这是一个创建于 289 天前的主题,其中的信息可能已经有所发展或是发生改变。
闭源项目的网站: https://maymay5.com

为啥闭源,因为代码可读性是没有可读性,功能多,分布杂,逻辑绕 实在是没脸开源
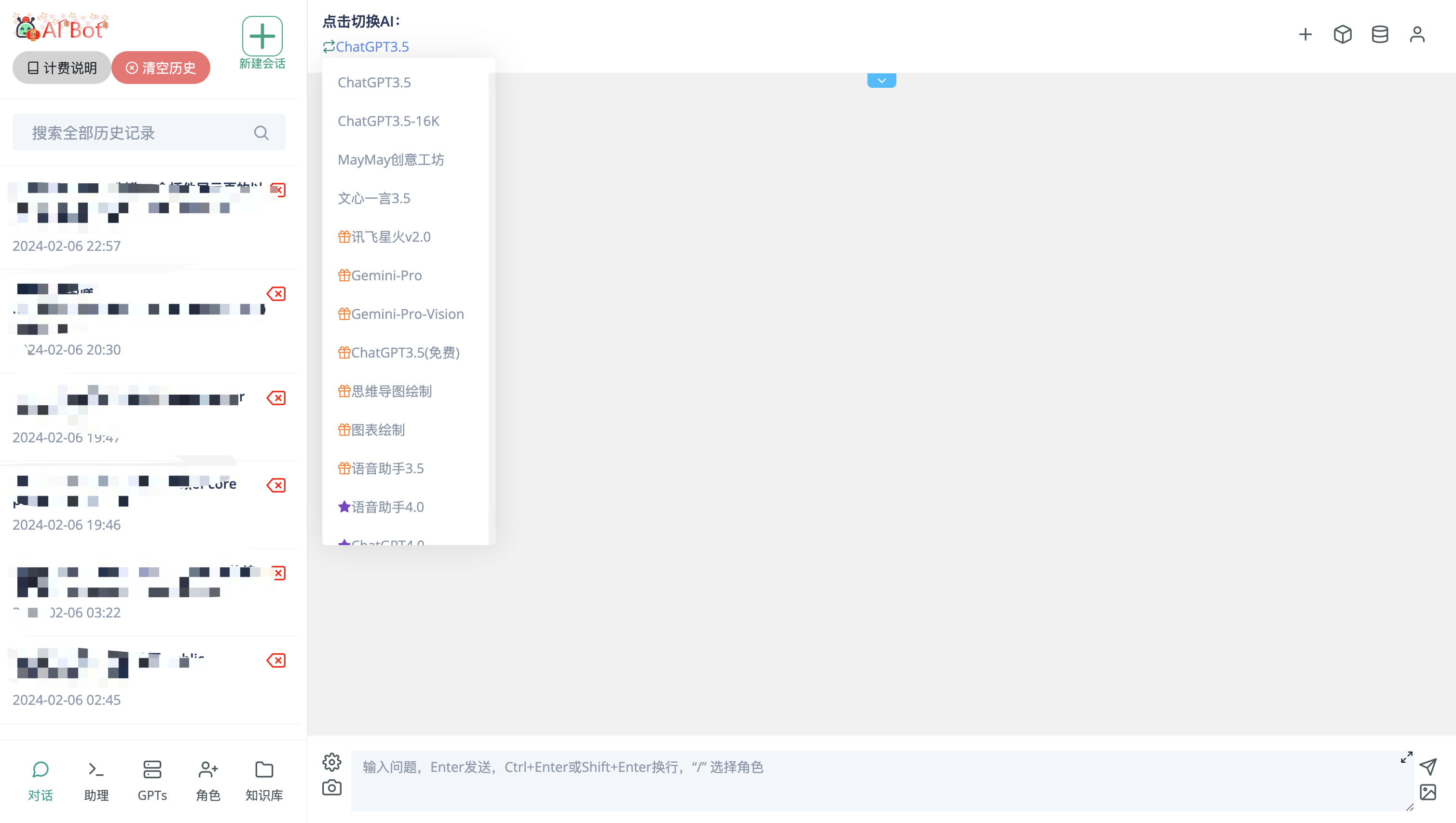
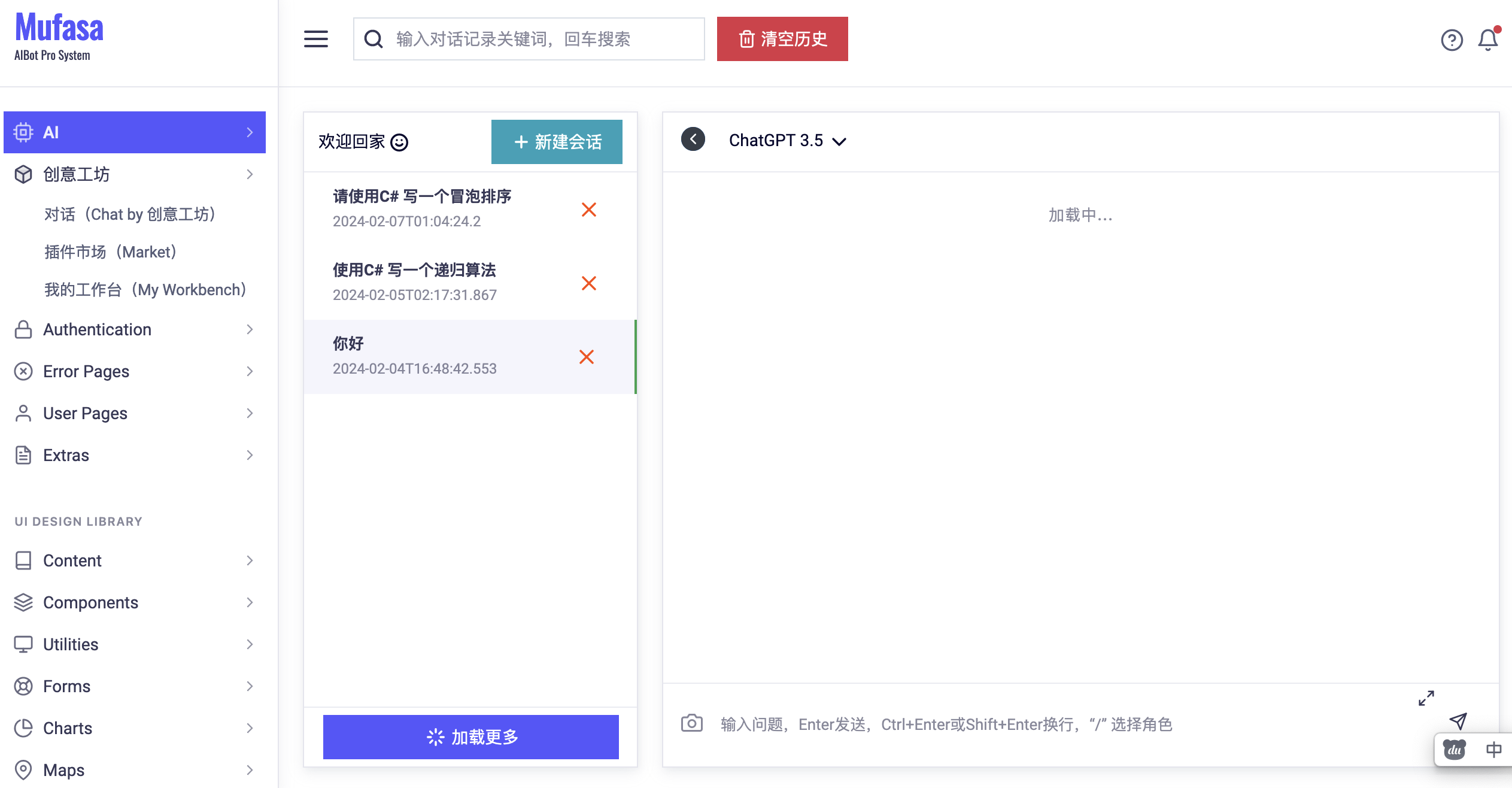
开源的版本长这样(还在努力开发中。。。)

Q:开源版本很高级吗?
