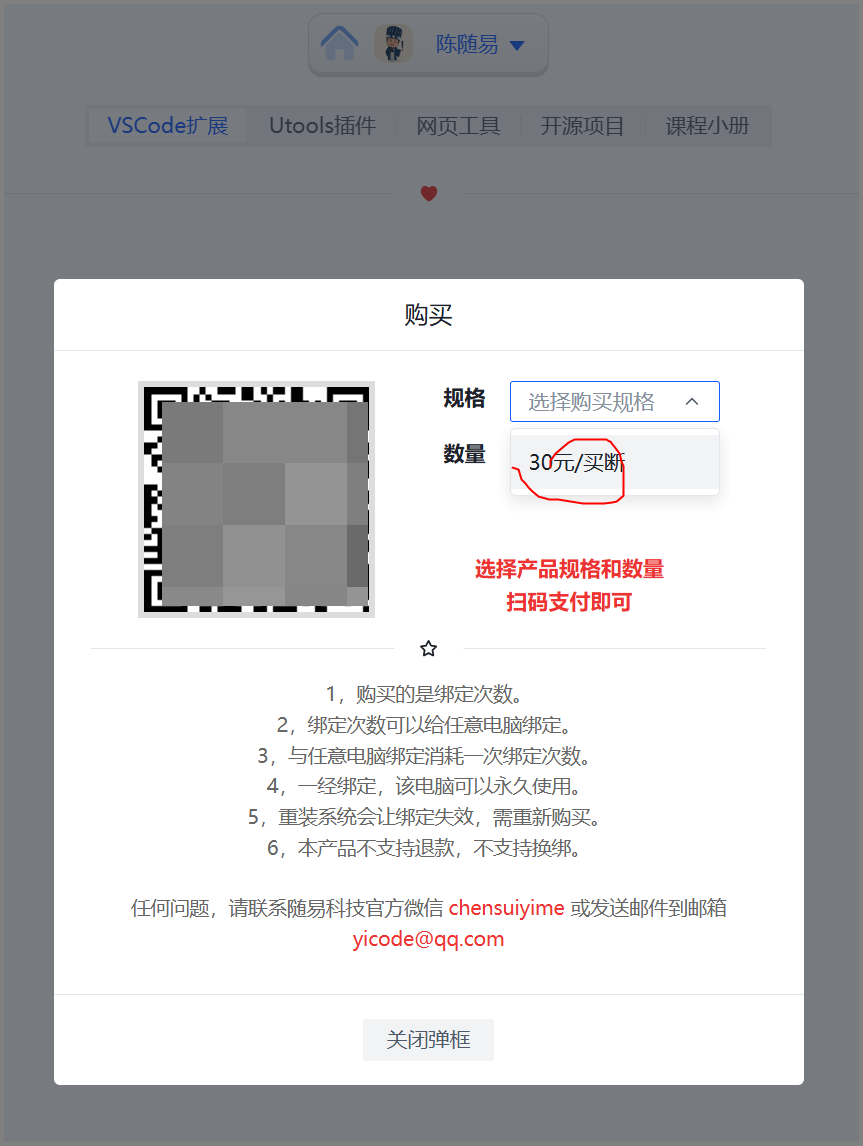
点击 购买 • 注册码,也会跳转到应用中心,并且会 自动弹出购买弹框。
选择购买的规格,左侧就会生成支付二维码,支付完成后,就会增加注册码生成次数。
其他功能之本机一键启用

在有生成注册码次数的情况下,点击 本机 • 一键启用,会自动根据本机的机器码生成对应的注册码并配置好。
多次点击,并不会生成新的注册码,也不会消耗注册码生成次数。
其他功能之作者主页

那么最后呢,就是笔者的个人网站,里面是笔者十年行业的积累和这些年创业、折腾、自驾等记录分享。
天行健,君子以自强不息。
艰难困苦,都是暂时的。
苟在当下,赢在未来。
1
TrackBack 203 天前
没看出相比内置的大纲或者其他免费竞品增加了什么值得付费的重大 feature,什么待办标记之类的都是浮云
可能开发的时候 vscode 还没有大纲? 至少目前没有看到强烈的付费兴趣点 |
2
CouleurVVEX 202 天前
@TrackBack 同意,我付费用了两天就卸载了
|