A:其实也很 low ,只是框架升级到了.net 6 ,后端用了还算标准的依赖注入,中间件等开发模式,ORM 用了较通用的 EF Core
Q:这是新版本的一个较有代表性的前端代码(为什么有代表性,因为 90%的界面内容都是这样的渲染模式),就可以看出我的前端水平等于没有水平,所以我想知道,这样的开源项目,真的会有人想去部署吗???
function getWorkShopPlugins(type) {
var name = $('#searchKey').val();
if (type == 'init') {
page = 1;
pageSize = 10;
}
if (type == 'loadmore') {
page++;
}
var data = {
name: name,
page: page,
pageSize: pageSize
};
$.ajax({
type: 'Post',
url: '/WorkShop/GetWorkShopPlugins',
data: data,
success: function (res) {
if (res.success) {
var html = '';
for (var i = 0; i < res.data.length; i++) {
var item = res.data[i];
html += '<div class="col-lg-3 col-md-6 col-sm-12 mb-4 grid-item">';
html += '<div class="card h-100">';
html += '<img class="card-img-top" style="width: 50px;margin:10px auto;" src="' + item.pavatar + '" alt="插件名称 1">';
html += '<div class="card-body">';
html += '<h5 class="card-title">' + item.pnickname + '</h5>';
html += '<p class="card-text">' + item.pfunctioninfo + '</p>';
html += '<p class="card-text"><span>价格:</span><span style="color:#f2c044" class="plugin_price">' + item.pluginprice + '</span></p>';
html += '<div class="d-flex justify-content-center">';
html += `<a href="#" class="btn btn-primary" style="margin-right:10px;" onclick="insertPlugin(` + item.id + `,'` + item.pluginprice + `')">安装</a>`;
html += '<a href="#" class="btn btn-secondary" onclick="seePlugin(' + item.id + ')">查看</a>';
html += '</div>';
html += '</div>';
html += '</div>';
html += '</div>';
}
if (type == 'loadmore') {
$('#masonry-layout').append(html);
if (res.data.length < pageSize) {
balert('没有更多了', "info", false, 1500);
page--;
}
} else
$('#masonry-layout').html(html);
var elem = document.querySelector('#masonry-layout');
new Masonry(elem, {
// 选项
itemSelector: '.grid-item',
columnWidth: '.grid-item',
percentPosition: true
});
}
}
});
}
1
Jirajine 289 天前
为啥要手动拼接 html 字符串啊,这不是水平的问题,能用这种方式糊出来应用说明你的前端水平不会有问题,用个框架是顺手拈来的事。就算你不喜欢那几个主流框架,推荐试试 lit 或者 apline 这种比较 kiss 的,很适合平替 jquery 。既然你后端都用 dotnet 了,blazor 一把梭也行。
|
3
SillyGod 289 天前 via Android
你这计费为什么不把输入输出分开呢?
(否则,你 32k 那还解释半天) |
4
maymay5 OP @SillyGod 闭源版本的用户 90%都是程序员,对于 api 其实都很了解的,加入解释是因为后来有一部分非程序员用户流入,一直没去弄,因为目前来看我的用户对于这个定价不关心,因为个人中心有计费详情,他们测试一下就能估算出消耗
|
7
SillyGod 288 天前 via Android
|
8
SillyGod 288 天前 via Android
@SillyGod
本来 OpenAI 的策略就是分开算,你分开算对用户、对开发都很方便,不是很理解为什么非得合起来。(这跟用户懂不懂就没关系了,我懂 oai 的策略反而好奇为什么你不分开算) |